vite生产优化
分包策略
由于浏览器的分包策略,静态资源名相同,就不会重新请求(可以清除浏览器缓存)。当我们稍微修改业务代码,就会重新打包文件,但是一些第三方包其实是没有修改的,他们也一起被打包进一个文件了,所以需要分包。
看个示例:
咱们引入lodash,然后main.js中写入一点逻辑。
import { forEach } from "lodash"
const mainArr = []
forEach(mainArr,(ele) => {
console.log('ele: ', ele);
})
打包

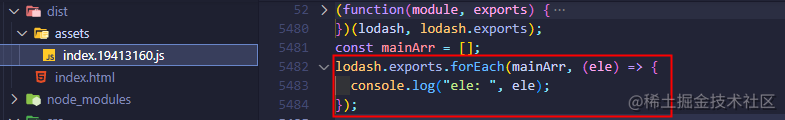
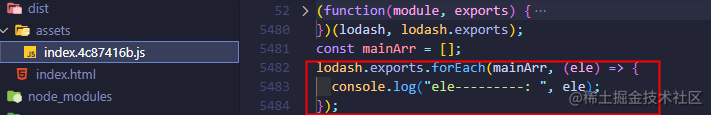
main.js中修改了一点点内容,从头打包

注:为了展现源码,这儿关闭了打包时的代码压缩。vite.config.js中装备build:{minify:false}
通过这个示例咱们能够发现个问题,咱们引入了lodash,虽然它的内容始终没有变(大概有5481行的代码),可是随着事务代码的一点点修改,它都会和事务代码打包在一起,被浏览器从头恳求。
这是糟蹋功能的,lodash完全没有必要被从头恳求。假如咱们将lodash和事务代码打包成两个独立的js文件,就能够完美解决这个问题。这便是分包战略。
分包战略便是把一些不会经常更新的文件,进行单独打包处理。
vite中完结分包战略,实际是靠装备rollup的打包装备完结的。
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
build:{
// 在这儿装备打包时的rollup装备
rollupOptions:{
}
}
});
rollup的output.manualChunks这一装备能够完结分包战略,具体内容能够查看官网:
www.rollupjs.com/guide/big-l…
output.manualChunks
官方注解:
当该选项值为函数形式时,每个被解析的模块都会通过该函数处理。假如函数回来字符串,那么该模块及其一切依赖将被添加到以回来字符串命名的自定义 chunk 中。例如,以下比如会创建一个命名为 vendor 的 chunk,它包含一切在 node_modules 中的依赖。
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor';
}
}
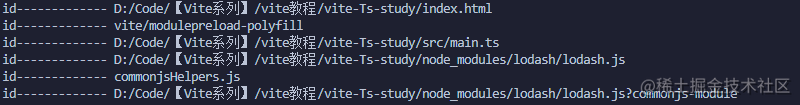
咱们打印一下manualChunks函数的参数
import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这儿装备打包时的rollup装备
rollupOptions:{
manualChunks:(id) => {
console.log("id-------------",id);
}
}
}
});

能够看出,id对应的便是一切需求打包整合的文件,假如id包含node_modules,必定不是咱们的事务代码,根据官方释义,咱们能够将包含node_modules的文件打包在一起
import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这儿装备打包时的rollup装备
rollupOptions:{
manualChunks:(id) => {
if (id.includes('node_modules')) {
return 'vendor';
}
}
}
}
});
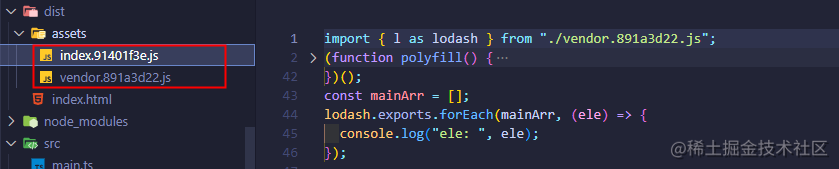
从头打包后,能够发现分包战略已经完结了。

gzip压缩
在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等。除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等。本文会介绍在 vite 中使用插件来开启 Gzip 压缩。
需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
开启 Gzip
前端项目打包出的 js,css资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
Vite 社区插件中有一个 vite-plugin-compression,可以用来做 gzip 压缩。请看示例。
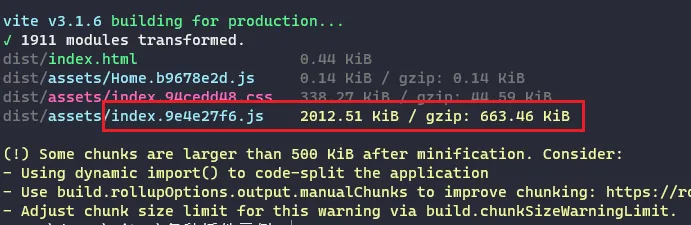
未使用 gzip 压缩前,打包后有一个很大的文件,控制台也给出了提示,使用 gzip 能大大减小文件体积:

安装插件:
现在貌似有2.0版本
pnpm add -D vite-plugin-compression
配置文件:
vite.config.js
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
// ...
viteCompression({
threshold: 1024000 // 对大于 1mb 的文件进行压缩
})
],
});
再次打包:

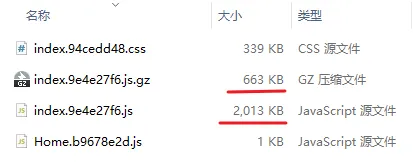
可以看到,原来 2mb 多的文件,经过压缩后还剩 663 kb,压缩带来的提升非常明显。
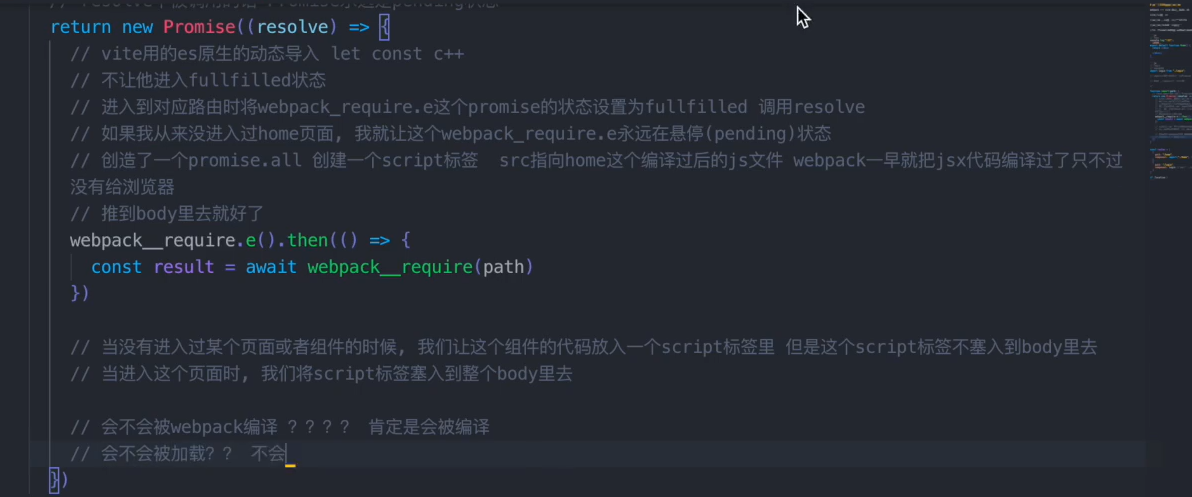
动态导入
一般用于路由

本文作者:yunChuans
本文链接:https://www.cnblogs.com/zychuan/p/17561455.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步