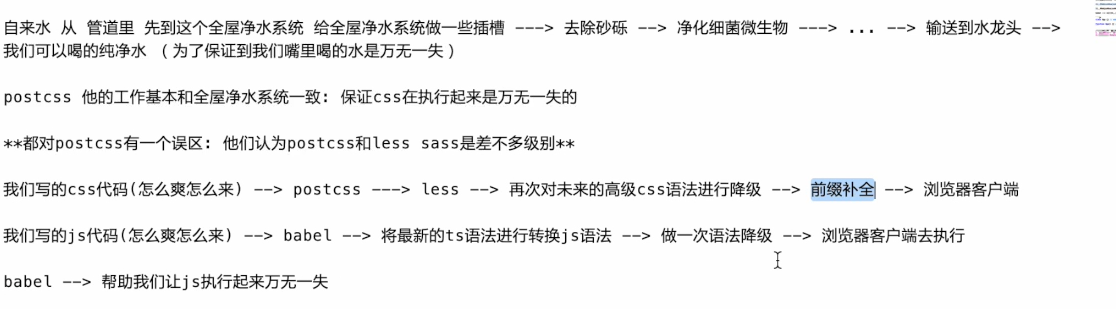
postcss前世今生
postcss用处
- 语法降级
- 前缀补全
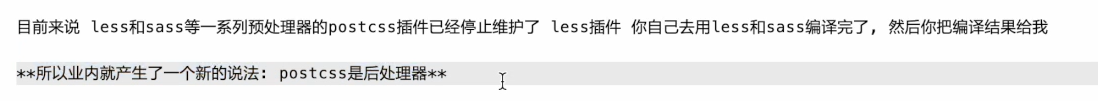
- 编译less,scss等文件

安装

postcss安装好后,它并不会帮你处理css文件,你需要安装插件(中间件)来处理css,less,scss文件。
postcss.config.js
module.export = {
// 安装了一个预设 预设就是相当于最佳实践,已经帮你安装好了很多东西
plugin:[postcssPresetEnv(/*pluginOptions*/)]
}
postcss又叫做后置处理器

在vite中使用
import { defineConfig } from "vite"
export default defineConfig({
// 处理css
preprocessorOptions:{
less:{
// 更多的配置直接看less或者scass的官网
math:'always',
globalVars:{
// 定义全局变量
mainColor:'red'
}
},
scss:{
},
postcss:{
plugin:[postcssPresetEnv]
}
},
// 源代码映射
devSourcemap:true
})
或者也可以把配置文件拎出来放进 postcss.config.js中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号