vue2中的mixin
1.mixin的用处:
主要用于多个组件内存在重复JS业务逻辑(可以包括methods,mounted,watch等等),将该JS部分代码封装在一个js文件下对外暴露,需要使用的组件进行引用。
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
当多个组件,或者页面使用相同的逻辑,可以考虑使用mixins把公共部分提取。
类似于于封装组件,再把代码导入到组件的意思
2.什么时候使用mixin?
当多个组件/页面有相同的选项,可以通过mixin抽离公共代码,达到复用效果,类似封装组件.
3.minxin的缺点:
vue3.0中已经将mixin作为备选方案,优先选择使用hook,也是复用的.因为mixin覆盖性会导致不稳定性.类似全局变量,如果mixin被修改,会造成全局污染.所以使用的时候需要小心
4.区别:
- mixin混入对象和Vuex的区别
Vuex是状态共享管理,所以Vuex中的所有变量和方法都是可以读取和更改并相互影响的;
mixin可以定义公用的变量或方法,但是mixin中的数据是不共享的,也就是每个组件中的mixin实例都是不一样的,都是单独存在的个体,不存在相互影响的;
mixin混入对象值为函数的同名函数选项将会进行递归合并为数组,两个函数都会执行,只不过先执行mixin中的同名函数;
mixin混入对象值为对象的同名对象将会进行替换,都优先执行组件内的同名对象,也就是组件内的同名对象将mixin混入对象的同名对象进行覆盖
- 与公共组件的区别
同样明显的区别来再列一遍哈~
-
组件:在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据props来传值,但本质上两者是相对独立的。
-
Mixins:则是在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。
5.使用:
全局混入:在main.js中引入mixin.js 调用Vue.mixin(xxx)
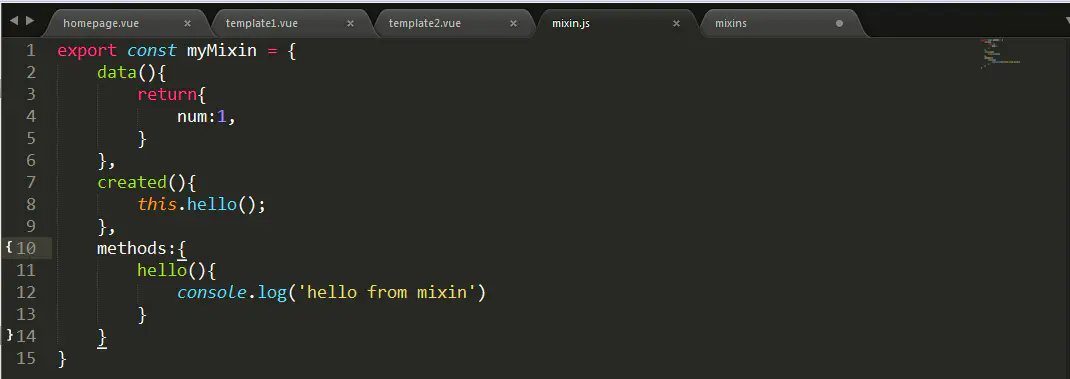
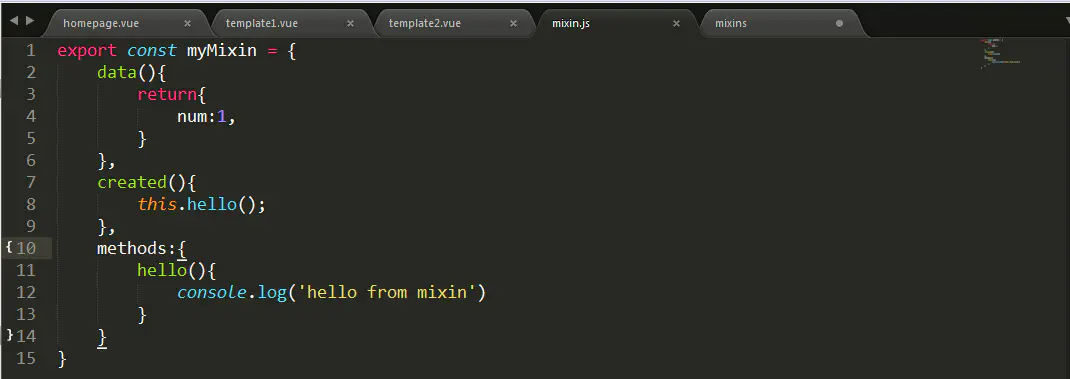
- 定义一个混入对象

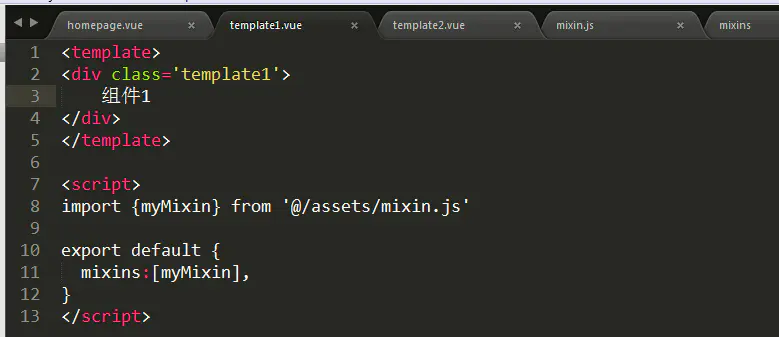
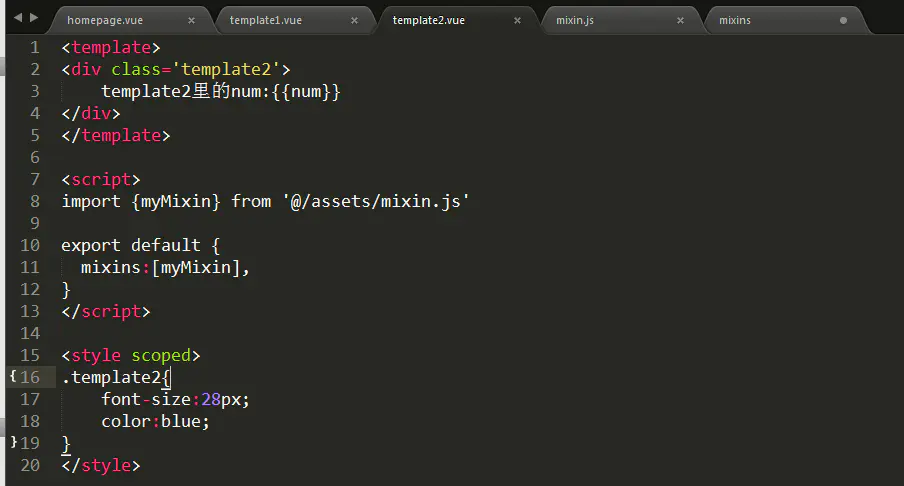
- 把混入对象混入到当前的组件中

6.mixins的特点:
- 方法和参数在各组件内不共享
混合对象中的参数num

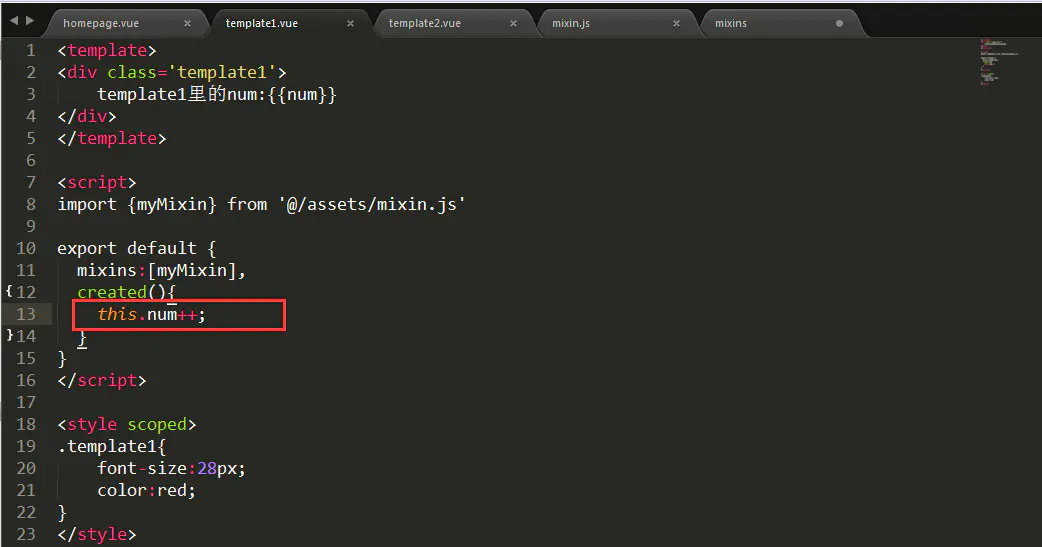
组件1中的参数num进行+1的操作

组件2中的参数num未进行操作


可以看到,组件1里改变了num里面的值,组件2中的num值还是混入对象里的初始值,所以mixins中的方法和参数在各组件内不共享
- 值为对象的选项,如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的
混入对象中的方法
- 值为函数的选项,如created,mounted等,就会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用


