nvm管理node版本
前言:
在项目开发过程中,由于各种前端框架、插件 以及 nodejs、npm 的飞速更新,在项目新开发 或 对老项目进行更新维护时,有些项目版本的配置 和 当前node环境不匹配,导致运行报错,甚至都无法启动。
nvm的出现就是为了解决以上问题的,nvm是一个Node.js版本管理器 ,为了解决node各种版本存在不兼容问题,nvm其实是让你在同一台机器上根据需要,安装 或 切换项目所对应的node版本来适配项目。
一、下载nvm:
下载地址:https://github.com/coreybutler/nvm-windows/releases
里面有nvm各种安装的式压缩文件,点击即可下载,这里整个过程都以windwos环境为例:
- nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置。
- nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用(推荐)。(最新地址 https://github.com/coreybutler/nvm-windows/releases 用最新版本,不然可能会出问题,比如npm版本问题)
- Source code(zip):zip压缩的源码。
Source code(tar.gz):tar.gz的源码,一般用于*nix系统。
下载完成后 解压 nvm-setup.zip 文件,得到nvm安装文件,点击运行 nvm-setup.exe
二、安装nvm:
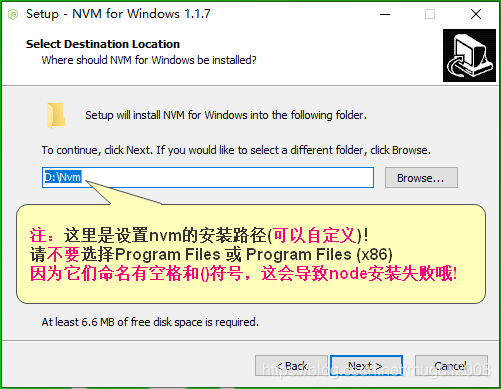
1、双击nvm-setup.exe,在弹出的界面中选择同意协议,然后点击下一步,来到设置nvm的安装目录界面

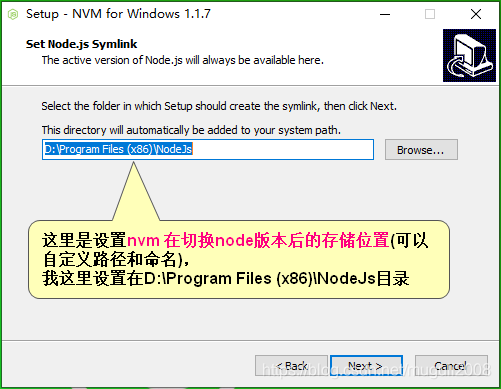
2、点击Next按扭后,来到设置nodejs的安装存储目录界面

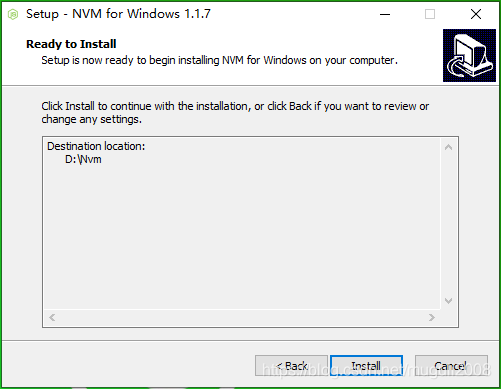
3.点击Next按扭后,来到nvm正式界面,执行安装,等待完成即可

到此nvm的安装就OK了。
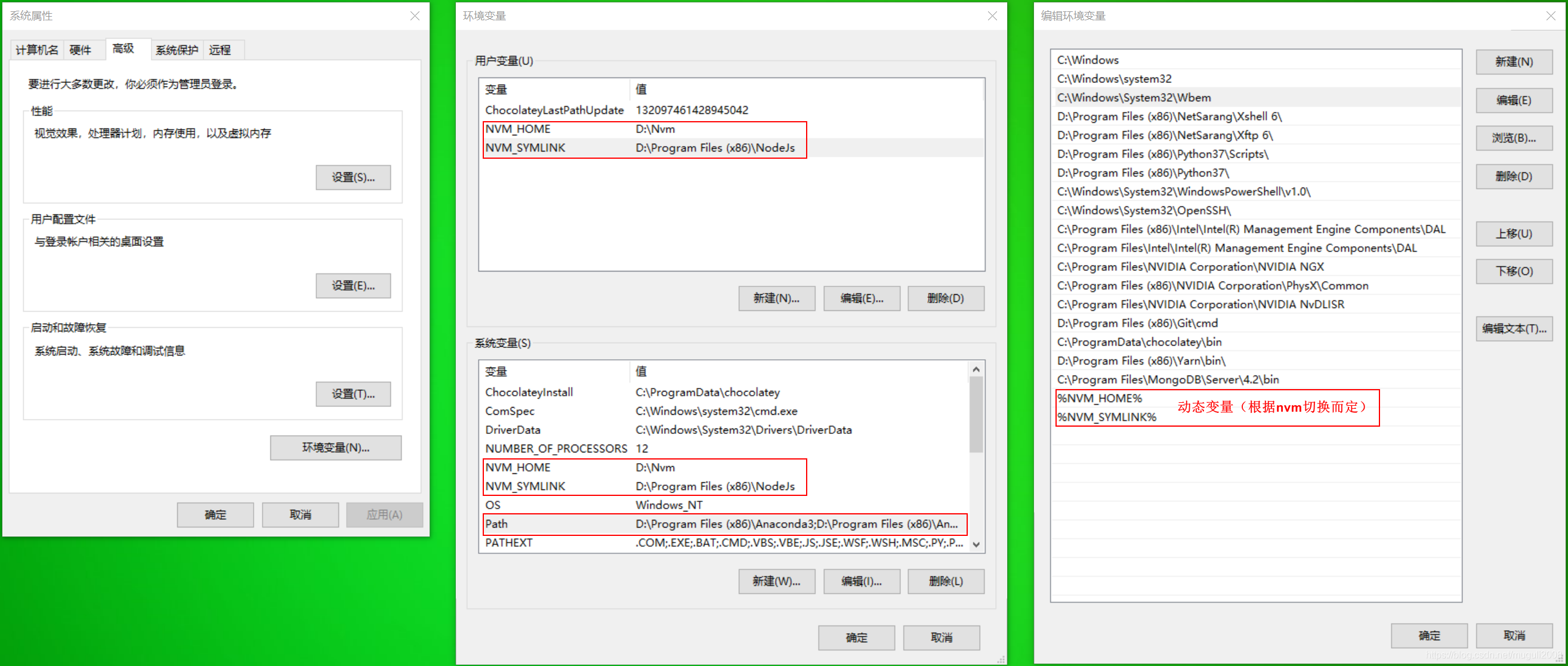
nvm在安装成功后,会帮我们配置好环境变量(就是在电脑中的任何目录下都可以使用nvm命令)。

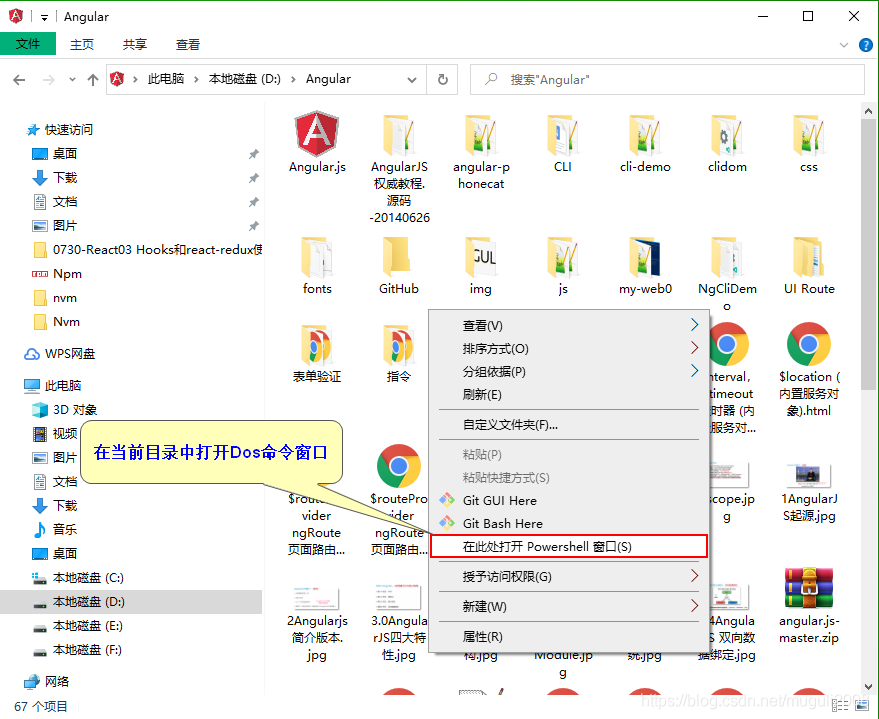
所以在任意目录中的空白处 按住Shift键不放,鼠标点击右键,在弹出的菜单中选择 “在此处打开 Powershell 窗口(S)”。

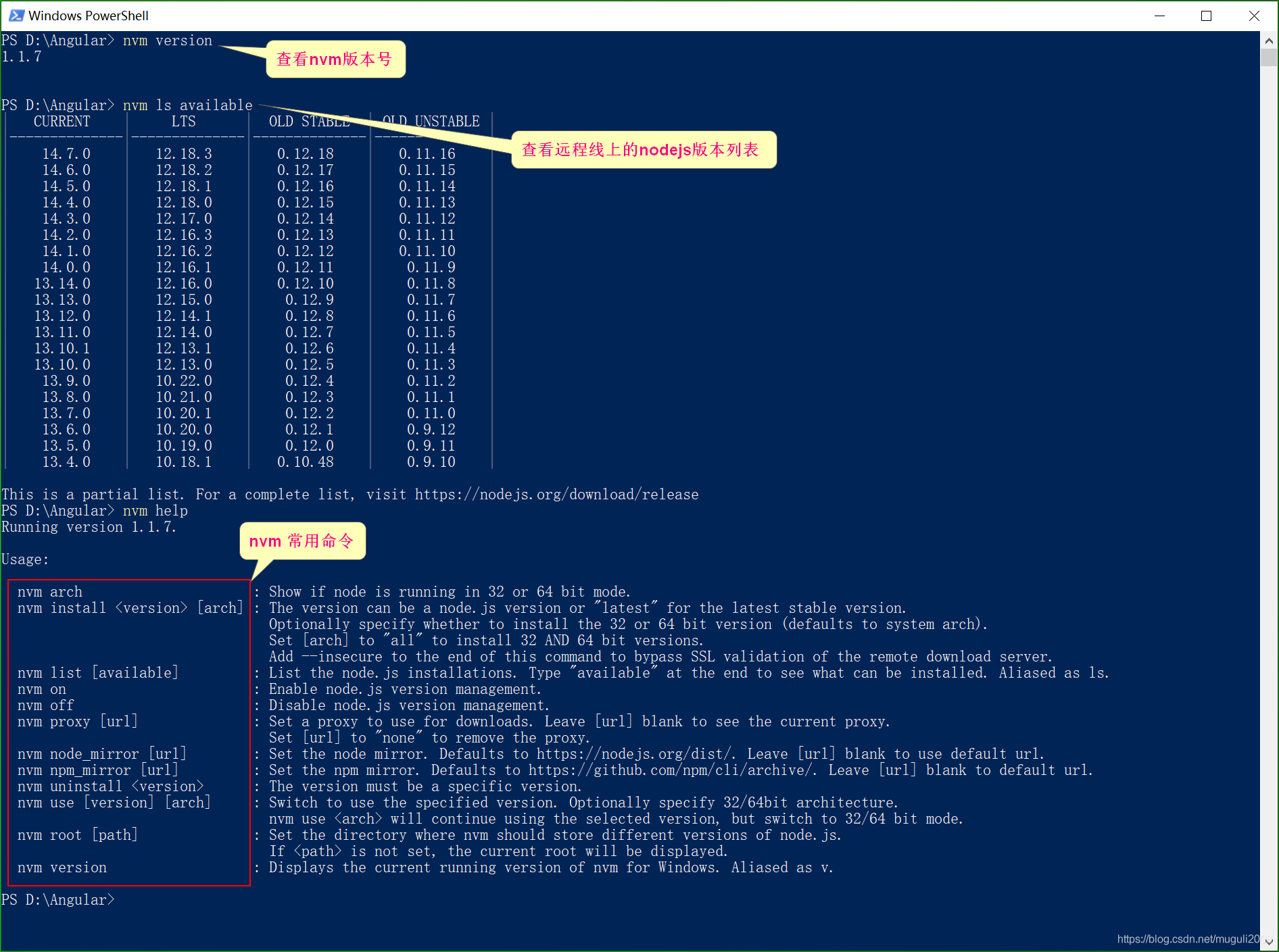
在弹出的命令窗口中输入相关命令,查看nvm版本号、nodejs版列表、nvm命令说明等:

三、配置 node 和 npm 的镜像地址
在nvm安装目录,找到 setting.txt 文件加上如下两行:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
添加后的setting.txt文件内容
点击查看代码
root: C:\Users\mugui\AppData\Roaming\nvm
path: C:\Program Files (x86)\nodejs
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
** 注:如果没有先设配置 npm 的镜像地址的话,可能在用nvm安装node成功后,npm不能用的问题,所有要先配置 node 和 npm 的镜像地址,然后再去用nvm安装node版本!!**
四、开始用nvm安装NodeJs
点击查看代码
nvm install 12.18.0 // 这里以安装nodejs v12.18.0为例
// 执行以上安装命令,等待安装完成即可,由于是外部网络,请耐心等待!
// 等待安装完成后还可以继续安装多个nodejs版本。
// 为了便于演示,再安装了另到两个不同的nodejs版本。
nvm install 10.16.0
nvm install 14.6.0
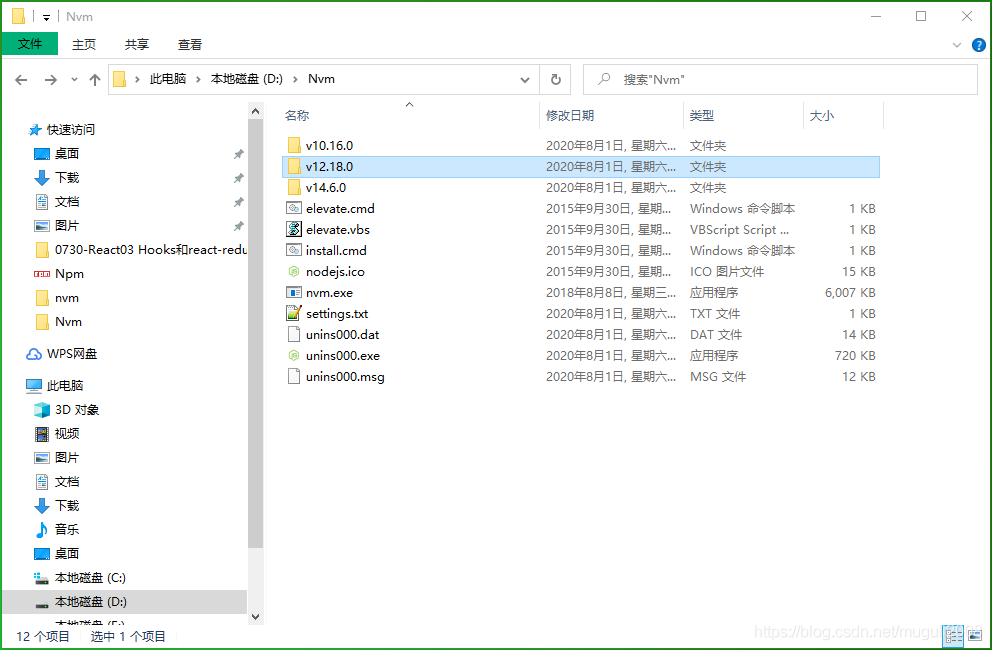
以上安装完成后,会在我们指定的nvm安装目录:D:\Nvm目录中出现对应的nodejs版本啦!

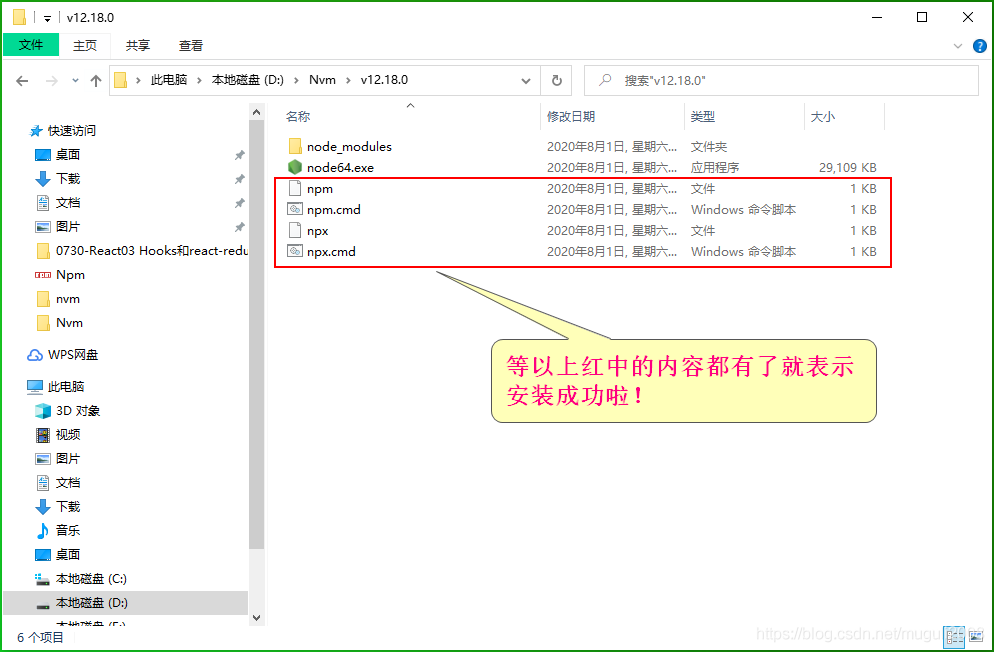
这是nodejs版本目录中的内容:

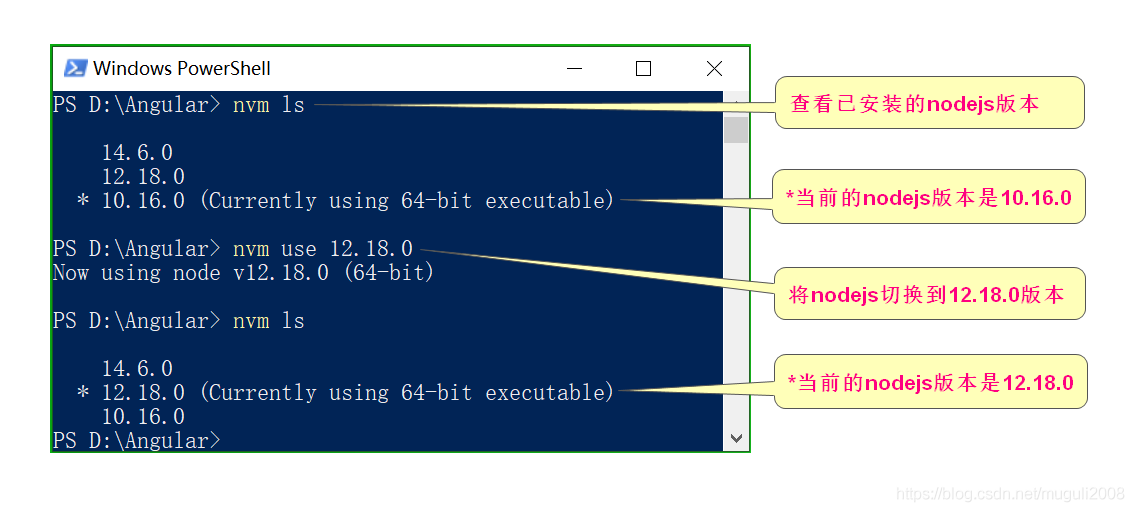
查看己安装的nodejs版本 或 切换 nodejs 环境:

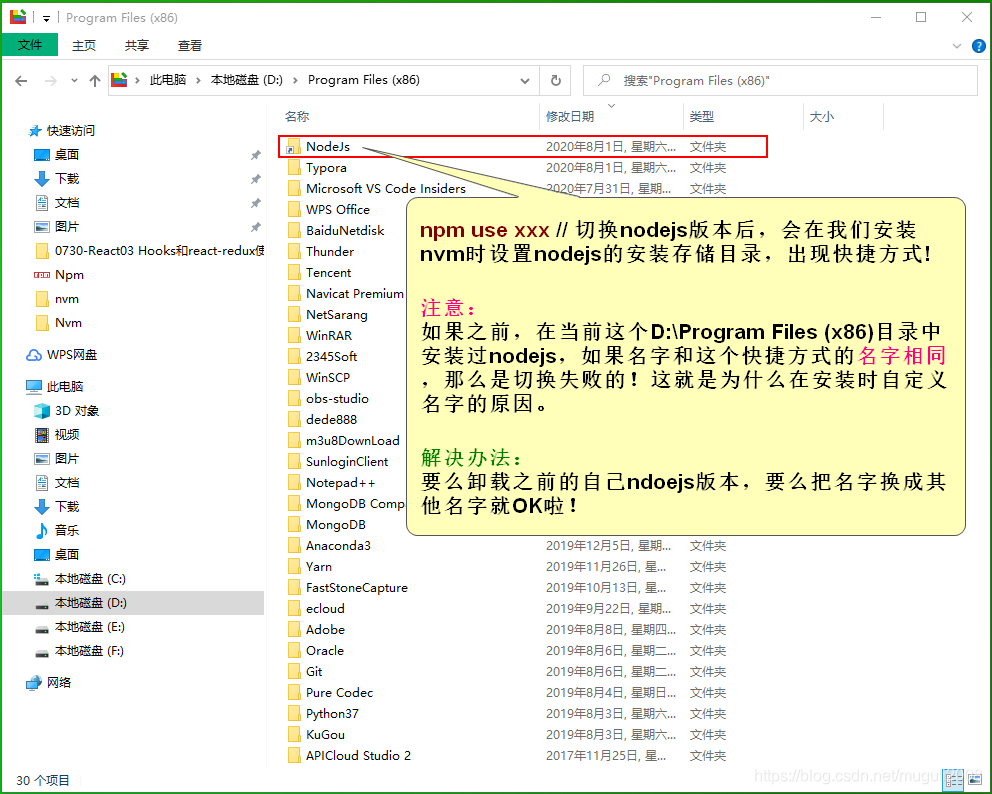
查看切换nodejs版本后的存放路径:

五、全局共享NPM:
一般在安装node的时候,npm也会自动一起安装的。由于nvm可以管理多个版本的node,如果每次添加一个node版本都要安装一堆npm包就烦锁了,所以将npm全局共享出来,只需全局(在安装模块时 npm i xxx -g )加上-g, 就可以让各个版本的node共用就OK了。
当然npm全局安装目录也是可以修改的:使用:npm config set prefix "要设置的路径" 命令就可以修改!
点击查看代码
// 默认全局的npm安装目录:C:\Users\Administrator\AppData\Roaming\npm
npm config set prefix "C:\Users\Administrator\AppData\Roaming\npm"
// 默认全局的npm缓存目录:C:\Users\Administrator\AppData\Roaming\node_cache
npm config set cache "C:\Users\Administrator\AppData\Roaming\node_cache"
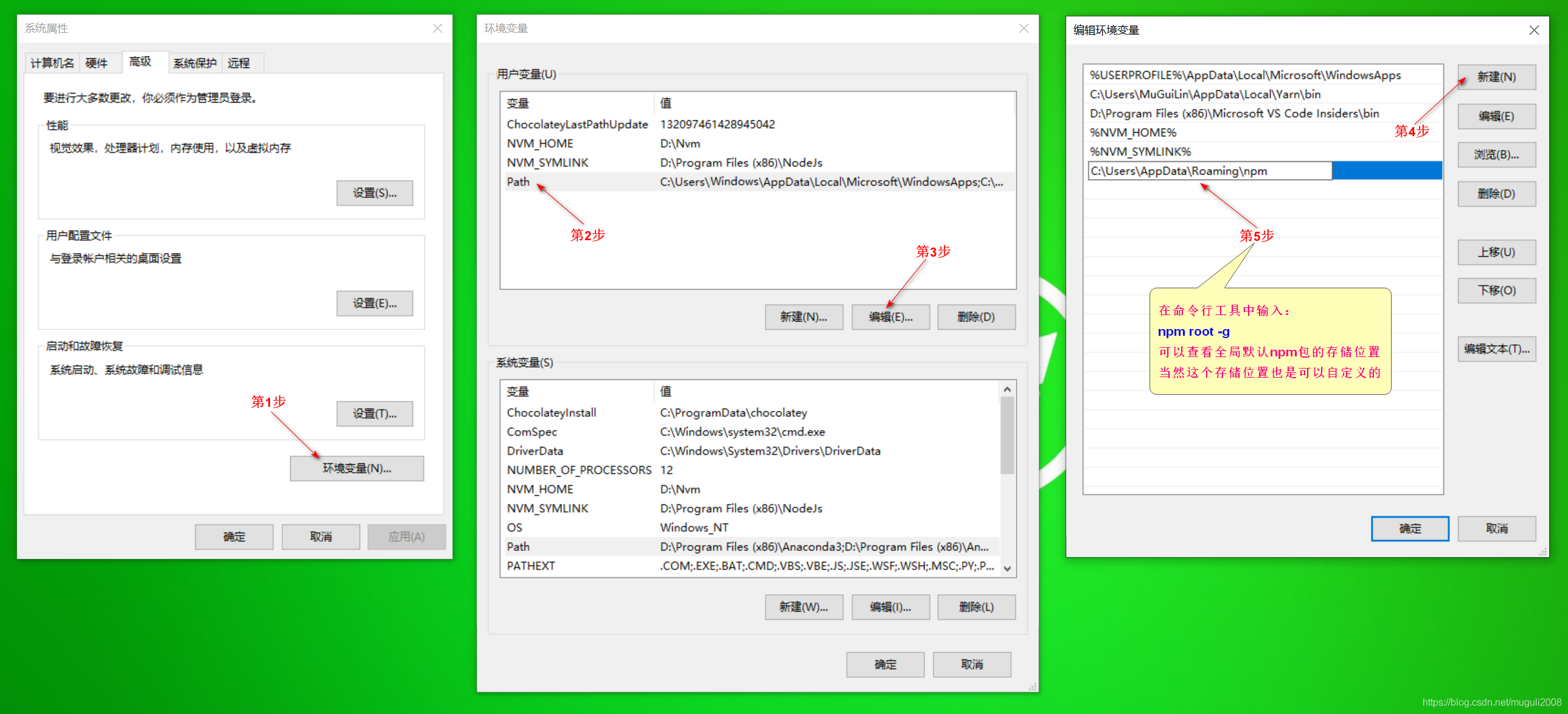
用 npm root -g 命令,可以查看全局默认npm包的存储位置。
然后将npm包的路径添加到用户环境变量中,就实现npm全局共享啦!具体步骤如下图提示以操作即可!

注:环境变量在设置完成以后,一定要重新启动 或 注销一下电脑,环境变量才能生效哦!!
六、NVM常用指令:
- 【查看版本】:
| 命令 | 说明 |
|---|---|
| nvm version | 查看nvm版本 |
| nvm ls | 查看所有已经安装的Nodejs版本 |
| nvm list installed | 查看所有已经安装的Nodejs版本 |
| nvm ls available | 查看运程线上所有版本(列出所有可以安装的node版本号) |
| nvm root | 查看nvm安装路径 |
| nvm arch | 查看节点是否以32位或64位模式运行 |
| nvm current | 查看当前node版本 |
| nvm proxy | 查看设置与代理 |
- 【安装版本】:
| 命令 | 说明 |
|---|---|
| nvm install latest | 安装最新稳定版Nodejs |
| nvm install 12.18.0 | 安装指定版本 |
| nvm uninstall 12.18.0 | 卸载指定 12.18.0版本 |
- 【切换版本】:
| 命令 | 说明 |
|---|---|
| nvm use 版本号 | 切换版本(这个是全局的) |
| nvm use 12.18.0 | 切换到2.18.0版本 |
- 【其他命令】:
| 命令 | 说明 |
|---|---|
| nvm alias default node | 设置默认版本为最新版本 |
| nvm on | 启用node.js版本管理 |
| nvm off | 禁用node.js版本管理 |
| nvm proxy [url] | 设置用于下载的代理。将[url]留空以查看当前代理。 将[url]设置为“无”以删除代理 |
七、可能遇到的问题:
1、用npm安装xx插件后,在使用时出现:
错误1:无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本,有关详细信息请参阅。。。!
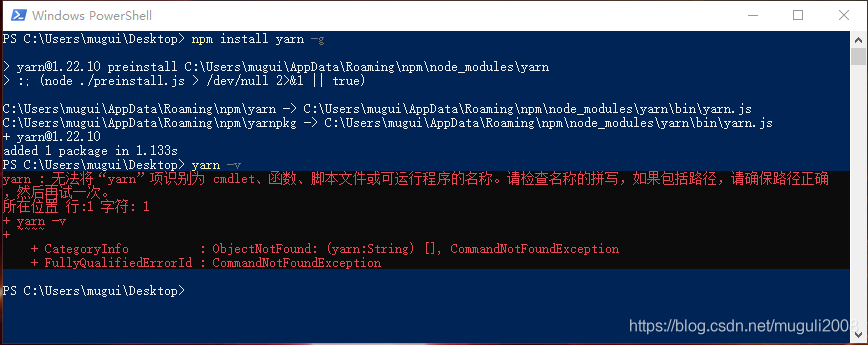
错误2:xxx在使用时出现:无法将“xxx”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。

问题原因:
1、执行策略权限不足(执行不信任的脚本),执行策略默认是 Restricted
2、没有配置全局npm的环境变量
解决办法1:执行策略权限
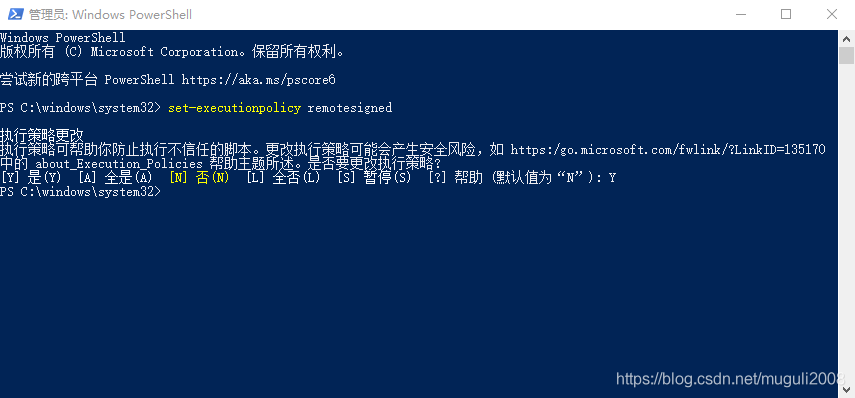
1、用快捷键:Win + X,选择 Windows Power Shell(管理员)(A) ,以管理员身份打开Power Shell。
2、在打开的打开Power Shell窗口中输入命令:set-executionpolicy remotesigned
3、然后输入 Y,按回车键,问题解决。

解决办法2:给全局npm配置系统环境变量
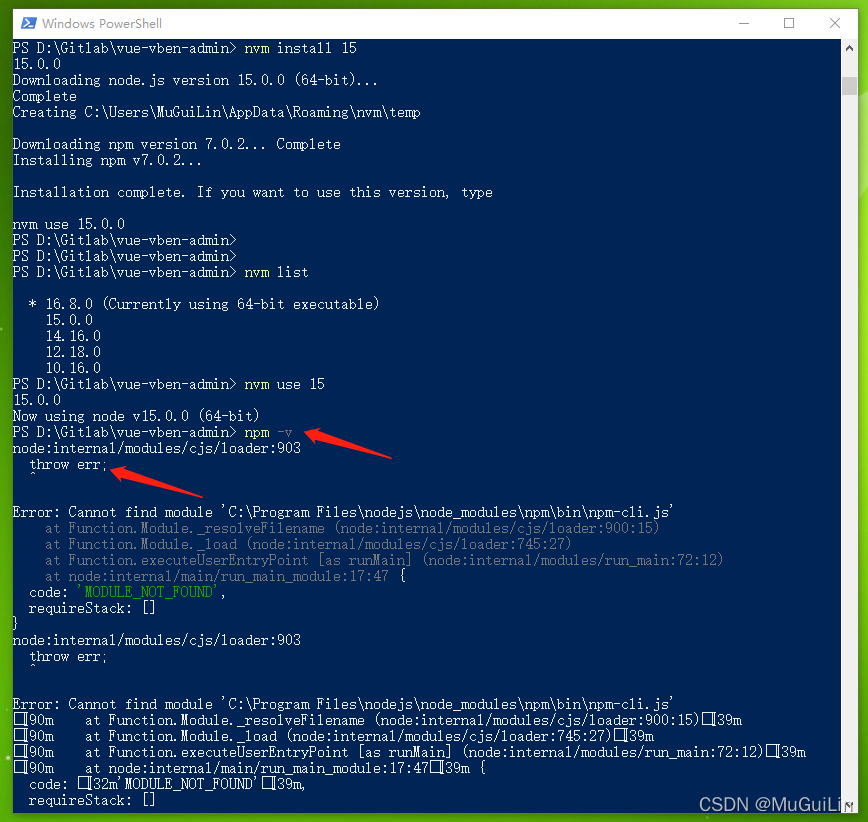
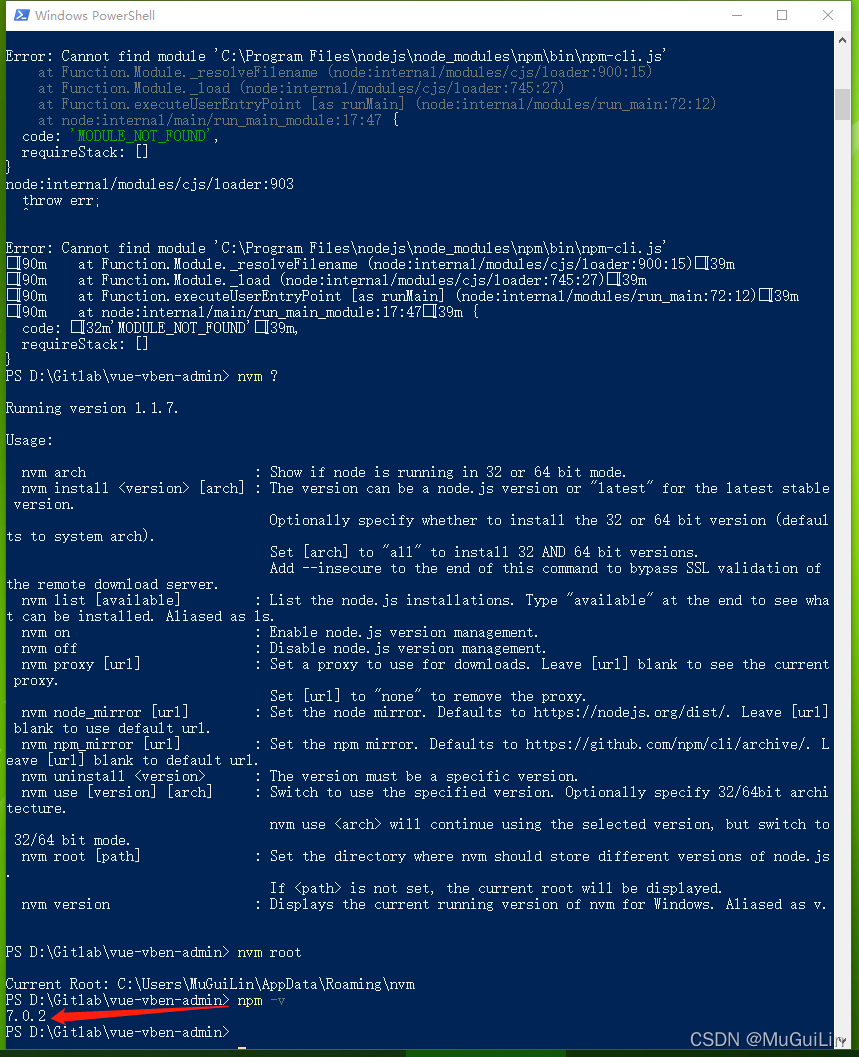
2、当用nvm切换到指定的某个nodejs版本后,npm命令无法使用(找不到npm):

问题原因:
1、用nvm安装node时,默认没有把npm包一起安装上!
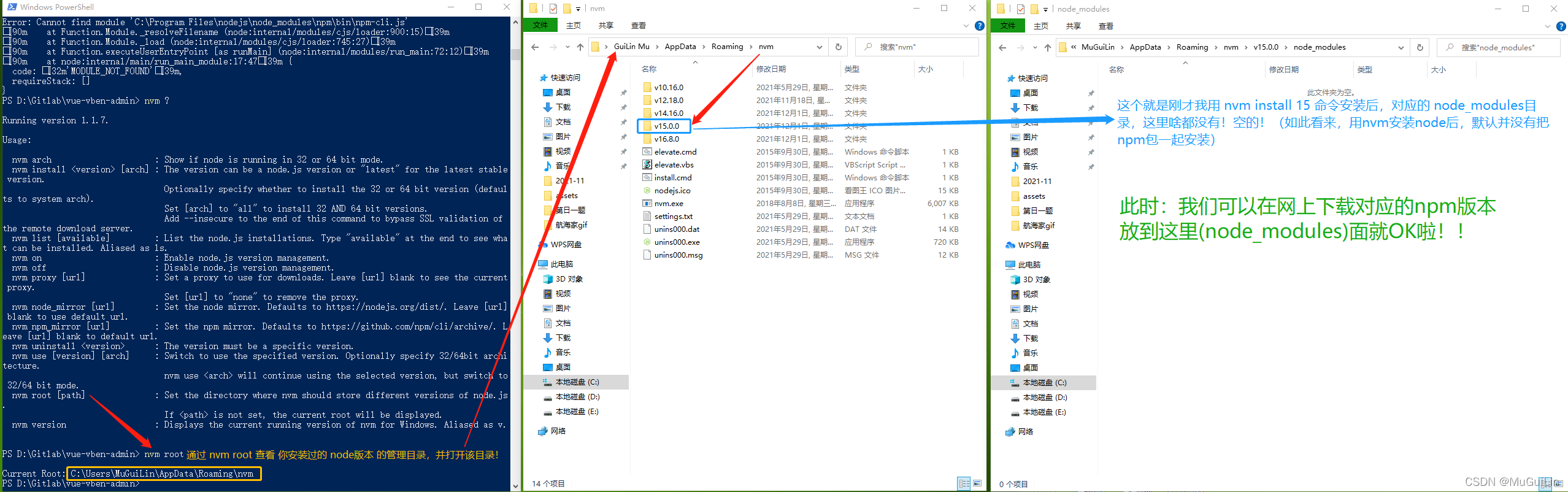
解决办法:手动下载安装
1、查看全局nvm的node版本管理存放目录路径,用 nvm root 命令

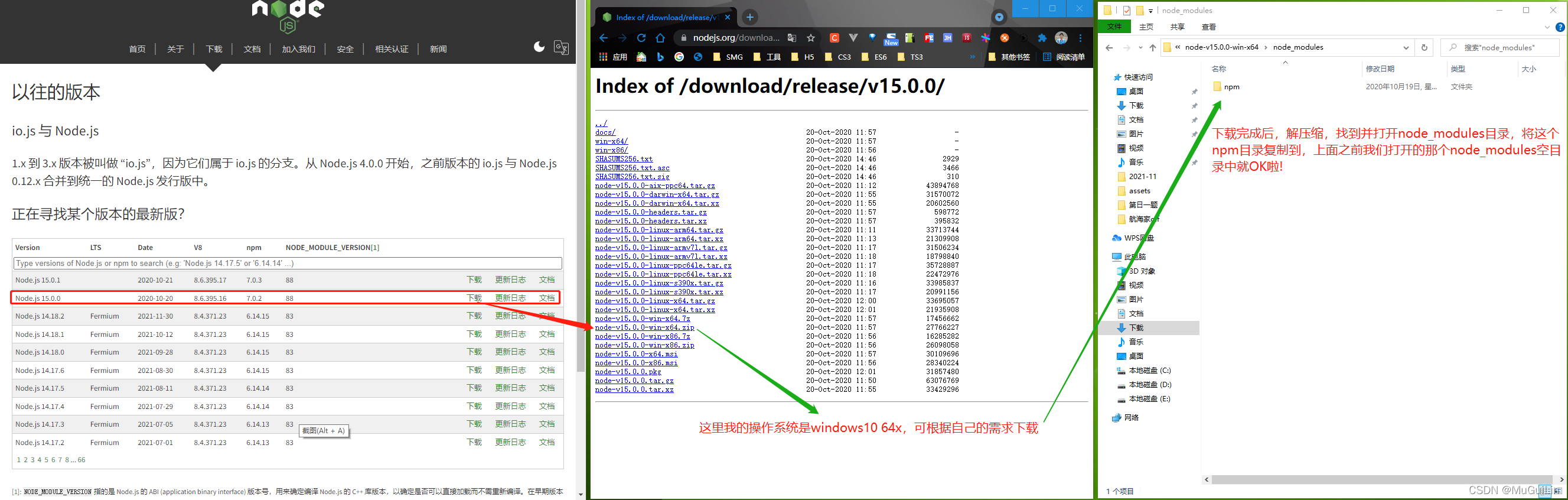
2、打开nvm的node版本管理存放目录,下载对应的npm版本,放到node对应版本目录下的node_modules目录中即可。

3、当完成以上两个步骤后,我们在再到命令行工具中输入 npm -v 命令时,就有npm啦!!

原文地址:https://blog.csdn.net/muguli2008/article/details/107730766
本文作者:yunChuans
本文链接:https://www.cnblogs.com/zychuan/p/16726892.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步