console调试技巧
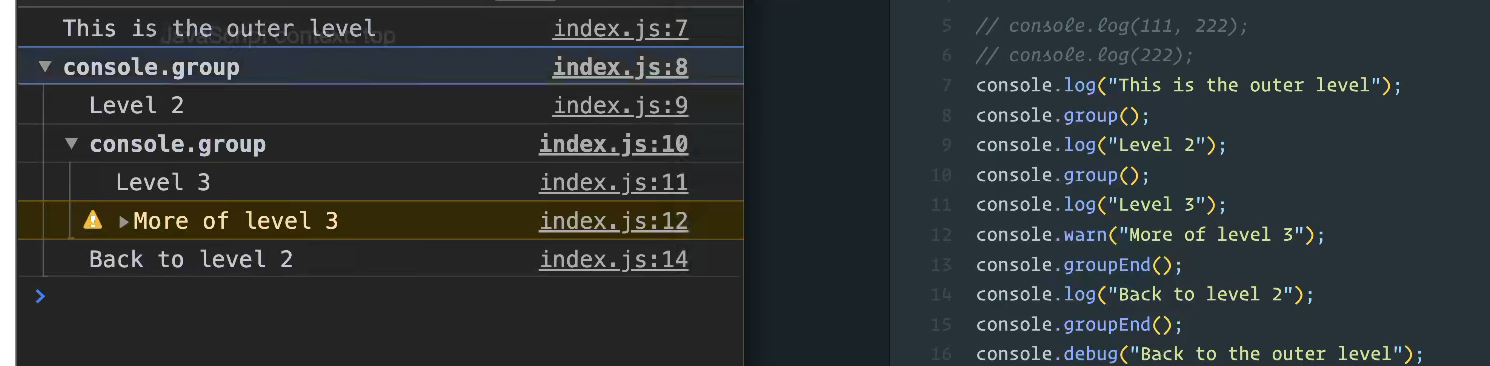
console.group
在 Web 控制台上创建一个新的分组。随后输出到控制台上的内容都会被添加一个缩进,表示该内容属于当前分组,直到调用console.groupEnd()之后,当前分组结束.

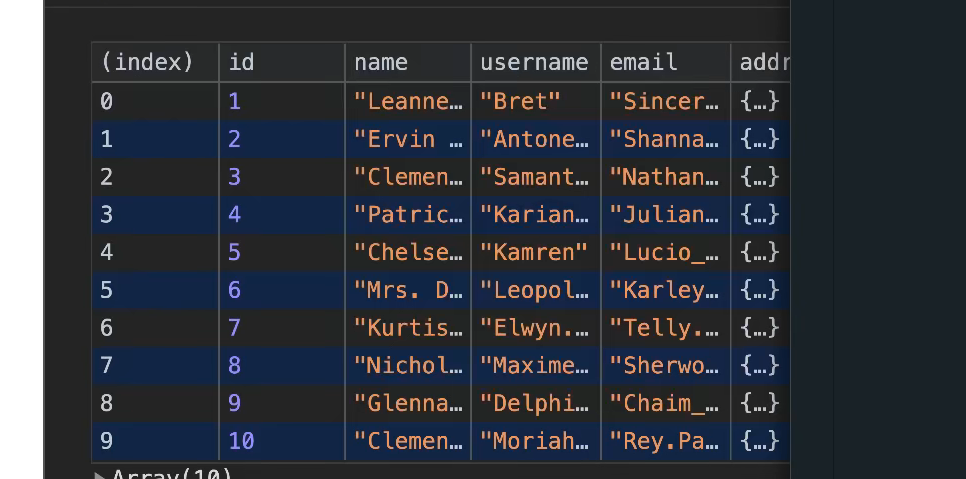
Console.table()
将数据以表格的形式显示。
这个方法需要一个必须参数 data,data 必须是一个数组或者是一个对象;还可以使用一个可选参数 columns。
它会把数据 data 以表格的形式打印出来。数组中的每一个元素(或对象中可枚举的属性)将会以行的形式显示在表格中。
表格的第一列是 index。如果数据 data 是一个数组,那么这一列的单元格的值就是数组的索引。如果数据是一个对象,那么它们的值就是各对象的属性名称。注意(在 FireFox 中)console.table 被限制为只显示 1000 行。

Console.warn()
向 Web 控制台输出一条警告信息。
语法
console.warn(obj1 [, obj2, ..., objN]);
console.warn(msg [, subst1, ..., substN]);
Copy to Clipboard
参数
obj1 ... objN
要输出的 Javascript 对象列表。其中每个对象会以字符串的形式按照顺序依次输出到控制台。
msg
一个 JavaScript 字符串,其中包含零个或多个替代字符串。
subst1 ... substN
零个或多个 Javascript 对象 依次替换 msg 中的替代字符串,你可以在替代字符串中指定对象的输出格式。
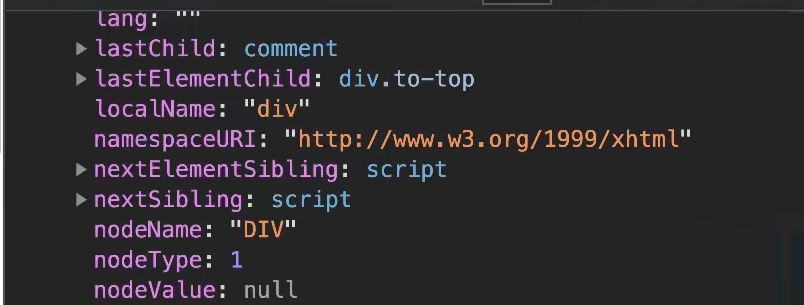
console.dir
打印出该对象的所有属性和属性值。

可以给额外参数,打印深度