js的各种循环,表单控制checkbox,radio,事件-按键修饰符,购物车案例加减,全选,v-model进阶-修饰符lazy,number,trim,ajax
Ⅰ js的各种循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
</body>
<script>
//1 循环方式一:基于索引的循环
// for (let i = 0; i < 10; i++) {
// console.log(i)
// }
// 2 循环方式二: for in 循环
// array=[4,5,6,7,8]
// for (const index in array) { // 循环出索引值
// console.log(index)
// console.log(array[index])
// }
// 3 循环方式三:for of 循环
// array=[4,5,6,7,8]
// for (const item of array) { // 循环出 元素 值
// console.log(item)
// }
// 4 循环数组 forEach 循环
// var array = [4, 5, 6, 7, 8]
// array.forEach(item => {
// console.log(item)
// })
// 5 对象循环
// var obj = {name: '红龙', age: 88}
// for (const item in obj) {
// console.log(item)
// console.log(obj[item])
// }
// 6 jq 的循环-->需要jquery,没有jquery用不了
// var obj = {name: 'hjj', age: 18}
// $.each(obj, (key, value) => {
// console.log(key)
// console.log(value)
// })
var array = [4, 5, 6, 7, 8]
$.each(array, (index, value) => {
console.log(index)
console.log(value)
})
</script>
</html>
Ⅱ 事件-按键修饰符
【一】事件修饰符
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
- 用
v-on:click.prevent.self会阻止所有的点击 - 而
v-on:click.self.prevent只会阻止对元素自身的点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修饰符-stop阻止事件冒泡</h1>
<div style="height: 300px;background-color: pink" @click="handelDiv">
<button @click.stop="handleButton">点我-弹出美女</button>
</div>
<h1>事件修饰符-self只处理自己的事件</h1>
<div style="height: 300px;background-color: pink" @click.self="handelDiv">
<button @click="handleButton">点我-弹出美女</button>
</div>
<h1>事件修饰符-prevent阻止a跳转</h1>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h1>事件修饰符-once只执行一次</h1>
<button @click.once="handleSeckill">秒杀</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleButton() {
alert('美女')
},
handelDiv() {
alert('div被点了')
},
handleA() {
console.log('a被点了')
location.href = 'http://www.cnblogs.com'
},
handleSeckill() {
console.log('秒到了')
}
}
})
</script>
</html>
【二】按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>按键修饰符</h1>
<input type="text" v-model="myText" @keyup.13="handleUp">--->{{myText}}
<!-- <input type="text" v-model="myText" @keyup.enter="handleUp">-–>{{myText}}-->
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
myText: ''
},
methods: {
handleUp(event) {
console.log(event)
if(event.keyCode==13){
console.log('回车被敲了')
}
}
}
})
</script>
</html>
Ⅲ 表单控制
checkbox,radio
# 1 checkbox v-model 绑定:数组,布尔
# 2 radio v-model 绑定:字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<p>用户名: <input type="text" v-model="username"></p>
<p>密码: <input type="text" v-model="password"></p>
<p> <input type="checkbox" v-model="remember">记住密码</p>
<p> 爱好:
<input type="checkbox" v-model="hobby" value="1"> 唱
<input type="checkbox" v-model="hobby" value="2"> 跳
<input type="checkbox" v-model="hobby" value="3"> RAP
<input type="checkbox" v-model="hobby" value="4"> 游泳
</p>
<p>性别:
<input type="radio" v-model="gender" value="1">男
<input type="radio" v-model="gender" value="2">女
<input type="radio" v-model="gender" value="0">kunkun
</p>
<p><input type="submit" value="登录" @click="handleSubmit"></p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
remember: false,
hobby:[],
gender:''
},
methods: {
handleSubmit(){
console.log(this.username)
console.log(this.password)
console.log(this.remember)
console.log(this.hobby)
console.log(this.gender)
}
}
})
</script>
</html>
Ⅳ 购物车案例
【一】购物车基础版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"
crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row justify-content-md-center">
<div class="col col-md-6">
<div class="text-center">
<h1>购物车</h1>
</div>
<table class="table table-striped table-hover">
<tr>
<th scope="row">商品id</th>
<td>商品名</td>
<td>商品数量</td>
<td>商品价格</td>
</tr>
<tr v-for="item in goods_list" :key="item.id">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.number}}</td>
<td>{{item.price}}</td>
</tr>
</table>
<div class="row justify-content-end">
<div class="col-4">
<h2>总价格:{{getPrice()}}</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [
{id: 1001, name: '脸盆', price: 9, number: 2},
{id: 1002, name: '水杯', price: 19, number: 1},
{id: 1003, name: '电脑', price: 6999, number: 5},
{id: 1004, name: '电视机', price: 1999, number: 4},
{id: 1005, name: '收音机', price: 30, number: 3},
]
},
methods: {
getPrice() {
var total = 0
for (const good of this.goods_list) {
total = total + good.number * good.price
}
return total
}
}
})
</script>
</html>
【二】购物车带选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"
crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row justify-content-md-center">
<div class="col col-md-6">
<div class="text-center">
<h1>购物车</h1>
</div>
<table class="table table-striped table-hover">
<tr>
<th scope="row">商品id</th>
<td>商品名</td>
<td>商品数量</td>
<td>商品价格</td>
<td>操作</td>
</tr>
<tr v-for="item in goods_list" :key="item.id">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.number}}</td>
<td>{{item.price}}</td>
<td><input type="checkbox" v-model="choose_goods" :value="item"></td>
</tr>
</table>
<div class="row justify-content-end">
<!-- 选中的商品:{{choose_goods}}-->
<div class="col-4">
<h2>总价格:{{getPrice()}}</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [
{id: 1001, name: '脸盆', price: 9, number: 2},
{id: 1002, name: '水杯', price: 19, number: 1},
{id: 1003, name: '电脑', price: 6999, number: 5},
{id: 1004, name: '电视机', price: 1999, number: 4},
{id: 1005, name: '收音机', price: 30, number: 3},
],
choose_goods:[]
},
methods: {
getPrice() {
var total = 0
for (const good of this.choose_goods) {
total = total + good.number * good.price
}
return total
}
}
})
</script>
</html>
【三】购物车带选择–>新增全选/全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"
crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row justify-content-md-center">
<div class="col col-md-6">
<div class="text-center">
<h1>购物车</h1>
</div>
<table class="table table-striped table-hover">
<tr>
<th scope="row">商品id</th>
<td>商品名</td>
<td>商品数量</td>
<td>商品价格</td>
<td>全选/全不选 <input type="checkbox" v-model="check_all" @change="handleChangeAll"></td>
</tr>
<tr v-for="item in goods_list" :key="item.id">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.number}}</td>
<td>{{item.price}}</td>
<td><input type="checkbox" v-model="choose_goods" :value="item" @change="handleChangeOne"></td>
</tr>
</table>
<div class="row justify-content-end">
<!-- 选中的商品:{{choose_goods}}-->
<div class="col-4">
<h2>总价格:{{getPrice()}}</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [
{id: 1001, name: '脸盆', price: 9, number: 2},
{id: 1002, name: '水杯', price: 19, number: 1},
{id: 1003, name: '电脑', price: 6999, number: 5},
{id: 1004, name: '电视机', price: 1999, number: 4},
{id: 1005, name: '收音机', price: 30, number: 3},
],
choose_goods: [],
check_all: false
},
methods: {
getPrice() {
var total = 0
for (const good of this.choose_goods) {
total = total + good.number * good.price
}
return total
},
handleChangeAll() {
if (this.check_all) {
// 全选
this.choose_goods = this.goods_list
} else {
this.choose_goods = []
}
},
handleChangeOne() {
if (this.choose_goods.length == this.goods_list.length) {
this.check_all = true
} else {
this.check_all = false
}
}
}
})
</script>
</html>
【四】购物车带加减
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/mhDoLbDldZc3qpsJHpLogda//BVZbgYuw6kof4u2FrCedxOtgRZDTHgHUhOCVim"
crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row justify-content-md-center">
<div class="col col-md-6">
<div class="text-center">
<h1>购物车</h1>
</div>
<table class="table table-striped table-hover">
<tr>
<th scope="row">商品id</th>
<td>商品名</td>
<td>商品数量</td>
<td>商品价格</td>
<td>全选/全不选 <input type="checkbox" v-model="check_all" @change="handleChangeAll"></td>
<td>操作</td>
</tr>
<tr v-for="item in goods_list" :key="item.id">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td><span class="btn" @click="handleJian(item)">-</span>{{item.number}}<span class="btn"
@click="item.number++">+</span>
</td>
<td>{{item.price}}</td>
<td><input type="checkbox" v-model="choose_goods" :value="item" @change="handleChangeOne"></td>
<td><span class="btn btn-danger">删除</span></td>
</tr>
</table>
<div class="row justify-content-end">
<!-- 选中的商品:{{choose_goods}}-->
<div class="col-4">
<h2>总价格:{{getPrice()}}</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [
{id: 1001, name: '脸盆', price: 9, number: 2},
{id: 1002, name: '水杯', price: 19, number: 1},
{id: 1003, name: '电脑', price: 6999, number: 5},
{id: 1004, name: '电视机', price: 1999, number: 4},
{id: 1005, name: '收音机', price: 30, number: 3},
],
choose_goods: [],
check_all: false
},
methods: {
getPrice() {
var total = 0
for (const good of this.choose_goods) {
total = total + good.number * good.price
}
return total
},
handleChangeAll() {
if (this.check_all) {
// 全选
this.choose_goods = this.goods_list
} else {
this.choose_goods = []
}
},
handleChangeOne() {
if (this.choose_goods.length == this.goods_list.length) {
this.check_all = true
} else {
this.check_all = false
}
},
handleJian(item) {
if (item.number > 0) {
item.number--
} else {
alert('不能再少了')
}
}
}
})
</script>
</html>
Ⅴ v-model进阶-修饰符
lazy,number,trim
# v-model 修饰符
lazy:等待input框的数据绑定时去焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<h1>lazy</h1>
<input type="text" v-model.lazy="text01">-->{{text01}}
<h1>number</h1>
<input type="text" v-model.number="text02">-->{{text02}}
<h1>trim</h1>
<input type="text" v-model.trim="text03">-->{{text03}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
text01: '',
text02: '',
text03: '',
},
})
</script>
</html>
Ⅵ ajax
【一】释意
- ajax:Asynchronous Javascript And XML(异步JavaScript和XML)
【二】使用js发送ajax
【1】 js原生发送ajax
# 使用js发送ajax
js原生发送ajax--->XMLHttpRequest-->浏览器兼容性不好
var xhr = new XMLHttpRequest();
xhr.open("GET", "请求地址", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
console.log(response);
}
};
xhr.send()
【2】jquery 封装了XMLHttpRequest,发送ajax更简单
jquery 封装了XMLHttpRequest,发送ajax更简单
$.ajax({
url:
method:get,
success:function(data){
}
})
【三】在vue中,不会使用jquery 的ajax
# 在vue中,不会使用jquery 的ajax
-需要原生发送:XMLHttpRequest--->第三方基于XMLHttpRequest封装了-->axios
# 因为原生:XMLHttpRequest 有兼容性问题
-后期js新版本又造了一个发送ajax请求的方法:fetch
-这个东西,用的也少
【四】使用jq的ajax实现前端跟后端交互(基本不用)
# 前端跟后端交互,会有跨域问题
blocked by CORS policy: No 'Access-Control-Allow-Origin'
响应头中允许
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<p>用户名:{{username}}</p>
<p>年龄:{{age}}</p>
<button @click="handleLoad">加载用户信息</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
age: ''
},
methods: {
handleLoad() {
// ajax -->后端返回-->赋值给 username和age,页面就变了
$.ajax({
url: 'http://127.0.0.1:8888/user_info',
method: 'GET',
success: data => {
if (data.code == 100) {
this.username = data.username
this.age = data.age
} else {
alert('请求失败')
}
}
})
}
}
})
</script>
</html>
【1】后端(基于flask编写)
from flask import Flask, jsonify
app = Flask(__name__)
@app.get('/user_info')
def user_info():
res=jsonify({'code': 100, 'msg': '成功', 'username': 'zyb', 'age': 19})
res.headers['Access-Control-Allow-Origin']='*'
return res
if __name__ == '__main__':
app.run(host='127.0.0.1', port=8888)
【2】后端(基于django编写)
- views.py
from django.shortcuts import render
from django.http import JsonResponse
def user_info(request):
data={
'code': 100,
'msg': '成功',
'username': 'zyb',
'age': 19
}
response=JsonResponse(data)
response['Access-Control-Allow-Origin']='*'
return response
- urls.py
from django.contrib import admin
from django.urls import path,
from app01 import views
urlpatterns = [
path('user_info/', views.user_info, name='user_info'),
]
- 启动django,html从网页进入 ,即可拿到数据
【四】使用js原生fetch(基本不用)
【1】fetch介绍
- 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应
- 它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源
【2】fetch基本格式
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson);
});
【3】使用
// 2 fetch
fetch('http://127.0.0.1:8888/user_info').then(res=>res.json()).then(res=>{
console.log(res)
this.username=res.username
this.age=res.age
})
【五】使用第三方axios(必用)
- Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
- axios官网:http://www.axios-js.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://unpkg.com/axios@1.7.3/dist/axios.min.js"></script>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<p>用户名:{{username}}</p>
<p>年龄:{{age}}</p>
<button @click="handleLoad">加载用户信息</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
age: ''
},
methods: {
handleLoad() {
// 1 jq的ajax
// $.ajax({
// url: 'http://127.0.0.1:8888/user_info',
// method: 'GET',
// success: data => {
// if (data.code == 100) {
// this.username = data.username
// this.age = data.age
// } else {
// alert('请求失败')
// }
// }
// })
// 2 fetch
// fetch('http://127.0.0.1:8888/user_info').then(res=>res.json()).then(res=>{
// console.log(res)
// this.username=res.username
// this.age=res.age
// })
//3 axios
axios.get('http://127.0.0.1:5000/user_info').then(res => {
//res 是个响应对象---》响应体的内容在 res.data中
//{code:100,msg:成功,data:{name:lqz,age:19}}
console.log(res.data)
this.username=res.data.username
this.age=res.data.age
}).catch(err => {
console.log(err)
}).finally( ()=> {
console.log('这里总会执行')
});
}
}
})
</script>
</html>
【六】 补充:nodejs
# 1 javascript:ECMA+bom+dom--->浏览器中执行的
# 2 ECMA
# 3 TypeScript:微软
-js:弱类型动态语言
-强类型语言:类型--->编译成js在浏览器中允许
-ts是js的超集:ts完全兼容js的语法 # 意思就是ts包含js
-闭包函数是装饰器的超集
# 4 后端:go,python,c,java,php
-谷歌浏览器的v8引擎:js解释器
-使用c重写了-->能够运行在操作系统上-->文件处理,数据操作,网络
-在这个环境中写js语法了
-nodejs:后端语言,运行在解释器之上
-node python
-npm pip
-vue+nodejs 全站
-vue+python 全站
【七】案例
# axios+vue--->后端接口返回一堆电影数据--->vue显示
【1】数据准备
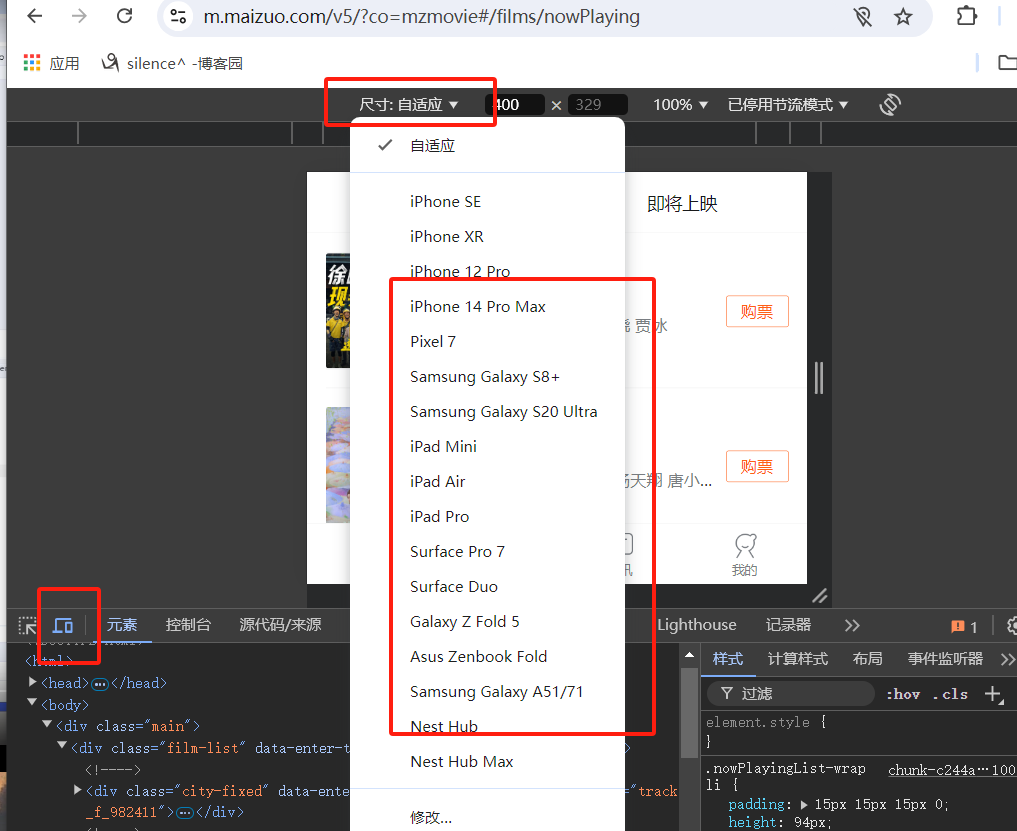
- 以卖座电影取数据之后为例
- 网址:https://m.maizuo.com/v5/?co=mzmovie#/films/nowPlaying

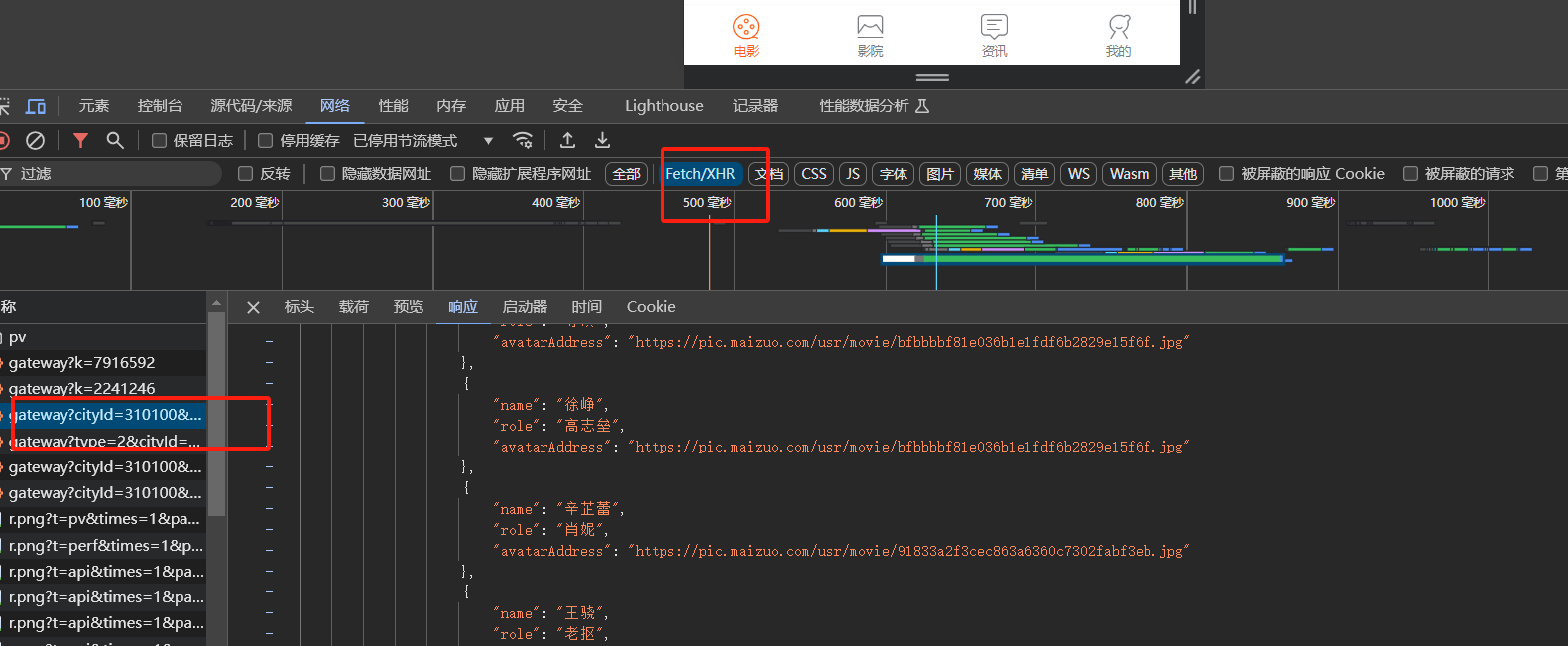
- 拿取一些响应数据

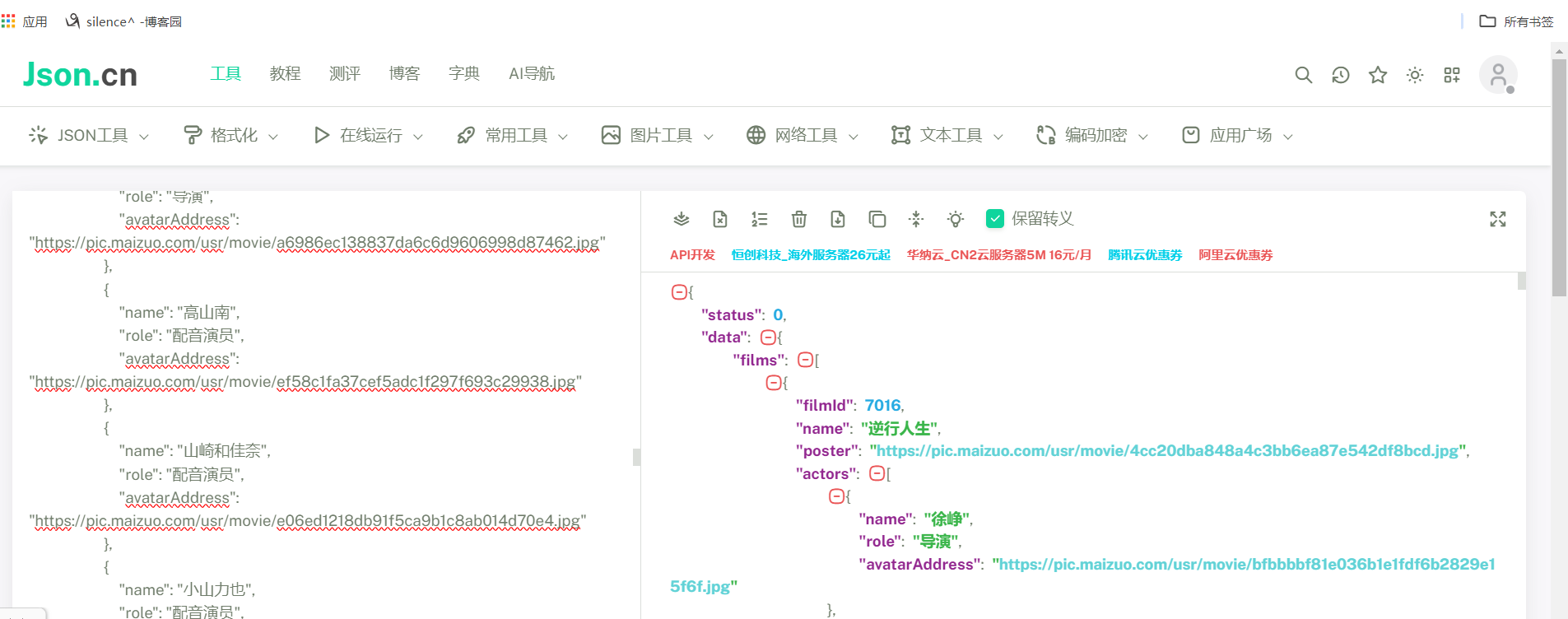
- 拿到json数据看不懂,可以拿去别的网站转换
- 网址:https://www.json.cn/

- film.json
{
"code": 0,
"results": [
{
"filmId": 7016,
"name": "逆行人生",
"poster": "https://pic.maizuo.com/usr/movie/4cc20dba848a4c3bb6ea87e542df8bcd.jpg",
"actors": [
{
"name": "徐峥",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/bfbbbbf81e036b1e1fdf6b2829e15f6f.jpg"
},
{
"name": "徐峥",
"role": "高志垒",
"avatarAddress": "https://pic.maizuo.com/usr/movie/bfbbbbf81e036b1e1fdf6b2829e15f6f.jpg"
},
{
"name": "辛芷蕾",
"role": "肖妮",
"avatarAddress": "https://pic.maizuo.com/usr/movie/91833a2f3cec863a6360c7302fabf3eb.jpg"
},
{
"name": "王骁",
"role": "老抠",
"avatarAddress": "https://pic.maizuo.com/usr/movie/ad833d3f53ebcead74deac7000049ff9.jpg"
},
{
"name": "贾冰",
"role": "朱站长",
"avatarAddress": "https://pic.maizuo.com/usr/movie/9db69a519c13e7d47a784834419c9422.jpg"
}
],
"director": "徐峥",
"category": "剧情",
"synopsis": "曾经意气风发的高志垒(徐峥 饰)在生活的重压下,中年“失速”偏离了原本的生活轨迹,一时意气用事的决定,让他瞬间从家人的“小骄傲”变成了社会的“边角料”。然而,他未曾料到,这仅是他“逆行人生”道路上的起点。接连不断的变故如疾风骤雨般袭来,迫使他不得不重新面对自我。当生活的重担真正压肩,他选择成为一名外卖员,从新的起点重新出发,穿梭于都市大街小巷的高志垒在路上结识了一众志同道合的“骑士”伙伴,在共度的时光里他深切的体会到了人间的冷暖真情,逐渐在这条充满磨砺的“逆行道”中找回曾经丢失的勇气与信念,重新定义人生新的方向。",
"filmType": {
"name": "4D",
"value": 13
},
"nation": "中国大陆",
"language": "",
"videoId": "",
"premiereAt": 1723161600,
"timeType": 3,
"runtime": 121,
"grade": "7.6",
"item": {
"name": "4D",
"type": 13
},
"isPresale": true,
"isSale": false
},
{
"filmId": 7011,
"name": "白蛇:浮生",
"poster": "https://pic.maizuo.com/usr/movie/ac1ae534b13524d215593d7ea80c9374.jpg",
"actors": [
{
"name": "陈健喜",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/10d6e3a11303d3e744c2a50f8d340203.jpg"
},
{
"name": "李佳锴",
"role": "导演",
"avatarAddress": "https://pic.maizuo.com/usr/movie/3488f0cce565a189917ab4cf1d559e2b.jpg"
},
{
"name": "张喆",
"role": "小白",
"avatarAddress": "https://pic.maizuo.com/usr/movie/d49864a85b5aeb1632783d97c36346ce.jpg"
},
{
"name": "杨天翔",
"role": "许仙",
"avatarAddress": "https://pic.maizuo.com/usr/movie/d7aff7275046ad2b37723a27045b4209.jpg"
},
{
"name": "唐小喜",
"role": "小青",
"avatarAddress": "https://pic.maizuo.com/usr/movie/97e38cb3b821cdcf07c50a8be3b5ad51.jpg"
}
],
"director": "陈健喜|李佳锴",
"category": "动画|喜剧|爱情",
"synopsis": "追光动画“白蛇系列”第三部,也是白蛇故事的正传和终篇。南宋临安,小白五百年后终于觅得阿宣的转世—许仙,二人断桥相遇。小白小青隐身街巷,和许仙还有姐夫李公甫一起开始了人间的热闹生活。却不想杭州城中突发怪事,金山寺法海除妖而来,意外揭开了小白和小青的蛇妖身份,许仙惊恐目睹小白化身巨蟒……浮生中这一场生死情劫,许仙值得吗?",
"filmType": {
"name": "2D",
"value": 1
},
"nation": "中国大陆",
"language": "",
"videoId": "",
"premiereAt": 1723248000,
"timeType": 3,
"runtime": 133,
"item": {
"name": "2D",
"type": 1
},
"isPresale": true,
"isSale": false
},
],
"msg": "ok"
}....等等
【2】代码实现
- 后端.py
import json
from flask import Flask, jsonify
app = Flask(__name__)
@app.get('/film')
def film():
with open('./film.json', 'rt', encoding='utf-8') as f:
film_dict = json.load(f)
res = jsonify(film_dict)
res.headers['Access-Control-Allow-Origin'] = '*'
return res
if __name__ == '__main__':
app.run(host='127.0.0.1', port=8888)
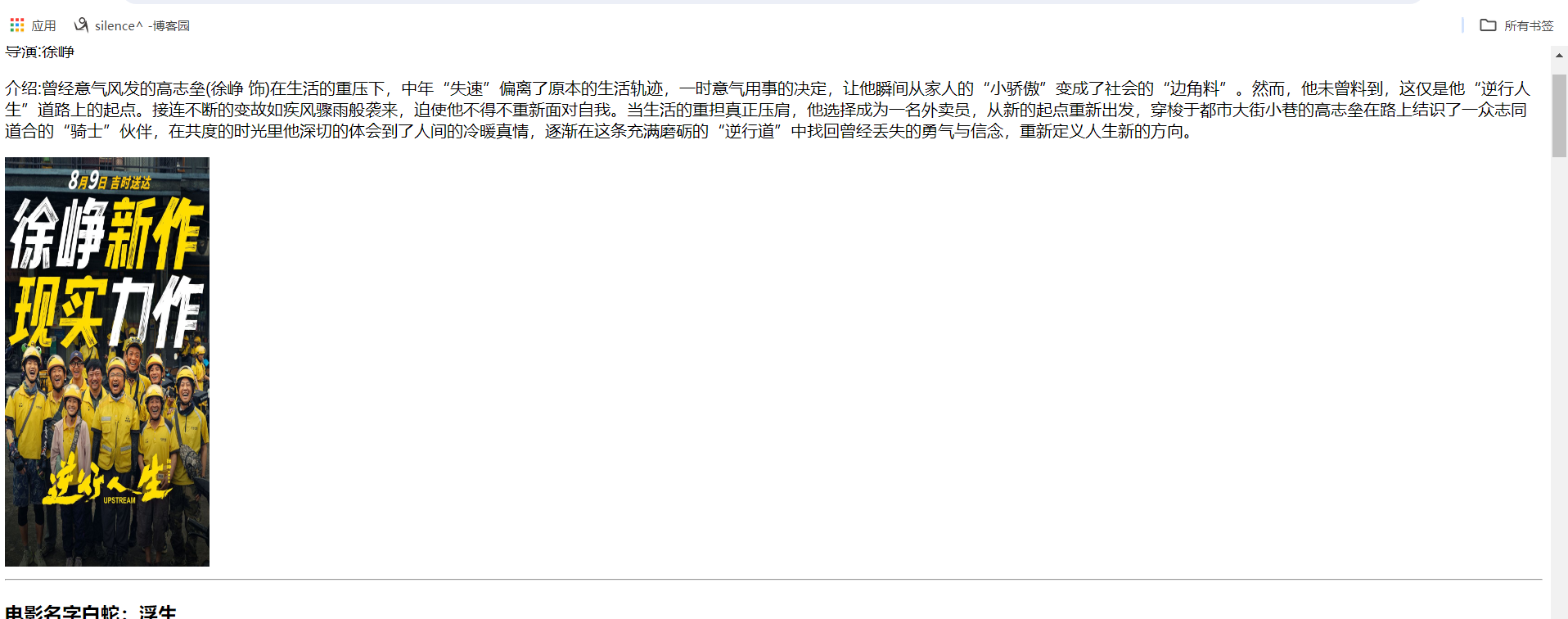
- 显示电影.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/axios@1.7.3/dist/axios.min.js"></script>
<script src="./js2/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleLoad">加载电影数据</button>
{# film_list指的是 film.jsom中的 "results"#}
<div v-for="item in film_list">
<h3>电影名字{{item.name}}</h3>
<p>导演:{{item.director}}</p>
<p>介绍:{{item.synopsis}}</p>
<img :src="item.poster" alt="" width="200px" height="400px">
<hr>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
film_list: []
},
methods: {
handleLoad() {
axios.get('http://127.0.0.1:5000/film').then(res => {
this.film_list = res.data.results
})
}
}
})
</script>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY