序列化回顾,Ajax操作,二次弹框插件,序列化组件serializers,批量插入
Ⅰ 序列化回顾
【一】Python中的序列化
【1】序列化和反序列化
- 序列化:将Python类型转换为其他类型
- 反序列化:将其他类型转为Python类型
【2】JSON模块
-
json.dumps() 将Python对象转换为json字符串
-
json.dump() 将Python对象转换为json字符串并保存到json文件中
-
json.loads() 将json字符串转换为Python对象
-
json.load() 将json字符串从json文件中读出来转换为Python对象
【3】pickle
- 将Python对象转换为 pickle 类型
- 可以存 Python的类和函数
【二】JavaScript序列化
- JSON.stringify() : 将js对象转换为json字符串
- JSON.parse() : 将json字符串转换为js对象
Ⅱ Ajax基础操作
【一】Ajax简介
【1】介绍
- AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。
- 就是用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
- AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:
- 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:
- 客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
- 同步交互:
【2】精髓
精髓:异步提交/局部刷新
- 动态获取用户名,实时跟后端确认并将结果展示给前端
【3】发送请求的方式
- 向后端发送请求的方式
- 浏览器地址直接url回车
- GET请求
- a标签的 href 属性
- GET请求
- form表单
- GET请求/POST请求
- Ajax
- GET请求/POST请求
- 浏览器地址直接url回车
【4】简介
Ajax不是新的编程语言,而是一种使用现有标准的新方法(类比装饰器)
Ajax最大的优点就是不重新加载页面的情况下,可以与服务器交换数据并更新部分网页内容
这种特点给用户的感觉就是在不知不觉中完成了请求和响应过程
- Ajax(Asynchronous JavaScript and XML)是一种用于创建动态网页的编程技术。
- 它通过在网页上进行异步数据传输,实现了在不重新加载整个页面的情况下更新部分页面内容的能力。
- Ajax的核心技术包括使用JavaScript和XMLHttpRequest对象与服务器进行数据交互,以及利用DOM(Document Object Model)来动态地更新页面。
- 通过使用Ajax,网页可以在后台与服务器进行数据交换,并在不刷新整个页面的情况下,根据服务器返回的数据实时更新页面的某些部分。
- 这种技术带来了很多好处,比如提高了用户体验、减少了网络流量和服务器负载,并使得开发人员能够创建更加交互和动态的网页应用程序。
- 虽然Ajax最初是指Asynchronous JavaScript and XML,但如今已经不仅限于使用XML作为数据传输的格式,而是可以使用各种格式,如JSON(JavaScript Object Notation)。
- 总结起来,Ajax是一种强大的前端开发技术,通过异步数据传输和动态页面更新,提供了更好的用户体验和交互性,广泛应用于现代Web应用程序的开发中。
【二】Ajax案例
- 页面上有三个 input 框
- 在前面两个框输入数字,点击按钮,朝后端发送Ajax请求
- 在后端计算出结果,再返回给前端动态展示的第三个input框中
- 要求
- 整个过程页面不能刷新,也不许在前端计算
【1】Form表单回顾+原生jQuery实现页面计算
(1)路由
from django.urls import path
from user.views import LoginView,RegisterView,manse
urlpatterns = [
path('', manse, name='manse'),
path('login/', LoginView.as_view(), name='login'),
path('register/', RegisterView.as_view(), name='register'),
]
(2)视图
from django.shortcuts import render, HttpResponse,redirect,reverse
from django.views import View
# 主界面
def manse(request,*args,**kwargs):
return render(request, 'manse.html', locals())
# form表单做
class LoginView(View):
def get(self,request,*args,**kwargs):
return render(request,'login.html',locals())
def post(self ,request,*args,**kwargs):
print(request.POST)
return redirect(reverse('manse'))
# Ajax做
class RegisterView(View):
def get(self,request,*args,**kwargs):
return render(request,'register.html',locals())
def post(self ,request,*args,**kwargs):
print(request.POST)
return redirect(reverse('manse'))
(3)前端
- Form 表单 提交数据页面
{% extends 'manse.html' %}
{% block content %}
<h1> Form 表单 提交数据页面 </h1>
<form action="" method="post" enctype="multipart/form-data">
<p>username <input type="text" name="username"></p>
<p>password <input type="text" name="password"></p>
<p>
<input type="submit">
</p>
</form>
{% endblock %}
- Ajax 提交数据页面
{% extends 'manse.html' %}
{% block content %}
<h1>Ajax 提交数据页面</h1>
<div>number_one <input type="text" id="number_one"></div>
<div>number_two <input type="text" id="number_two"></div>
<div>result <input type="text" id="result"></div>
<div>
<button id="btn_add">点我进行计算结果</button>
</div>
<script>
$('#btn_add').click(function (){
var numberOne = $("#number_one").val()
var numberTwo = $("#number_two").val()
var result = parseInt(numberOne) + parseInt(numberTwo)
$('#result').val(result)
})
</script>
{% endblock %}
(4)界面展示
- 首页页面

- Form 表单 提交数据页面

- Ajax 提交数据计算页面

【2】Ajax实现前后端交互
(1)路由
from django.urls import path
from user.views import LoginView,RegisterView,manse
urlpatterns = [
path('', manse, name='manse'),
path('login/', LoginView.as_view(), name='login'),
path('register/', RegisterView.as_view(), name='register'),
]
(2)视图
from django.shortcuts import render, HttpResponse,redirect,reverse
from django.views import View
def manse(request,*args,**kwargs):
return render(request, 'manse.html', locals())
# Ajax做
class RegisterView(View):
def get(self,request,*args,**kwargs):
return render(request,'register.html',locals())
def post(self ,request,*args,**kwargs):
print(request.POST)
number_one = request.POST.get("number_one")
number_two = request.POST.get("number_two")
result = int(number_two) + int(number_one)
print(result)
'''
# 对于Ajax请求来 说 redirect(reverse("home")) 是一个页面
# 页面被前端 Ajax 里面的 success 里面的fuction接收到
# 浏览器渲染html代码才能看到页面
return redirect(reverse("home"))
'''
return HttpResponse(result)
(3)前端
- Ajax 提交数据页面
{% extends 'manse.html' %}
{% block content %}
<h1>Ajax 提交数据页面</h1>
<div>number_one <input type="text" id="number_one"></div>
<div>number_two <input type="text" id="number_two"></div>
<div>result <input type="text" id="result"></div>
<div>
<button id="btn_add">点我进行计算结果</button>
</div>
<script>
$('#btn_add').click(function (){
var numberOne = $("#number_one").val()
var numberTwo = $("#number_two").val()
// 发送 Ajax请求
// $.ajax({})
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: {
"number_one": numberOne,
"number_two": numberTwo
},
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
$("#result").val(res)
}
})
})
</script>
{% endblock %}
(4)界面展示

【3】Ajax模板
<script>
// 等待页面元素加载完毕。
// 注意:$(document).ready() 与 window.onload 类似,都是页面加载完毕时触发的事件。
$(document).ready(
// 给按钮点击绑定事件
// 注意:$("#btn_result") 表示获取 id 为 btn_result 的元素。
$("#btn_result").click(function () {
let numberOne = $("#numberOne").val();
let numberTwo = $("#numberTwo").val();
let result = $("#numberResult")
// $.ajax为固定用法,表示启用ajax
$.ajax(
{
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url: "",
//type为标定你这个ajax请求的方法
type: "post",
//data后面跟的就是你提交给后端的数据
data: {numberOne: numberOne, numberTwo: numberTwo},
//success为回调函数,参数data即后端给你返回的数据
success: function (data) {
// 注意:data 表示返回的数据。
console.log(data)
// 注意:result.val(data) 表示将返回的数据赋值给 id 为 result 的元素的 value 属性。
result.val(data)
}
}
)
})
)
</script>
【三】Ajax进阶之后端返回JSON数据HttpResponse
【1】json模块序列化字段 转为字符串 HttpResponse 返回
- 前端
{% extends 'manse.html' %}
{% block content %}
<h1>Ajax 提交数据页面</h1>
<div>number_one <input type="text" id="number_one"></div>
<div>number_two <input type="text" id="number_two"></div>
<div>result <input type="text" id="result"></div>
<div>
<button id="btn_add">点我进行计算结果</button>
</div>
<script>
$('#btn_add').click(function (){
var numberOne = $("#number_one").val()
var numberTwo = $("#number_two").val()
// 发送 Ajax请求
// $.ajax({})
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: {
"number_one": numberOne,
"number_two": numberTwo
},
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
{#console.log(res,typeof res)#}
// register/:48 {"result": 3, "message": "\u8ba1\u7b97\u6210\u529f!"} string
// 后端传入的事字符串类型 我想用的是对象类型
var resJson = JSON.parse(res)
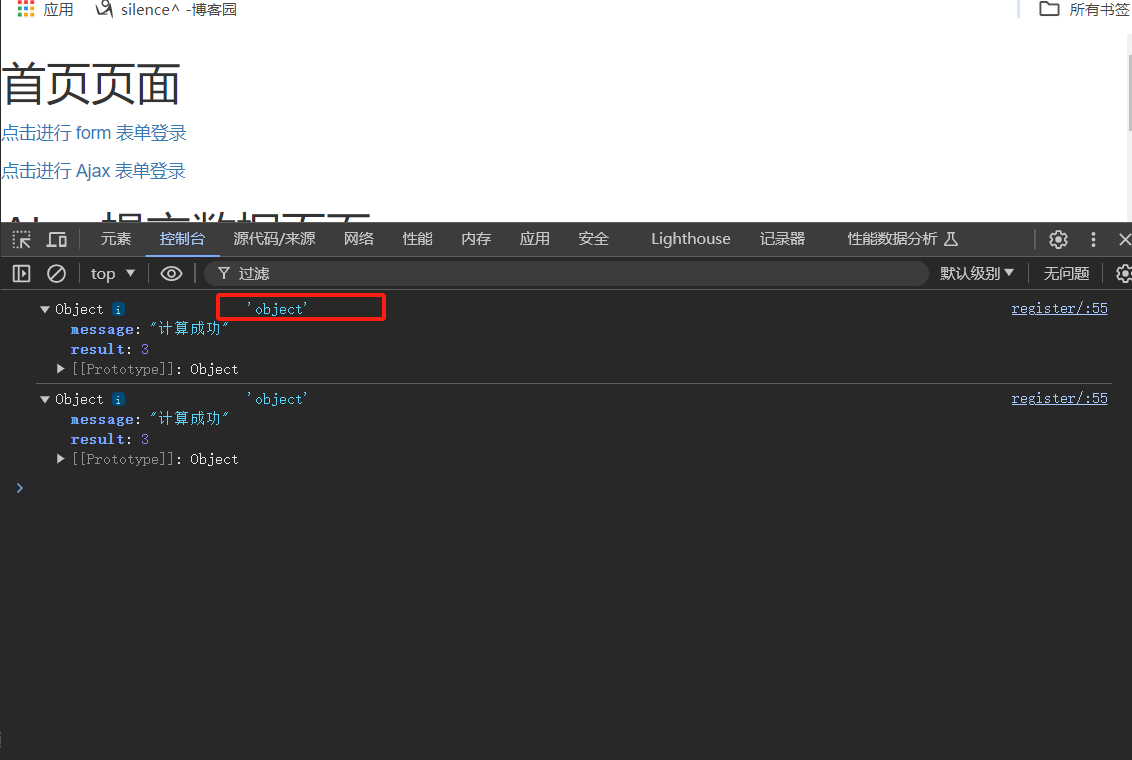
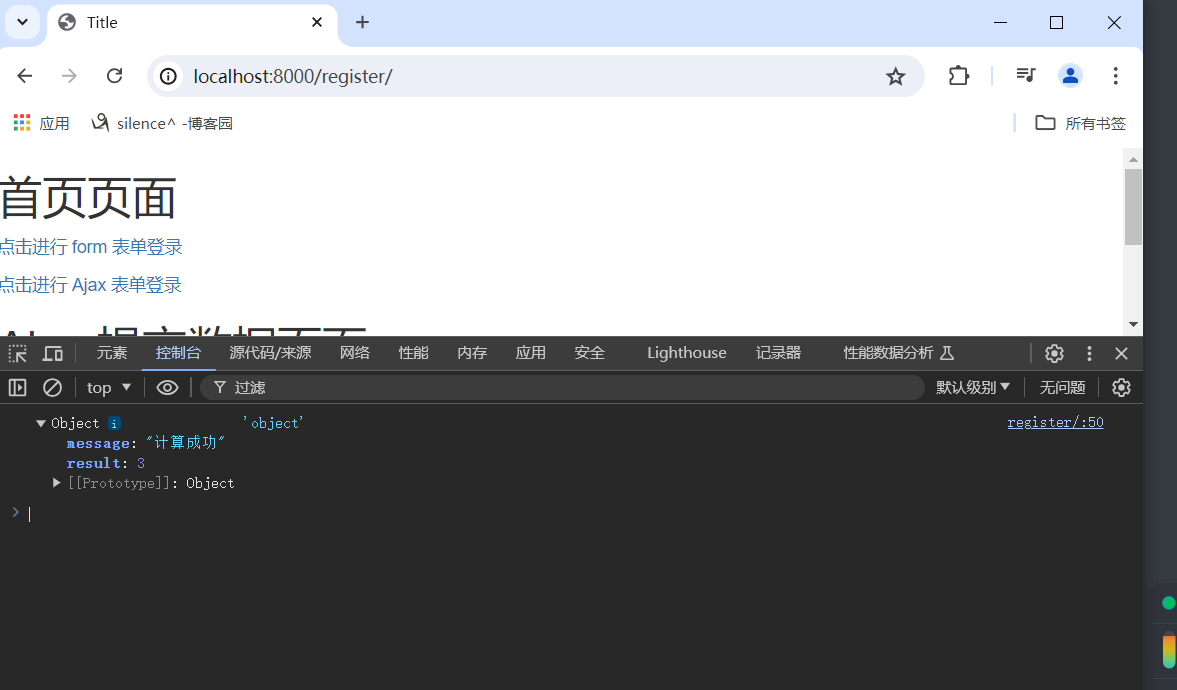
console.log(resJson, typeof resJson)
// {result: 5, message: '计算成功!'} 'object'
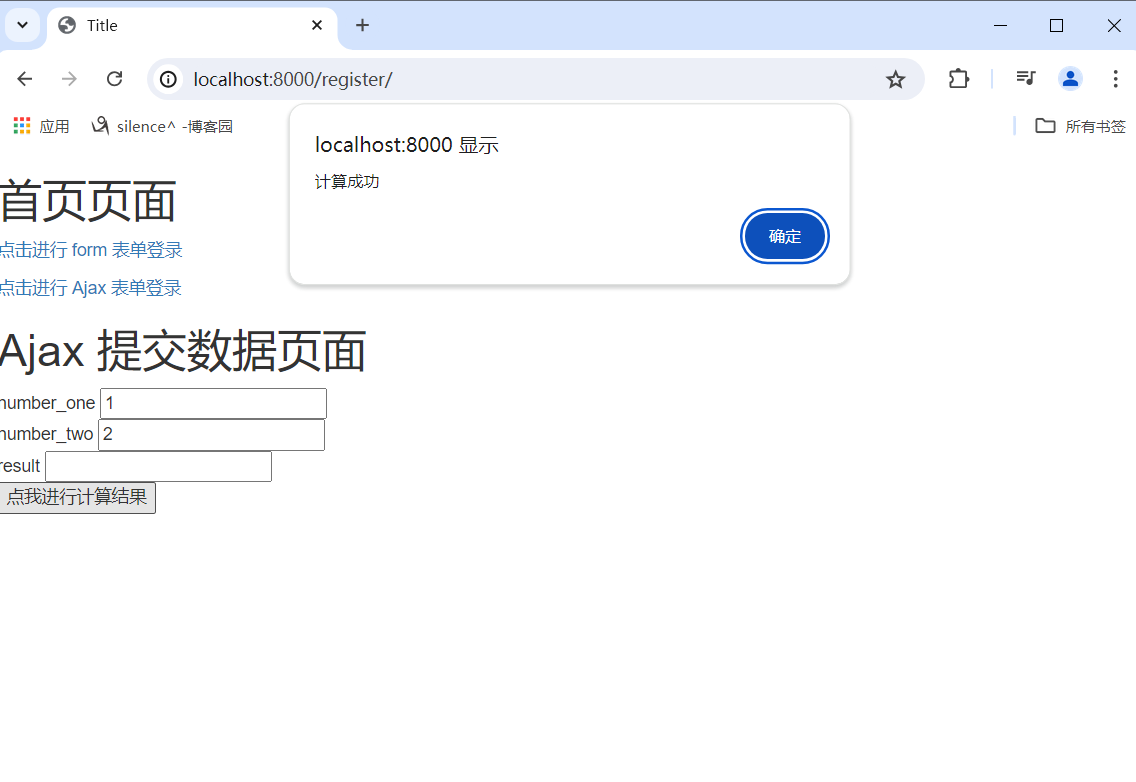
alert(resJson.message)
$("#result").val(resJson.result)
}
})
})
</script>
{% endblock %}
- 视图
from django.shortcuts import render, HttpResponse,redirect,reverse
import json
class RegisterView(View):
def get(self,request,*args,**kwargs):
return render(request,'register.html',locals())
def post(self ,request,*args,**kwargs):
print(request.POST)
number_one = request.POST.get("number_one")
number_two = request.POST.get("number_two")
result = int(number_two) + int(number_one)
data = {"result":result, "message":"计算成功"}
data_json_str = json.dumps(data)
return HttpResponse(data_json_str)
- 页面展示



【2】直接将字段传给 JsonResponse 序列化
- 前端
{% extends 'manse.html' %}
{% block content %}
<h1>Ajax 提交数据页面</h1>
<div>number_one <input type="text" id="number_one"></div>
<div>number_two <input type="text" id="number_two"></div>
<div>result <input type="text" id="result"></div>
<div>
<button id="btn_add">点我进行计算结果</button>
</div>
<script>
$('#btn_add').click(function (){
var numberOne = $("#number_one").val()
var numberTwo = $("#number_two").val()
// 发送 Ajax请求
// $.ajax({})
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: {
"number_one": numberOne,
"number_two": numberTwo
},
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
console.log(res,typeof res)
// {result: 3, message: '计算成功!'} 'object'
alert(res.message)
$("#result").val(res.result)
}
})
})
</script>
{% endblock %}
- 视图
from django.shortcuts import render, HttpResponse,redirect,reverse
import json
from django.http import JsonResponse
from django.views import View
class RegisterView(View):
def get(self,request,*args,**kwargs):
return render(request,'register.html',locals())
def post(self ,request,*args,**kwargs):
print(request.POST)
number_one = request.POST.get("number_one")
number_two = request.POST.get("number_two")
result = int(number_two) + int(number_one)
data = {"result":result, "message":"计算成功"}
return JsonResponse(data)
- 页面展示

【3】后端返回json格式数据的两种方式
# 方式一 json模块序列化字段 转为字符串 HttpResponse 返回
# 方式二 直接将字段传给 JsonResponse 序列化
【四】Ajax高级
【1】前后端传输数据的编码格式(contentType)
主要研究POST请求数据的编码格式
因为GET请求数据就是直接放在url后面的
- 可以朝后端发送post请求的方式
- form请求
- ajax请求
【2】form表单传递数据的格式
# 【1】application/x-www-form-urlencoded
# 只能传递键值对数据 无法传递文件数据
# 【2】multipart/form-data
# 键值对数据还是键值对数据
# 文件数据作为单独的处理对象
# 【3】json格式
# text/plain
【3】form表单的编码格式
<form action="" method="post" enctype="multipart/form-data">
# Content-Type:
# multipart/form-data; boundary=----WebKitFormBoundaryVicwS5N1RMwk8NWy
【3】Ajax默认编码格式
# Content-Type:application/x-www-form-urlencoded; charset=UTF-8
# 如果有文件数据 不能带文件数据
【4】Ajax发送JSON格式数据
(1)前端 JSON 序列化
data: JSON.stringify(
{
"number_one": numberOne,
"number_two": numberTwo
}
),
# RegisterView:>>>> <QueryDict: {'{"number_one":"1","number_two":"2"}': ['']}>
(2)修改当前请求数据的编码格式
<h1>Ajax 计算页面数据</h1>
<div>number_one <input type="text" id="number_one"></div>
<div>number_two <input type="text" id="number_two"></div>
<div>result <input type="text" id="result"></div>
<div>
<button id="btn_add">点我进行计算结果</button>
</div>
<script>
$('#btn_add').click(function () {
var numberOne = $("#number_one").val()
var numberTwo = $("#number_two").val()
// 发送 Ajax请求
// $.ajax({})
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: JSON.stringify(
{
"number_one": numberOne,
"number_two": numberTwo
}
),
// 【3.1】修改当前请求数据的编码格式
contentType: "application/json",
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
console.log(res, typeof res)
// {result: 3, message: '计算成功!'} 'object'
alert(res.message)
$("#result").val(res.result)
}
})
})
</script>
- 二进制转字符串再转JSON
def post(self, request, *args, **kwargs):
print("RegisterView:>>>> ", request.POST)
# RegisterView:>>>> <QueryDict: {}>
# request.body 请求携带过来的请求体数据 二进制的请求体数据
print("RegisterView:>>>> ", request.body)
# RegisterView:>>>> b'{"number_one":"1","number_two":"2"}'
# 对请求体的二进制数据进行处理
data = request.body
data = data.decode()
print(data, type(data))
# {"number_one":"1","number_two":"2"} <class 'str'>
data = json.loads(data)
print(data, type(data))
# {'number_one': '1', 'number_two': '2'} <class 'dict'>
number_one = data.get("number_one")
number_two = data.get("number_two")
result = int(number_two) + int(number_one)
data = {"result": result, "message": "计算成功!"}
return JsonResponse(data)
- 二进制直接转JSON
def post(self, request, *args, **kwargs):
print("RegisterView:>>>> ", request.POST)
# RegisterView:>>>> <QueryDict: {}>
# request.body 请求携带过来的请求体数据 二进制的请求体数据
print("RegisterView:>>>> ", request.body)
# RegisterView:>>>> b'{"number_one":"1","number_two":"2"}'
# 对请求体的二进制数据进行处理
data = json.loads(request.body)
print(data, type(data))
# {'number_one': '1', 'number_two': '2'} <class 'dict'>
number_one = data.get("number_one")
number_two = data.get("number_two")
result = int(number_two) + int(number_one)
data = {"result": result, "message": "计算成功!"}
return JsonResponse(data)
(3)总结
注意参数
- 前端在通过Ajax请求发送数据的时候,一定要注参数修改
// 不指定参数,默认就是 urlencoded
contentType: 'application/json',
【5】Ajax发送文件数据
- 路由
from django.urls import path
from user.views import index,home,LoginView,RegisterView,manse
urlpatterns = [
path('', manse, name='manse'),
path('login/', LoginView.as_view(), name='login'),
path('register/', RegisterView.as_view(), name='register'),
]
- 视图
from django.shortcuts import render, HttpResponse,redirect,reverse
import json
from django.http import JsonResponse
from django.views import View
def manse(request,*args,**kwargs):
return render(request, 'manse.html', locals())
# Ajax做
class RegisterView(View):
def get(self,request,*args,**kwargs):
return render(request,'register.html',locals())
def post(self, request, *args, **kwargs):
print("RegisterView:>>>> ", request.POST)
# RegisterView:>>>> <QueryDict: {'username': ['1']}>
username = request.POST.get("username")
# 文件数据要通过 FILES
file_obj = request.FILES.get("file")
print(file_obj, type(file_obj))
# 本地壁纸.jpeg <class 'django.core.files.uploadedfile.InMemoryUploadedFile'>
img_data = file_obj.read()
print(img_data)
data = {"code": 200, "message": "文件上传成功!"}
return JsonResponse(data)
-
前端
-
register.html
{% extends 'manse.html' %}
{% block content %}
<h1>Ajax 计算页面数据</h1>
<div>username <input type="text" id="username"></div>
<div>file <input type="file" id="file"></div>
<div>
<button id="btn_add">点我提交文件数据</button>
</div>
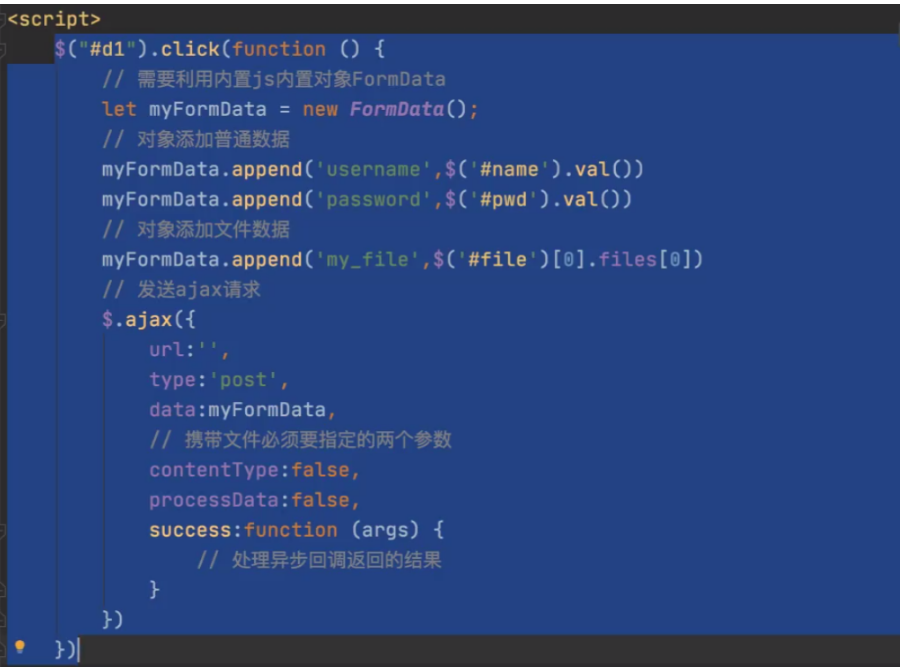
<script>
$('#btn_add').click(function () {
var fileData = $("#file").val()
console.log(fileData, typeof fileData)
// C:\fakepath\本地壁纸.jpeg string
// 发送文件类型的数据是需要借助 formdata 对象的
// 【1】创建一个 formData对象
var formData = new FormData();
// 【2】获取到键值对数据并且将键值对数据添加到 formdata 对象中
let usernameData = $("#username").val()
let fileObj = $("#file")[0].files[0]
// 【3】将你想要传给后端的键值对数据和文件数据都添加到 formData对象 身上
{#console.log(formData)#}
// FormData {}
// 前端的数组也就是后端的列表是没有 append 方法的
// append 方法是 formData 对象独有的
formData.append("username", usernameData)
formData.append("file", fileObj)
{#console.log(formData) // 空数据#}
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: formData,
// 【3.1】传递文件数据的时候
// 需要修改当前请求数据的编码格式
// 不需要使用任何的编码格式 原因是 formData 对象会自动帮我们编码
contentType: false,
// 修改当前是请求的限制类型
// 告诉浏览器你不要对我的数据进行任何处理操作
processData: false,
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
console.log(res, typeof res)
alert(res.message)
}
})
})
</script>
{% endblock %}
- manse.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'js/jquery.min.js' %}"></script>
<link href="{% static 'css/bootstrap3.min.css' %}" rel="stylesheet">
<script src="{% static 'js/bootstrap3.min.js' %}"></script>
</head>
<body>
<h1>首页页面</h1>
<p><a href="{% url 'login' %}">点击进行 form 表单登录</a></p>
<p><a href="{% url 'register' %}">点击进行 Ajax 表单登录</a></p>
{% block content %}
{% endblock %}
</body>
</html>
- 固定模板

- 总结
# 【Ajax 提交文件数据】
# 第一步 生成 FormData 对象
# 第二步 获取键值对数据
# 第三步 获取文件数据 $("#file")[0].files[0]
# 第四步 组装进 formData 对象中
# formData.append("key","value")
# 第五步 提交Ajax 请求
# 限制编码格式 contentType: false,
# 限制浏览器数据处理 processData: false,
Ⅲ 二次弹框插件
# 【补充JS插件】
# 主要搭配这Ajax 来用
# 在我们的响应回调函数中
# 我们看一弹框 ---> alert 的弹框很丑
# 于是就有第三方的插件
【1】layer
# https://www.bootcdn.cn/
# https://www.bootcdn.cn/layer/
# https://layui.dev/2.7/layer/
【2】layui
# https://layui.dev/docs/2/layer/
【3】sweetalert
# https://www.bootcdn.cn/sweetalert/
# https://sweetalert.js.org/
【4】总
目前 layer 组件已完全集成到 Layui 中,layer 组件已不做单独维护。因此, 建议直接使用 layui 中 layer。
layer 文档:https://layui.dev/docs/layer/
Ⅳ Django框架之序列化组件serializers
【一】HttpResponse + json 模块
- 前端
<h1>Ajax 计算页面数据</h1>
<div>username <input type="text" id="username"></div>
<div>
<button id="btn_add">点我提交文件数据</button>
</div>
<script>
$('#btn_add').click(function () {
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: {
"username": $("#username").val()
},
contentType: "application/json",
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
console.log(res, typeof res)
resObj = JSON.parse(res)
console.log(resObj, typeof resObj)
if (resObj.code === 200) {
console.log(resObj.data)
}
}
})
})
</script>
- 视图
def post(self, request, *args, **kwargs):
user_data = {}
user_all = User.objects.all()
for user_obj in user_all:
user_data[user_obj.username] = {
"username": user_obj.username,
"password": user_obj.password
}
data = {"code": 200, "data": user_data}
user_data_str = json.dumps(data)
return HttpResponse(user_data_str)
【二】JsonResponse 序列化
- 前端
<h1>Ajax 计算页面数据</h1>
<div>username <input type="text" id="username"></div>
<div>
<button id="btn_add">点我提交文件数据</button>
</div>
<script>
$('#btn_add').click(function () {
$.ajax({
// 【1】提交的目标地址
// 什么都不写 就是默认访问的请求地址
// 写了就是确切的地址
url: "",
// 【2】请求方式
// POST / GET / post / get
type: "POST",
//【3】请求体数据
data: {
"username": $("#username").val()
},
contentType: "application/json",
// 【4】响应函数 ---> 发出去响应要获取到一个回调函数
success: function (res) {
console.log(res, typeof res)
if (res.code === 200) {
console.log(res.data)
}
}
})
})
</script>
- 视图
def post(self, request, *args, **kwargs):
user_data = {}
user_all = User.objects.all()
for user_obj in user_all:
user_data[user_obj.username] = {
"username": user_obj.username,
"password": user_obj.password
}
data = {"code": 200, "data": user_data}
return JsonResponse(data)
【三】Django自带的序列化组件 serializers
def post(self, request, *args, **kwargs):
user_all = User.objects.all()
user_data = serializers.serialize("json", user_all)
data = {"code": 200, "data": user_data}
return JsonResponse(data)
【四】小结
# 序列化组件是针对模型表的序列化
# 能够帮助我们快速的将模型表数据读取出来
Ⅴ 批量插入
# 批量插入数据# 当插入的数据量足够多的时候
# 如果使用 model.objects.create(字段名=字段值)
# 页面上看到的效果就是一直在转圈# 原因就是数据量太多了处理不过来
# Django 提供了一个 bulk_create 方法
【一】直接插入
def insert_user(request):
start_time = time.time()
for i in range(1, 1000000):
User.objects.create(username=f"dream_{i}", password=f"pwd_{i}")
user_all = User.objects.all()
print(f"{time.time() - start_time}s")
# 转了很久都没转出来
return render(request, "user.html", locals())
【二】批量插入bulk_create
def insert_user(request):
start_time = time.time()
user_list = []
for i in range(1, 1000000):
user_obj = User(username=f"dream_{i}", password=f"pwd_{i}")
user_list.append(user_obj)
User.objects.bulk_create(user_list)
print(f"{time.time() - start_time}s")
# 7.180490970611572s
return render(request, "user.html", locals())





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY