CSS之盒子模型, CSS之浮动,溢出属性,头像案例,定位,z-index模态框,透明度opacity,JavaScript引入,JavaScript之数据类型,数值类型(Number),Boolean 布尔类型
Ⅰ CSS之盒子模型
【一】盒子模型
【1】什么是盒子模型
- 盒子模型(Box Model)是指在网页设计中,用于描述和布局元素的一种模型。
- 它将每个元素看作是一个具有四个边界的矩形盒子,包括内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。
【2】盒子模型的组成部分
- 内容区域(Content):
- 盒子的实际内容,如文本、图像等。
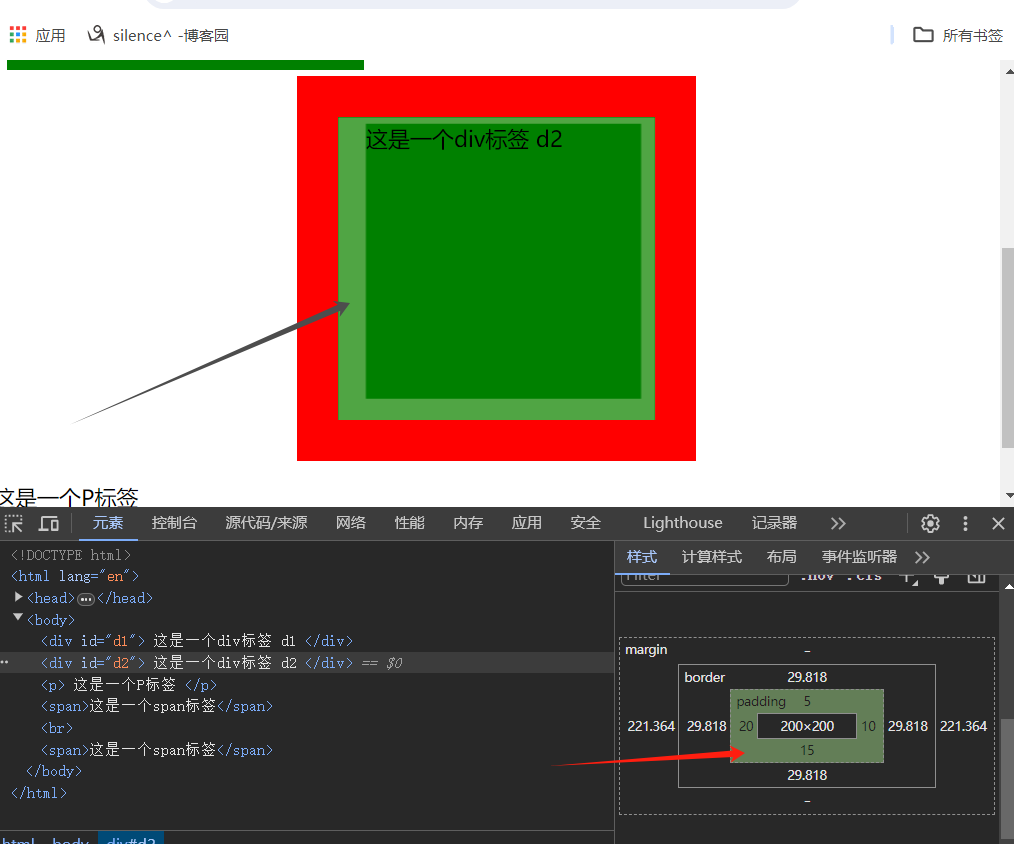
- 内边距(Padding):
- 内容区域与边框之间的空间,用于控制内容与边框之间的距离。
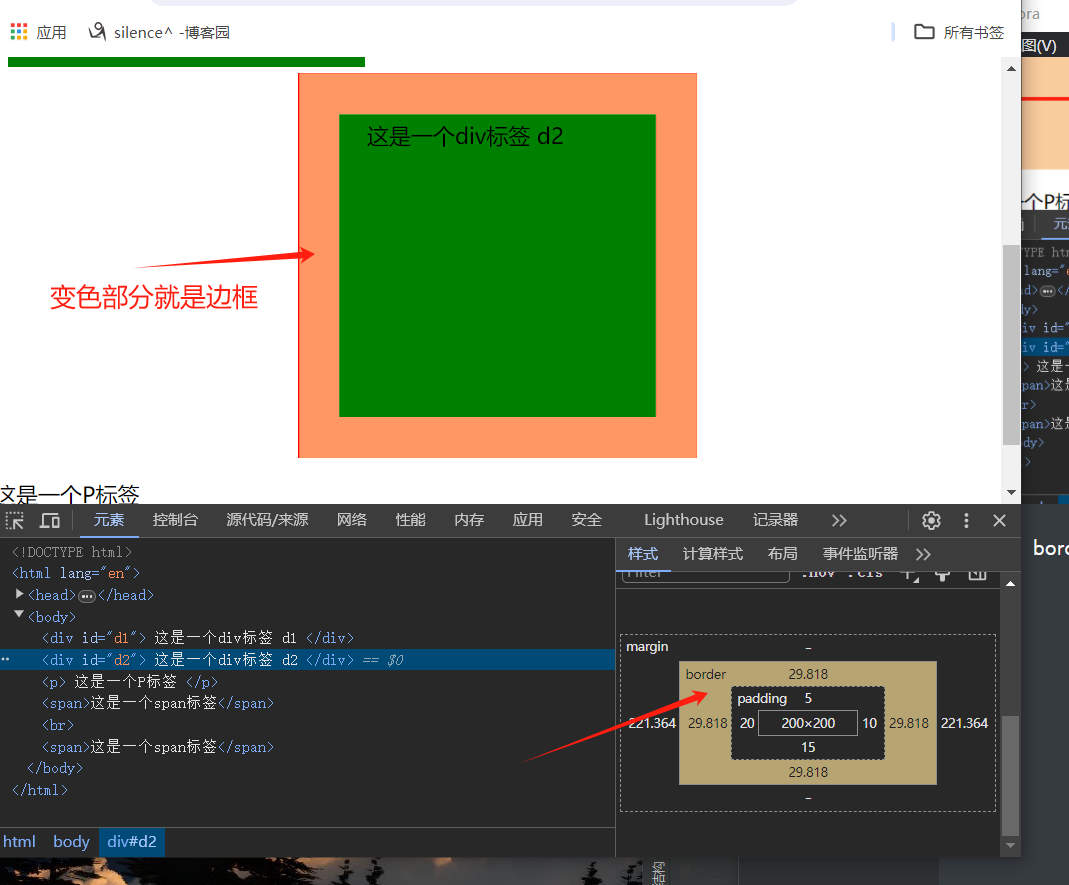
- 边框(Border):
- 围绕内容区域和内边距的线条,用于给元素添加外观和样式。
- 外边距(Margin):
- 边框与其他元素之间的空间,用于控制元素与周围元素之间的距离。
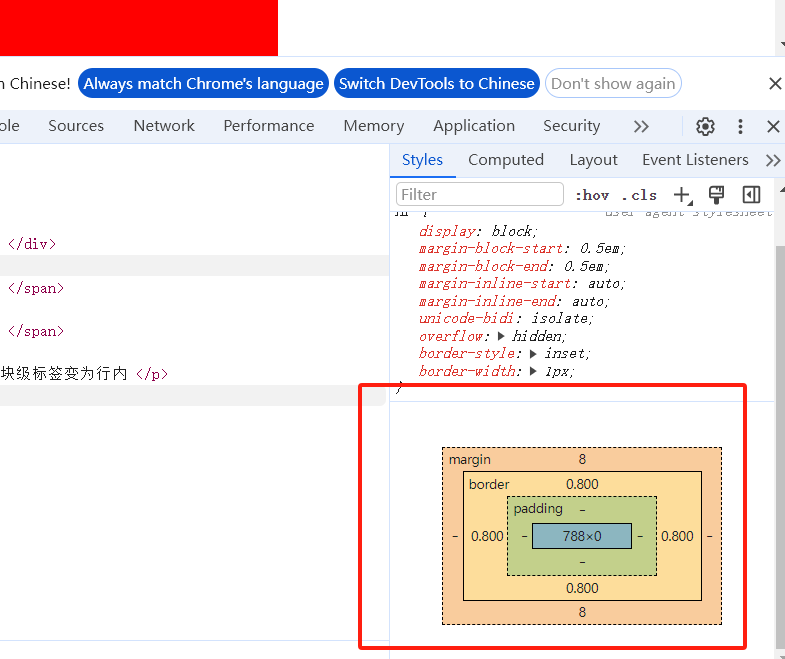
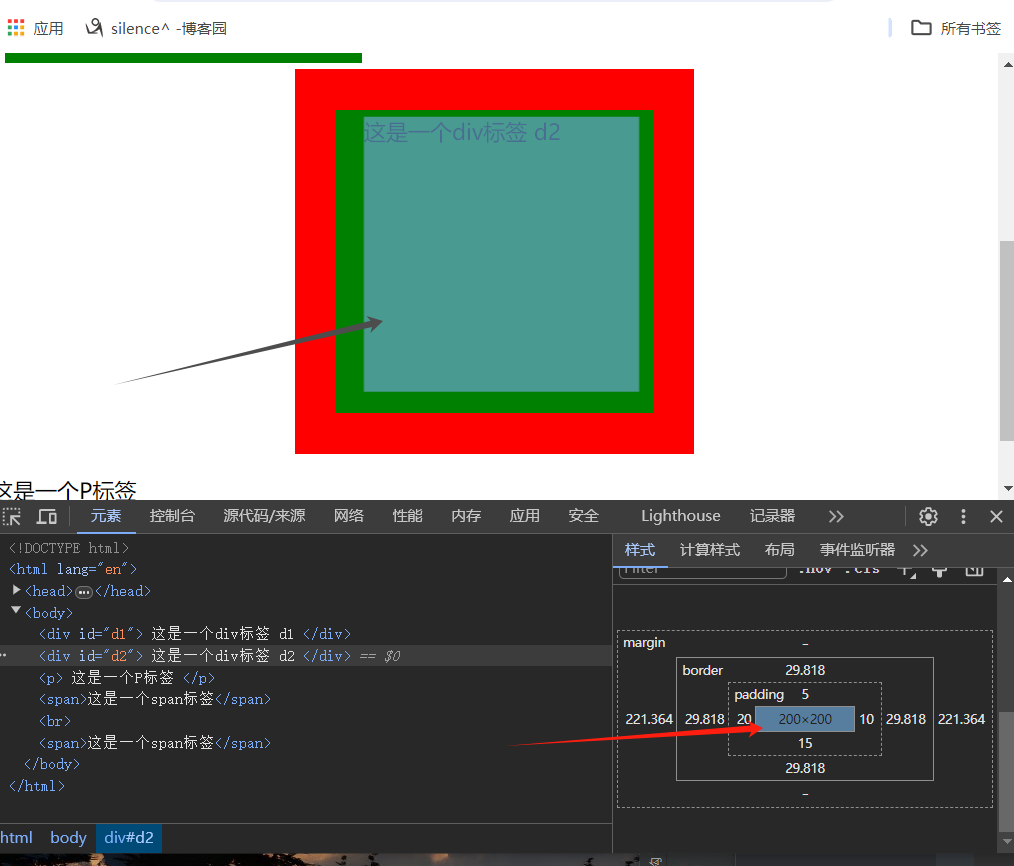
在网页打开检查就能找到

【3】举例快递盒模型
- 以快递盒为例
- 快递盒与快递盒之间的距离(标签与标签的距离,margin外边距)
- 盒子的厚度(标签的边框,border)
- 盒子里面的物体到盒子的距离(内容到边框的距离,padding内边距)
- 物体的大小(内容,content)
| 快递盒组成部分 | 盒子模型 |
|---|---|
| 内部物品 | content(内容) |
| 内部物品与盒子内部的距离 | padding(内边距、内填充) |
| 盒子的厚度 | border\边框 |
| 盒子与盒子之间的距离 | margin(外边距) |
ps:两个标签之间的距离 有时候可以用margin也可以用padding
(1)margin(外边距)

(2)border\边框

(3)padding(内边距、内填充)

(4)content(内容)

【4】代码介绍
margin-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin: 1px 2px 3px 4px 上 右 下 左
margin: 1px 2px 3px 上 左右 下
margin: 1px 1px 上下 左右
margin: 1px 统一设置一个值
标签的水平居中 可以使用固定搭配
margin: 0 auto;
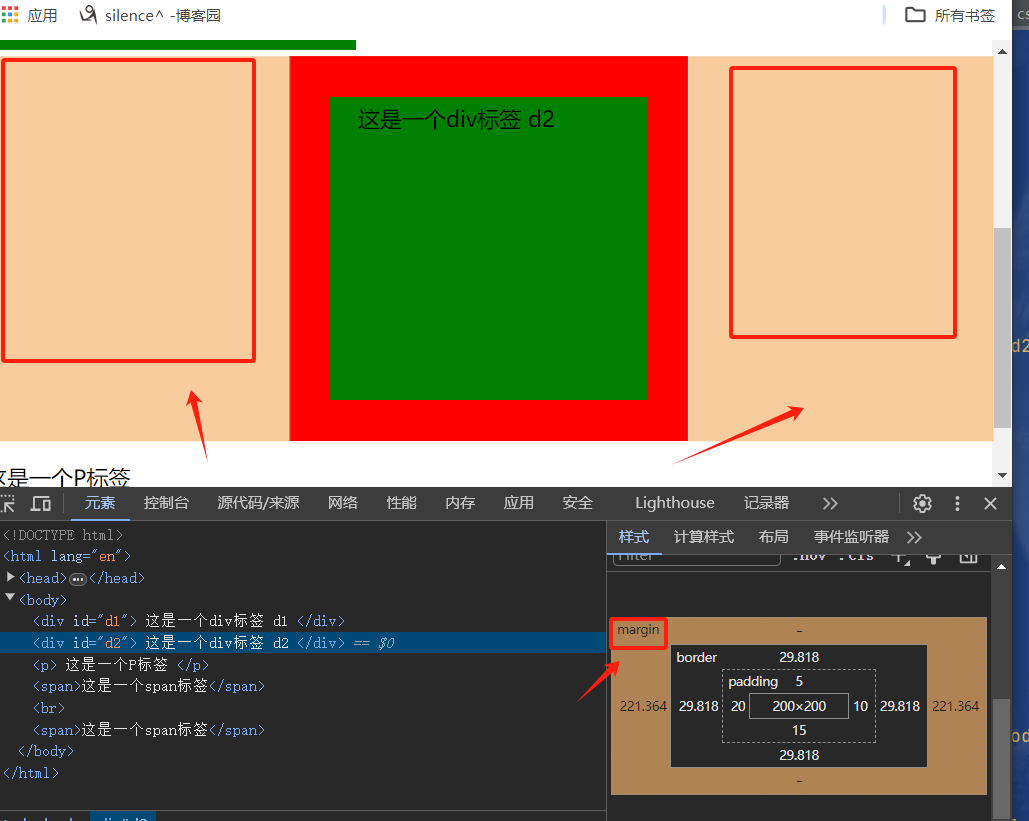
【5】代码预览
- 如果想调整标签与标签之间的距离,可以调整margin外边距
- 浏览器会自带 8px 的margin
- 一般我们在学也写页面的时候会先将 body 的margin去掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
width: 200px;
height: 200px;
background-color: red;
border: 30px solid green;
margin-bottom: 5px;
margin-left: 10px;
margin-right: 15px;
margin-top: 20px;
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
border: 30px solid red;
/*margin: 5px 10px 15px 20px; !* 上 右 下 左 *!*/
/*margin: 5px 10px 15px; !* 上 左右 下 *!*/
/*margin: 5px 10px; !* 上下 左右 *!*/
/*margin: 5px; !* 上下左右 *!*/
margin: 0 auto; /* 居中显示 */
padding: 5px 10px 15px 20px;;
}
body {
margin: 0; /* 专业的前端 所有的内容空间都是排版好的 */
}
</style>
</head>
<body>
<div id="d1">
这是一个div标签 d1
</div>
<div id="d2">
这是一个div标签 d2
</div>
<p>
这是一个P标签
</p>
<span>这是一个span标签</span>
<br>
<span>这是一个span标签</span>
</body>
</html>
Ⅱ CSS之浮动
【一】浮动的作用
- 浮动是所有网站页面布局必备的 可以将块儿级标签浮动起来脱离正常的文档流
- 是多个块儿级标签可以在一行显示(全部飘在了空中)
- 脱离页面,浮动在页面之上
- 没有块级一说,本身多大,浮起来之后就只能占多大。
- 只要涉及到页面的布局,一般都是用浮动提前规划好
【二】浮动的影响
- 浮动会造成父标签塌陷(类似于将口袋里面的东西拿到了口袋的外面)
- 浮动的元素有时候也会遮挡住底下的区域 如果区域内有文本内容
- 那么浏览器会遵循文本内容优先展示的原则 会想法设法让文本展示出来
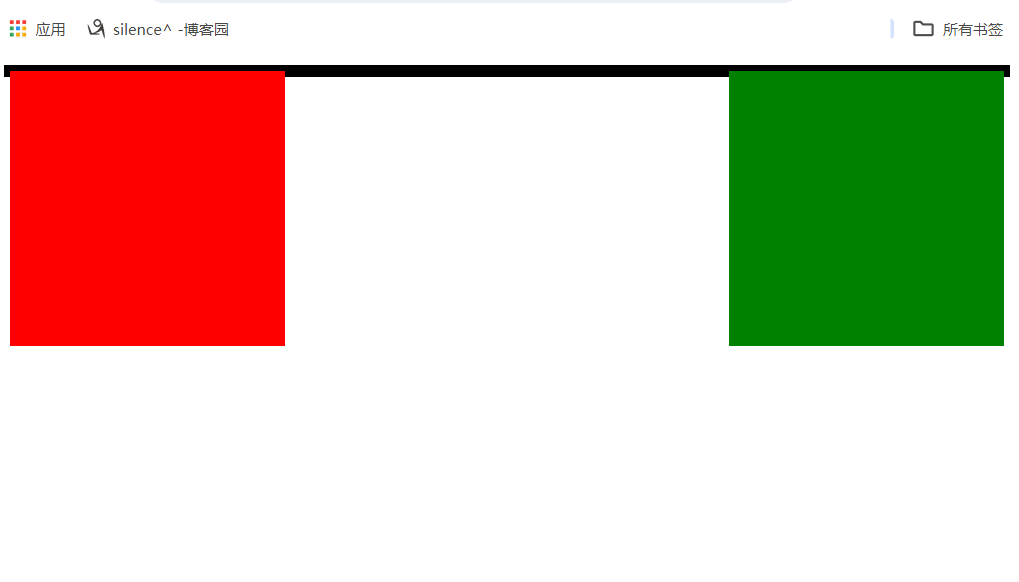
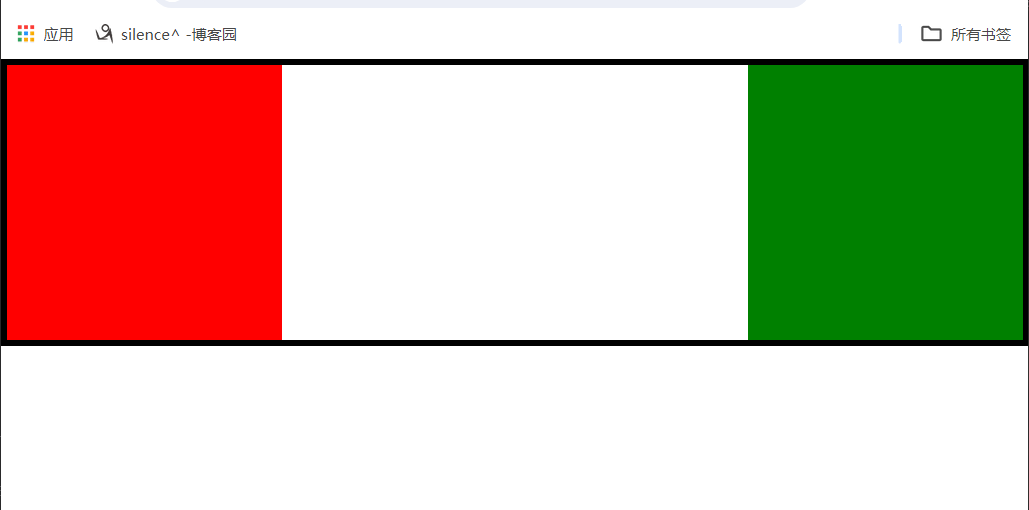
【三】问题示例展示
- 内部元素因为浮动导致了外边框无法框柱内部元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
float: right;
}
#d3{
border: 5px solid black;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1">
</div>
<div id="d2">
</div>
</div>
</body>
</html>
【四】解决浮动造成的影响
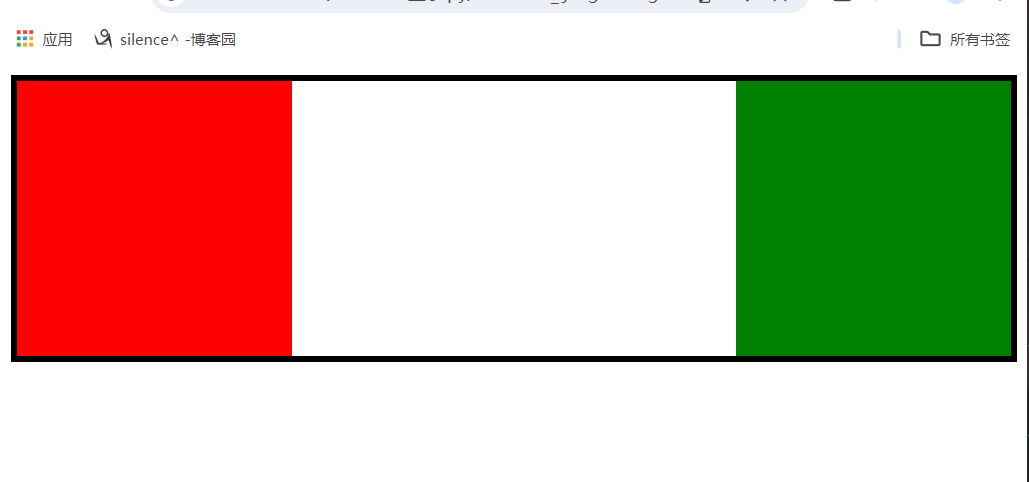
【1】解决方式一
- 直接写div然后写对应的长宽
- 内部再创建一个子标签,给一个固定高度,撑起外边框
- 造成代码冗余,不推荐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
float: right;
}
#d3{
border: 5px solid black;
}
#d4{
height: 200px;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1"></div>
<div id="d2"></div>
<div id="d4"></div>
</div>
</body>
</html>
【2】解决方案二
- 写div然后添加clear属性 避免去查找长宽

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
float: right;
}
#d3{
border: 5px solid black;
}
#d4{
clear: left;
clear: right;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1"></div>
<div id="d2"></div>
<div id="d4"></div>
</div>
</body>
</html>
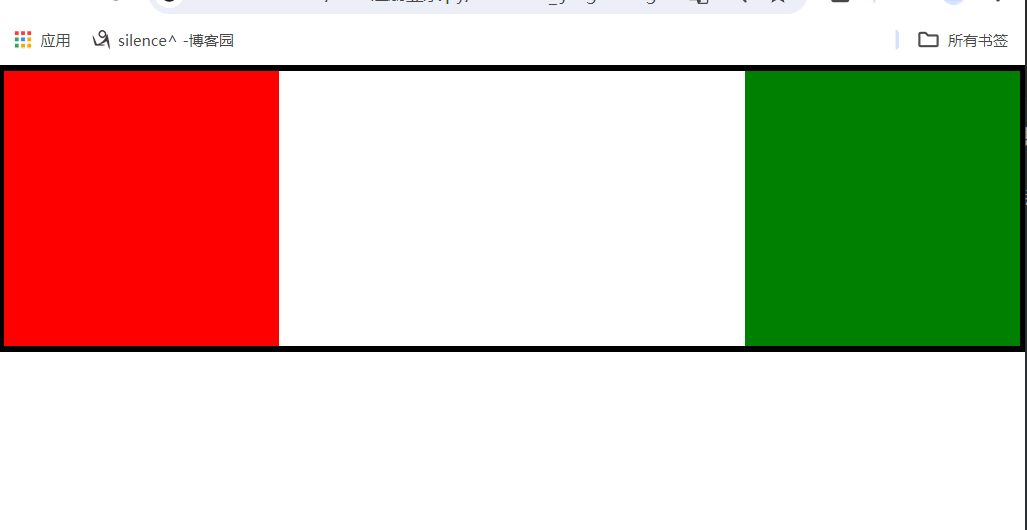
【3】最终解决方案
- 万能公式(固定搭配 记住就可以)
.clearfix:after {
content: '';
clear: both;
display: block;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
/*clear: both;*/
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
float: right;
/*clear: both;*/
}
#d3{
border: 5px solid black;
}
#d4{
background-color: deeppink;
/*clear: both;*/
/*clear: left;*/
/*clear: right;*/
/*both和left+right效果一样*/
}
.clearfix{
/* 因为有的标签是行内标签 所以为了解决这个问题 转成块级标签*/
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="d3">
<div id="d1"></div>
<div id="d2"></div>
<div class="clearfix" id="d4"></div>
</div>
</body>
</html>
【4】提示
- 以后写网页 提前写好上面的代码
- 然后哪个标签塌陷了就给谁添加上clearfix类名即可
- 很多前端页面框架使用的也是clearfix类名
Ⅲ 溢出属性
【一】问题引入

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p1 {
height: 100px;
width: 100px;
border: 5px solid red;
}
</style>
</head>
<body>
<p id="p1">
桃花坞里桃花庵,桃花庵里桃花仙;桃花仙人种桃树,又摘桃花卖酒钱。
酒醒只在花前坐,酒醉还来花下眠;半醒半醉日复日,花落花开年复年。
但愿老死花酒间,不愿鞠躬车马前;车尘马足富者趣,酒盏花枝贫者缘。
若将富贵比贫贱,一在平地一在天;若将贫贱比车马,他得驱驰我得闲。
别人笑我太疯癫,我笑他人看不穿;不见五陵豪杰墓,无花无酒锄作田。
</p>
<p>桃花坞里桃花庵,</p>
<p>桃花庵里桃花仙。</p>
<p>桃花仙人种桃树,</p>
<p>又摘桃花卖酒钱。</p>
</body>
</html>
【二】解决办法
/* 属性可见,但是超出的内容还是会超出 */
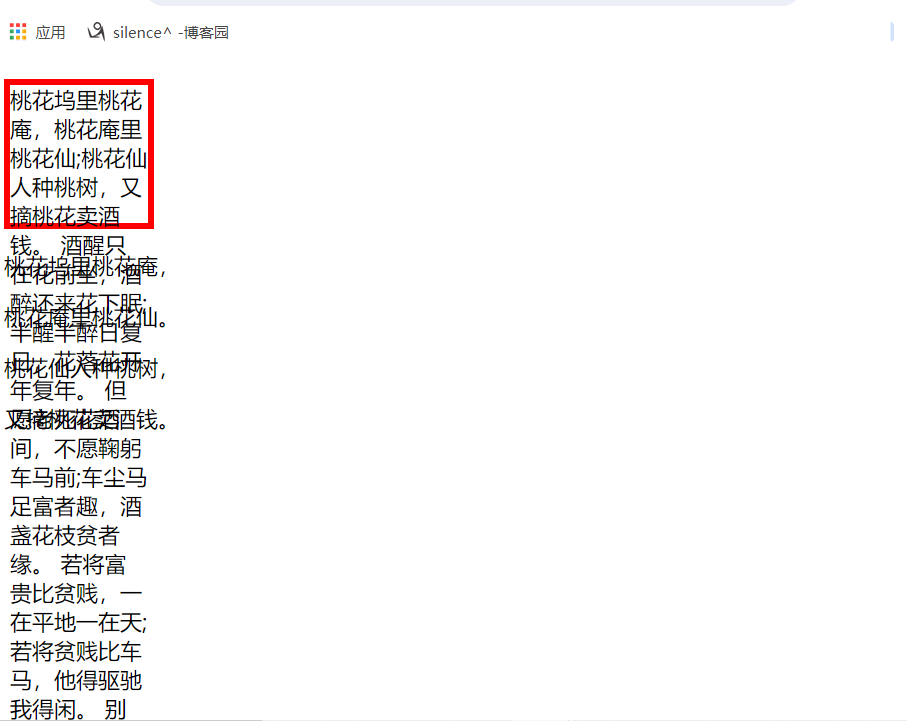
overflow: visible;
/* 超出范围的内容全部被隐藏起来 */
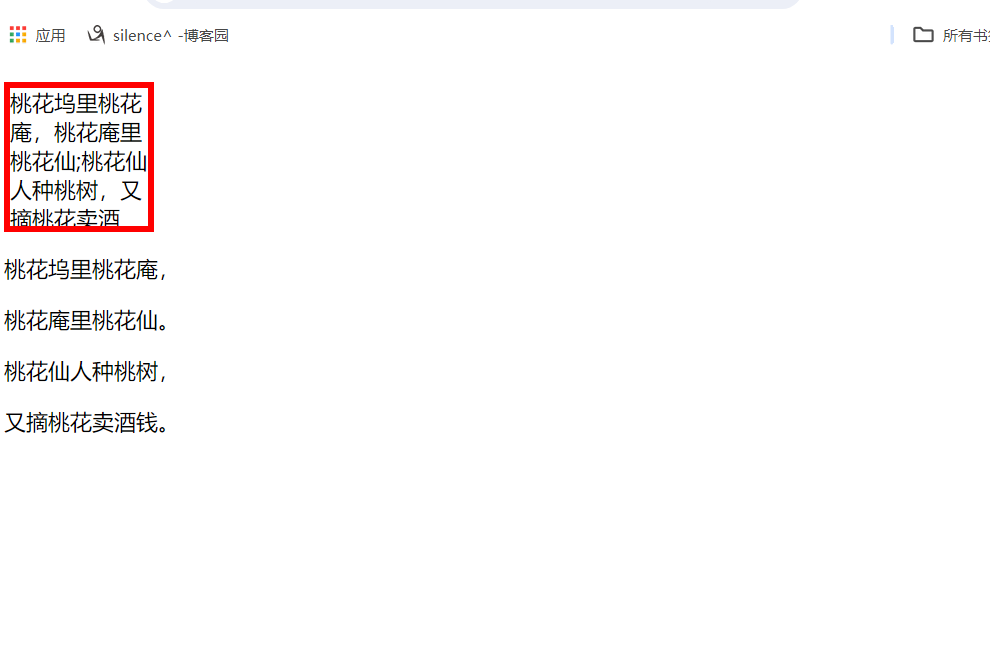
overflow: hidden;
/* 超出的内容会提供一个可以滑动的滑动条 */
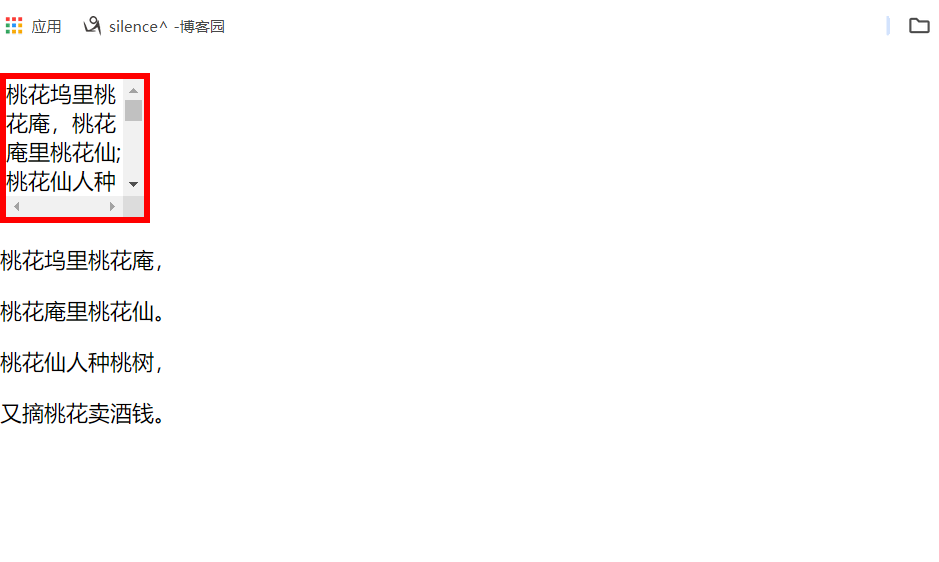
overflow: scroll;
/* 如果内容超出则会自动添加滑动条 */
overflow: auto;
【1】overflow: visible; 属性可见,但是超出的内容还是会超出

【2】 overflow: hidden;超出范围的内容全部被隐藏起来

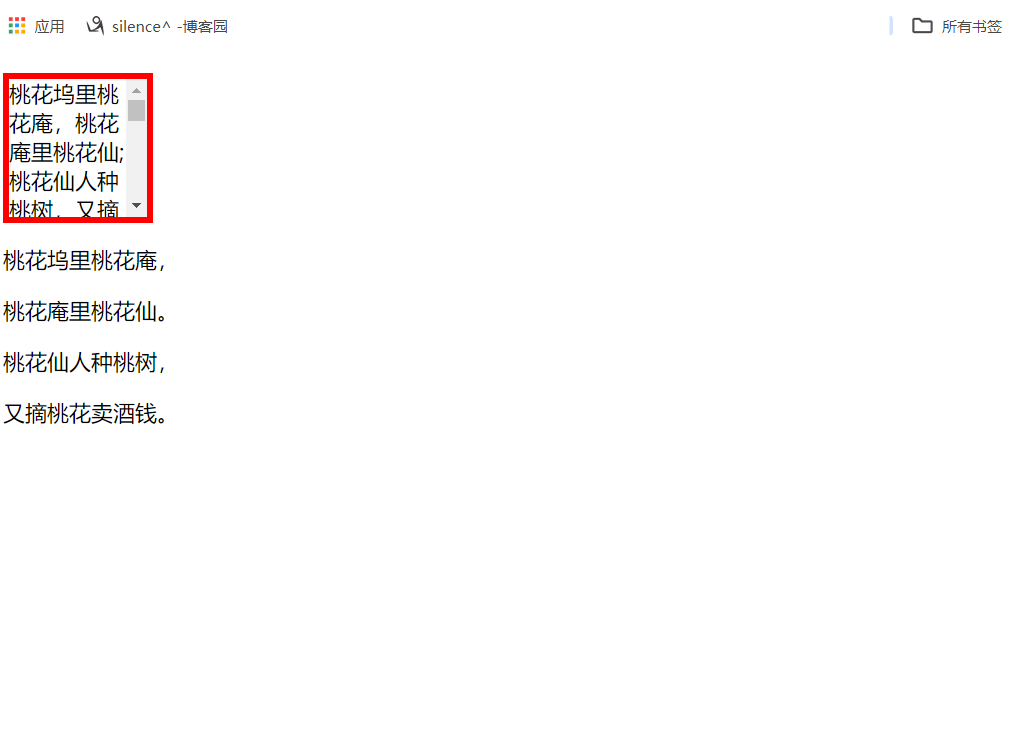
【3】overflow: scroll;超出的内容会提供一个可以滑动的滑动条

【4】overflow: auto;如果内容超出则会自动添加滑动条

【三】代码预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p1 {
height: 100px;
width: 100px;
border: 5px solid red;
/* 属性可见,但是超出的内容还是会超出 */
/*overflow: visible;*/
/* 超出范围的内容全部被隐藏起来 */
/*overflow: hidden;*/
/* 超出的内容会提供一个可以滑动的滑动条 */
/*overflow: scroll;*/
/* 如果内容超出则会自动添加滑动条 */
overflow: auto;
}
</style>
</head>
<body>
<p id="p1">
桃花坞里桃花庵,桃花庵里桃花仙;桃花仙人种桃树,又摘桃花卖酒钱。
酒醒只在花前坐,酒醉还来花下眠;半醒半醉日复日,花落花开年复年。
但愿老死花酒间,不愿鞠躬车马前;车尘马足富者趣,酒盏花枝贫者缘。
若将富贵比贫贱,一在平地一在天;若将贫贱比车马,他得驱驰我得闲。
别人笑我太疯癫,我笑他人看不穿;不见五陵豪杰墓,无花无酒锄作田。
</p>
<p>桃花坞里桃花庵,</p>
<p>桃花庵里桃花仙。</p>
<p>桃花仙人种桃树,</p>
<p>又摘桃花卖酒钱。</p>
</body>
</html>
Ⅳ 头像案例
- 头像图片

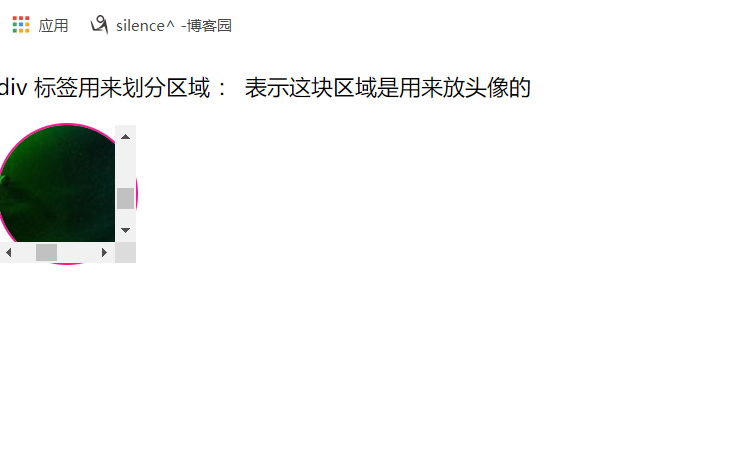
【一】方式一:div 标签用来划分区域(舍去)
- 这种不行 舍去

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
border: 2px solid deeppink;
/*background-image: url("111.jpg");*/
background-repeat: repeat;
background-size: contain;
overflow: auto;
border-radius: 50%;
}
</style>
</head>
<body>
<p>
div 标签用来划分区域 : 表示这块区域是用来放头像的
</p>
<div id="d1">
<img src="111.jpg" alt="">
</div>
</body>
</html>
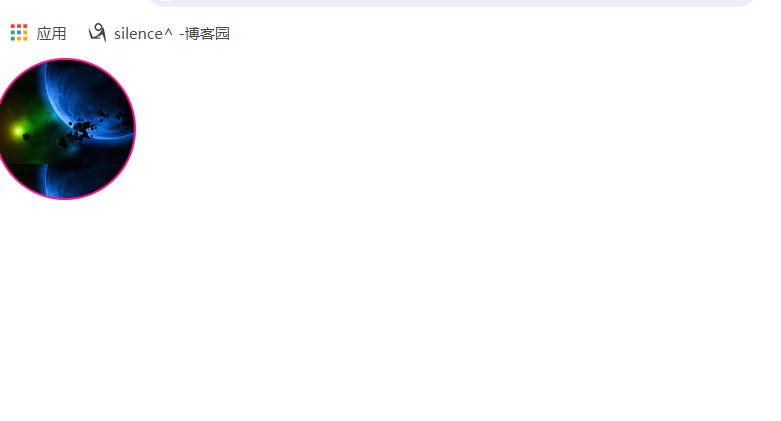
【二】方式二:引入background-image 背景图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
border: 2px solid deeppink;
background-image: url("111.jpg");
background-repeat: repeat;
background-size: contain;
overflow: auto;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="d1">
<!-- <img src="111.jpg" alt="">-->
</div>
</body>
</html>
Ⅴ定位
【一】四种定位方式
【1】介绍
- 相对定位(Relative Positioning)
- 是一种CSS定位方式,它是相对于元素在正常文档流中的位置进行定位(相对于标签原来的位置做定位)。
- 通过设置position: relative;属性,可以在元素自身正常显示的前提下
- 通过设定top、right、bottom和left属性,来将元素在水平和垂直方向上进行微调。
- 相对定位会影响元素原本在文档流中的位置,但不会影响其他元素的布局。
- 绝对定位(Absolute Positioning)
- 是一种CSS定位方式,它是相对于最近的非静态定位的父元素进行定位(相对于已经定位过的父标签做定位)。
- 通过设置position: absolute;属性
- 可以使用top、right、bottom和left属性来精确地定位元素。
- 绝对定位会脱离文档流,不会占据原本的空间,且不会影响其他元素的布局,它常用于创建浮动效果或者覆盖其他元素。
- 固定定位(Fixed Positioning)
- 也是一种CSS定位方式,它会相对于浏览器窗口进行定位。
- 通过设置position: fixed;属性,可以在元素不随页面滚动而移动的情况下
- 使用top、right、bottom和left属性来进行定位。
- 固定定位的元素会一直保持在屏幕上的固定位置,不会受到页面滚动的影响。这种定位常用于创建导航栏或悬浮广告等效果。
- 静态定位
- 所有的标签默认都是静态的 static,无法改变位置
【3】小结
- 相对定位
- 相对于标签原来的位置移动 relative
- 绝对定位(常用)
- 相对于已经定位过的父标签做移动,如果没有父标签那么就以body为父标签
- 当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签做定位
- 固定定位(常用)
- 相对于浏览器窗口固定在某个位置
【二】相对定位(Relative Positioning)
- 未加position: relative;时的图片展示

- 相对于标签原来的位置移动 relative

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
background-color: red;
left: 50px; /* 相较于原来的位置从左向右移动50px 如果是负数,方向则相反*/
top: 50px; /* 相较于原来的位置从上向下移动50px 如果是负数 方向则相反 */
/*position: static; !* 默认是 static 无法修改位置 *!*/
position: relative;
/* relative ---> 相对定位 标签由 static 变成 relative
他的性质就从原来没有定位的标签变成了已经定位过的标签
即使没有移动,标签的性质也已经发生了改变
*/
}
</style>
</head>
<body>
<div id="d1">
</div>
</body>
</html>
【三】绝对定位
【1】以body为父标签来定位
- 相对于已经定位过的父标签做移动,如果没有父标签那么就以body为父标签来定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
background-color: red;
left: 50px; /* 相较于原来的位置从左向右移动50px 如果是负数,方向则相反*/
top: 50px; /* 相较于原来的位置从上向下移动50px 如果是负数 方向则相反 */
/*position: static; !* 默认是 static 无法修改位置 *!*/
/*position: relative;*/
/* relative ---> 相对定位 标签由 static 变成 relative
他的性质就从原来没有定位的标签变成了已经定位过的标签
即使没有移动,标签的性质也已经发生了改变
*/
/* 绝对定位 */
position: absolute;
}
</style>
</head>
<body>
<h1>标题</h1>
<div id="d1">
</div>
</body>
</html>
【2】以父标签做定位
- 当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签做定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d3 {
height: 100px;
width: 200px;
background-color: blue;
position: relative; /* 从静态标签变为已经移动过的标签 */
}
#d4 {
height: 200px;
width: 400px;
background-color: yellow;
position: absolute; /* 绝对定位 */
left: 220px;
top: 110px;
}
</style>
</head>
<body>
<div id="d3">
<div id="d4"></div>
</div>
</body>
</html>
【四】固定定位
- fixed后,接下来的定位就是依据浏览器窗口

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
width: 100px;
background-color: red;
left: 50px; /* 相较于原来的位置从左向右移动50px 如果是负数,方向则相反*/
top: 50px; /* 相较于原来的位置从上向下移动50px 如果是负数 方向则相反 */
/*position: static; !* 默认是 static 无法修改位置 *!*/
/*position: relative;*/
/* relative ---> 相对定位 标签由 static 变成 relative
他的性质就从原来没有定位的标签变成了已经定位过的标签
即使没有移动,标签的性质也已经发生了改变
*/
/* 绝对定位 */
/*position: absolute;*/
position: fixed;
}
</style>
</head>
<body>
</p>
<h1>标签</h1>
<div id="d1">
</div>
</body>
</html>
- 模板代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#back {
position: fixed; /* 写了fixed后,接下来的定位就是依据浏览器窗口 */
bottom: 10px;
right: 20px;
height: 50px;
width: 100px;
background-color: burlywood;
border: 1px solid black;
}
</style>
</head>
<body>
<a href="" id="back_to_top"></a>
<div style="height: 500px;background-color: red"></div>
<div style="height: 500px;background-color: blue"></div>
<div style="height: 500px;background-color: orange"></div>
<div id="back"><a href="#back_to_top">回到顶部</a></div>
</body>
</html>
Ⅵ z-index模态框
【一】引入
- 前端界面其实是一个三维坐标系 z轴指向用户
- 动态弹出的分层界面 我们也称之为叫模态框
【二】层级
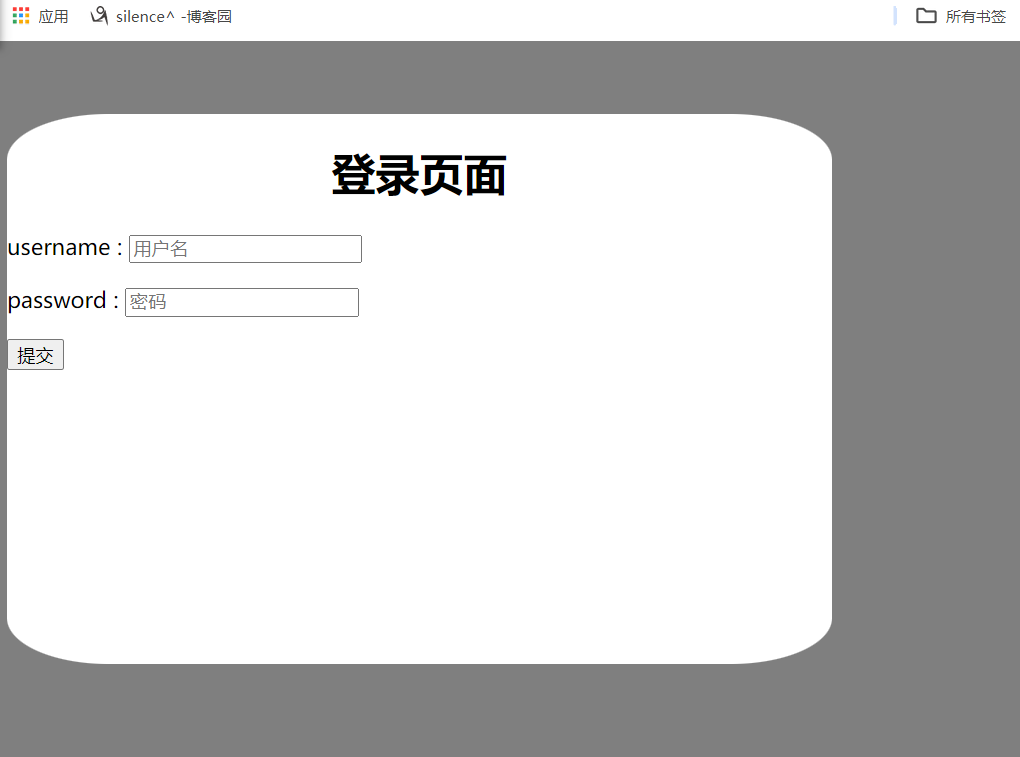
- 百度登录页面,其实是三层
- 最底部是正常的内容(a=0) - 最远的
- 接着是黑色的透明区(a=99) - 中间的
- 最后是白色的登陆注册区(a=100) - 最远的
【三】示例展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.index {
background-color: white;
}
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgb(127, 127, 127);
z-index: 99;
}
.modal {
background-color: white;
height: 400px;
width: 600px;
position: fixed;
margin: 0 auto;
/*left: 50%;*/
/*right: 50%;*/
/*top: 50%;*/
/*bottom: 50%;*/
z-index: 100;
border-top-left-radius: 55pt 25pt;
border-top-right-radius: 55pt 25pt;
border-bottom-right-radius: 55pt 25pt;
border-bottom-left-radius: 55pt 25pt;
}
</style>
</head>
<body>
<p>
z-index : 控制当前页面的权重
数字越大权重越高
</p>
<div class="index"></div>
<div class="cover"></div>
<div class="modal">
<h1 style="text-align: center">登录页面</h1>
<form action="">
<p>username : <input type="text" name="username" placeholder="用户名"></p>
<p>password : <input type="text" name="password" placeholder="密码"></p>
<p>
<input type="submit">
</p>
</form>
</div>
</body>
</html>
Ⅶ 透明度opacity
【一】引入
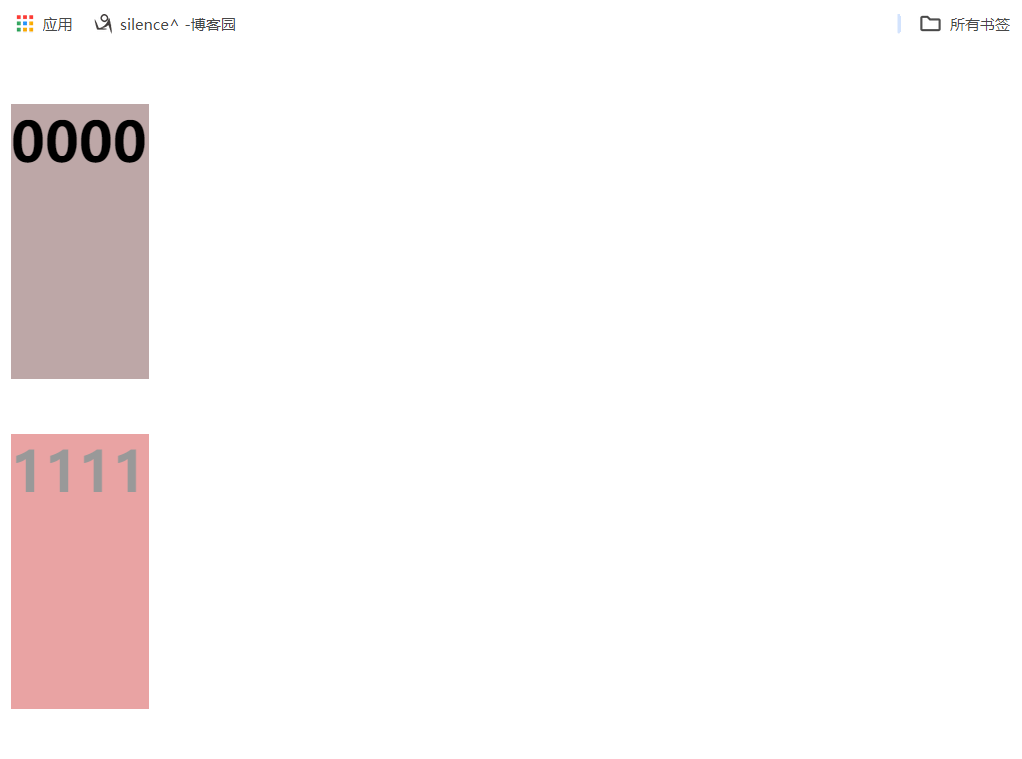
- 不单单可以修改颜色的透明度还可以修改字体的透明度
- rgba 只能修改颜色的透明度
- opacity 不只是能修改颜色还能修改字体的透明度
【二】示例展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.font_both {
font-size: 40px;
font-weight: bold;
background-color: red;
}
#p1 {
/* 可以修改颜色的透明度 但是他不能让字体变透明 */
background-color: rgba(91, 34, 34, 0.4);
width: 100px;
height: 200px;
}
#p2 {
background-color: rgb(201, 25, 25);
/* 既让颜色 又让字体都可以变透明 */
opacity: 0.4;
width: 100px;
height: 200px;
}
</style>
</head>
<body>
<p class="font_both" id="p1"> 0000 </p>
<p class="font_both" id="p2"> 1111 </p>
</body>
</html>
Ⅷ JavaScript引入
【一】JavaScript介绍
【1】什么是js
- js也是一门编程语言,他可以写后端代码
【2】什么是node.js
- 前端由于非常受制于后端,所以有一些人异想天开想要通过js来编写后端代码一统江湖
- 由此开发了一个叫nodejs的工具(支持js跑在后端服务器上)
- 但是并不能完美的实现
【3】JavaScript和JAVA的关系
- JavaScript和Java一毛钱关系都没有,纯粹是为了蹭Java的热度
【4】JS是不完善的语言
- JS最初由一个程序员花了七天时间开发的 里面存在很多bug
- 为了解决这些bug一直在编写相应的补丁
- 补丁本身又有bug
- 最后导致了js中有很多不符合逻辑的地方(成了大家墨守成规的东西)
【5】JavaScript与ECMAScript的关系
(1)历史
- 1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。
- 次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
(2)ECMAScript为什么不叫JavaScript
- 该标准(ECMAScript)从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。
- 一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。
- 二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
(3)总结
- ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。
- 日常场合,这两个词是可以互换的。
【6】ES语言的版本
- ECMAScript已经发布了六个主要版本:ECMAScript 1、ECMAScript 2、ECMAScript 3、ECMAScript 5、ECMAScript 6(也称为ES6或ES2015)以及最新的ECMAScript 2017
【7】ES6 与 ECMAScript 2015 的关系
(1)起因
- 2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。
- 因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
(2)变故
- 但是,因为这个版本引入的语法功能太多,而且制定过程当中,还有很多组织和个人不断提交新功能。
- 事情很快就变得清楚了,不可能在一个版本里面包括所有将要引入的功能。
- 常规的做法是先发布 6.0 版,过一段时间再发 6.1 版,然后是 6.2 版、6.3 版等等。
(3)突发奇想
- 但是,标准的制定者不想这样做。
- 他们想让标准的升级成为常规流程:任何人在任何时候,都可以向标准委员会提交新语法的提案,然后标准委员会每个月开一次会,评估这些提案是否可以接受,需要哪些改进。
- 如果经过多次会议以后,一个提案足够成熟了,就可以正式进入标准了。
- 这就是说,标准的版本升级成为了一个不断滚动的流程,每个月都会有变动。
(4)标准委员会
- 标准委员会最终决定,标准在每年的 6 月份正式发布一次,作为当年的正式版本。
- 接下来的时间,就在这个版本的基础上做改动,直到下一年的 6 月份,草案就自然变成了新一年的版本。
- 这样一来,就不需要以前的版本号了,只要用年份标记就可以了。
(5)ES6诞生
- ES6 的第一个版本,就这样在 2015 年 6 月发布了,正式名称就是《ECMAScript 2015 标准》(简称 ES2015)。
- 2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小(只新增了数组实例的includes方法和指数运算符),基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
(6)总结
- 因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。
- 提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
【8】总结
- JS是由ECMAScript、DOM、BOM组成
- JS是运行在浏览器脚本的语言
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>【一】前端三剑客</h1>
<p>
html=搭建骨架
css 穿衣服
JavaScript 添加动作
</p>
<h1>【二】JavaScript介绍</h1>
<h2>【1】什么是JS</h2>
<p>
JS是一门编程语言 全称叫 JavaScript
Script 脚本
</p>
<h2>【2】node.js</h2>
<p>
原本 JavaScript 是用来写前端的,但是大佬们都会想更牛逼一点
JavaScript 既能做前端又能做后端 ---> node.js ---> 理论上可以既前端有做后端
node.js 语法不完善 功能不强大 本身有很多 bug ---> 没办法做后端
</p>
<h2>【3】java 和 JavaScript 的联系</h2>
<p>
其实一点毛关系都没有
当时JavaScript诞生的时候比较弱 , 蹭热度 java 就是蹭过来的
</p>
<h2>【4】JS其实是一门不完善的编程语言</h2>
<p>
JS最初是由一个程序员花了七天时间就写出来了
里面有很多个BUG
为了解决BUG于是大家就不断地打补丁
在js里面有很多语法是我们默认遵守的,如果不遵守就可能会发生bug
</p>
<h2>【5】JavaScript 和 ECMScript</h2>
<p>
ES6新语法
</p>
<p>
● JS是由ECMAScript、DOM、BOM组成
● JS是运行在浏览器脚本的语言
</p>
</body>
</html>
【二】JavaScript初识
【1】注释语法
(1)单行注释
// 单行注释
(2)多行注释
/*
多行注释
多行注释
*/
【2】js代码的书写位置
(1)script标签内部直接书写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>// 可以在这里写JS代码</script>
</head>
<body>
</body>
<script>
<!-- 可以在这里写JS代码 -->
</script>
</html>
(2)script标签src属性引入外部js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="外部JS代码位置"></script>
</head>
<body>
</body>
</html>
(3)写在 body 体最下面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>// 可以在这里写JS代码</script>
</head>
<body>
</body>
<script>
<!-- 可以在这里写JS代码 -->
</script>
</html>
【3】语法结构
- js是以分号座位语句的结束
- 但是如果不写分号,问题不大能正常运行,但是是相当于没有结束符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
// 正确代码书写过程中应该带有 ; 结尾
// 但是没有 ; 号 并不会影响程序运行
console.log("Hello World!");
</script>
</html>
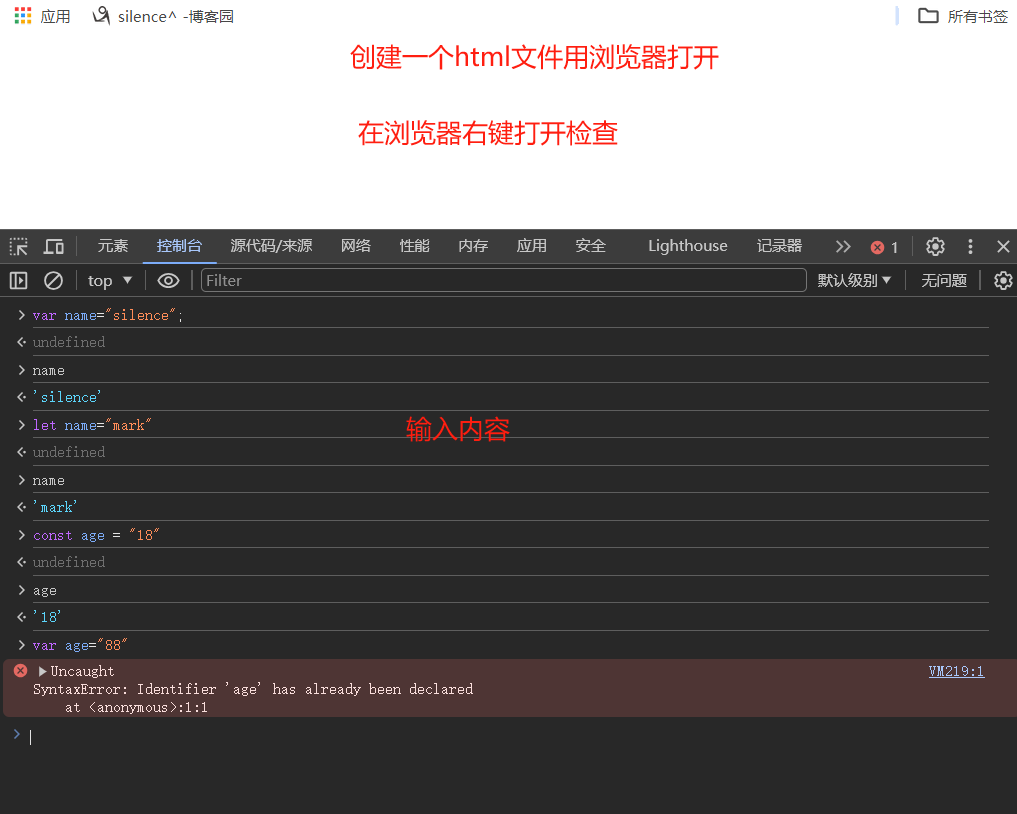
【4】在哪写js代码
(1)创建一个HTML文档 打开文档 打开控制台在控制台写 --- 建议学习的时候用这个
- 浏览器提供的js环境(学习阶段推荐)
(2)本地写一个js文件引入js文件
- pycharm提供的js文件
【5】js代码学习内容
- 变量
- 数据类型
- 流程控制
- 函数
- 对象
- 内置方法/模块
【6】小总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 写js代码 不建议写在这里
</script>
</head>
<body>
<h1>【一】注释语法</h1>
<p>
单行注释
// + 空格 + 内容
多行注释
/*
内容
*/
</p>
<h1>【二】js代码的书写位置</h1>
<p>
【1】head头里面的 script 标签中
【2】写在 body 体最下面
【3】直接常见一个 js 脚本文件 , 引入脚本文件
</p>
<script>
// 写js代码
</script>
<script src="js文件地址">
</script>
<h1>【三】JS语法规范</h1>
<p>
【1】建议以 ; 作为结束符结束,如果不写结束符 也不会报错仍然能执行
SQL的默认结束符也是 ; 不写就会报错
【2】如果js代码报错了,页面正常显示不会影响页面
</p>
<h1>【四】在哪些js代码</h1>
<p>
【1】创建一个HTML文档 打开文档 打开控制台在控制台写 --- 建议学习的时候用这个
【2】本地写一个js文件引入js文件
</p>
<h1>【五】js代码学习内容</h1>
<p>
变量
数据类型
流程控制
函数
对象
内置方法
</p>
<script>
</script>
</body>
</html>
Ⅸ JavaScript之数据类型
【一】JS代码的书写位置
【1】行内写法
<div onclick="(alert('Surprise!'))">click me !</div>
【2】写在script标签内部
<script>
console.log("Hello World!");
</script>
【3】JS文件
- 可以单独开设JS文件书写
// 注意在引入外链的script标签内部不能书写JS代码
<script src="test.js"></script>
【4】浏览器窗口支持运行JS代码
- 还可以直接在浏览器提供的 console 界面书写
- 在用浏览器书写JS的时候 左上方的清除按钮这是清空页面 不能清空已经写完的代码的残留问题
- 如果想重新开始,推荐新建页面书写
- 建议用自己写的html页面书写js代码
【二】变量和常量
【1】变量
- js是一门拥有动态类型的语言
var name = "dream";
var name = 123;
var name = [];
- name可以指向任意类型
- 但是在某些语言中。变量名只能指向其中一种,不支持做更改
【2】在 js 语言中变量的声明
- 变量名全部用双引号
(0)变量命名规范
- 变量名只能是 数字/字母/下划线/$
- 变量名命名规范(js中推荐驼峰式命名法、私有成员以_开头)
- 变量民不能用关键字作为变量名
- 变量名不能用数字开头
(1)var 变量名="变量值";
(2)let 变量名="变量值";
- let 是 es6 新语法 作用域 比 var 小
(3)const 变量名="变量值";
- const 声明常量
- 在 js 代码中常量不允许修改 , 已修改就会报错
(4)var和let的区别
- var 在循环内定义也会影响到全局
- let 在局部定义只会在局部生效
(5)上述展示

【3】常量
- 在Python中没有真正意义上的常量,默认全大写就是常量
- 在js中有真正意义上的常量
const pi=x;
const i =10;
var i =11;
// VM296:1 Uncaught SyntaxError: Identifier 'i' has already been declared
js也是一门面向对象的编程语言,一切皆对象
【4】常用的js调试语句函数
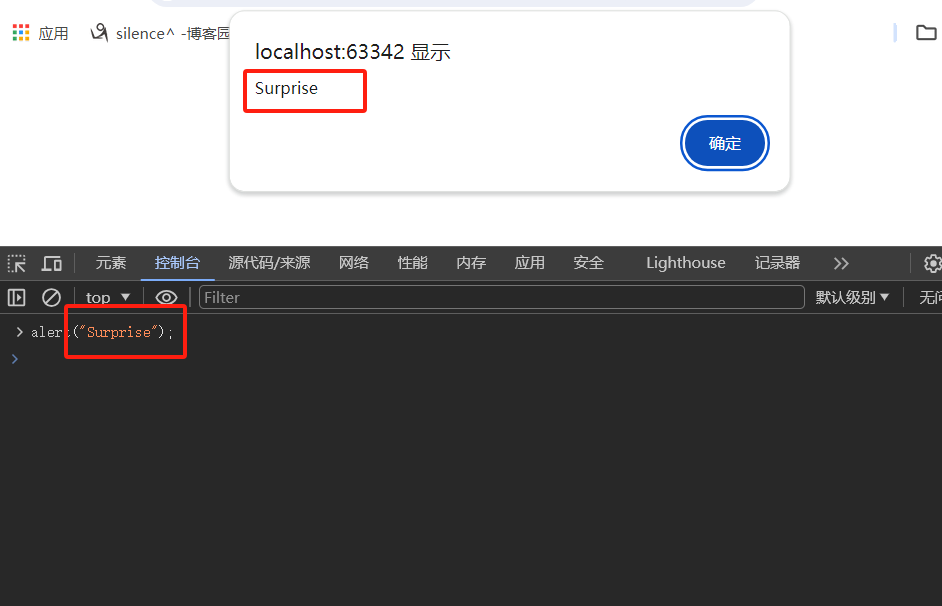
(1)alert:警告
- 弹框
- alert:警告,在浏览器中弹出一个警告框,内容为alert里面的内容
alert(内容);
alert("Surprise");

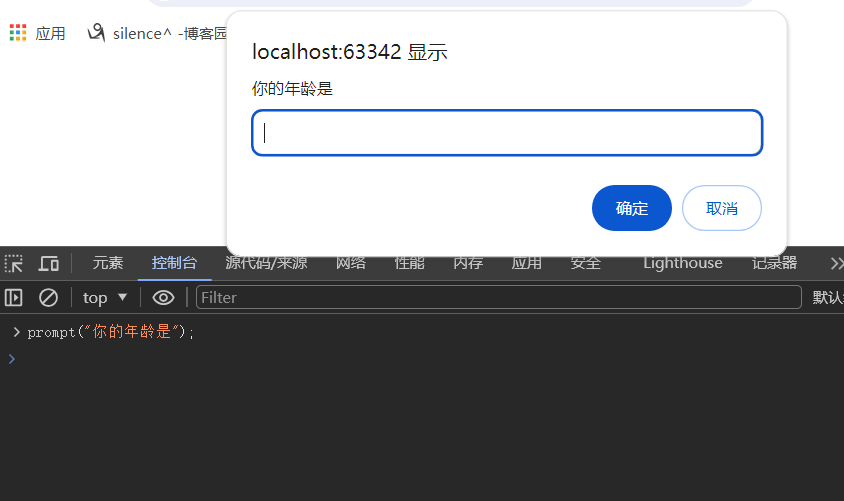
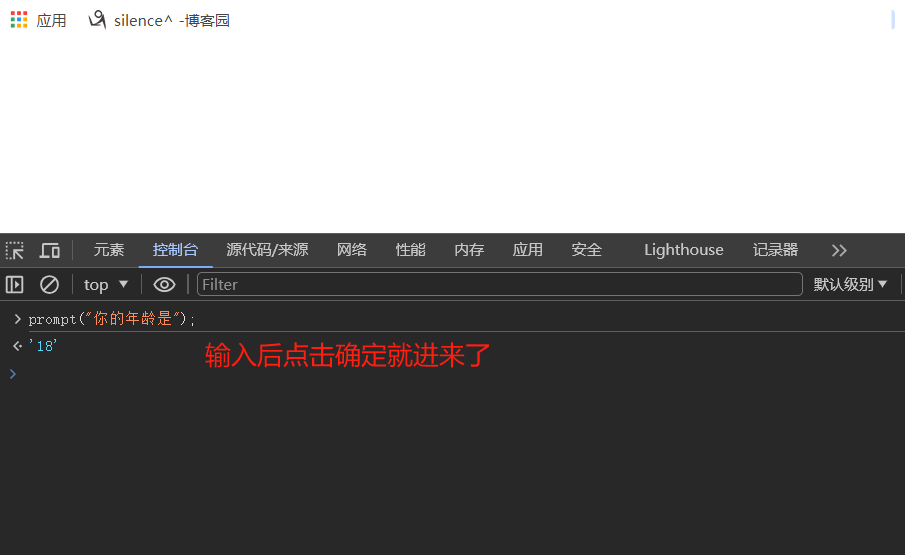
(2)prompt:对话框
- 相当于input 框
- prompt:对话框,第一个参数是询问内容,第二个参数是提示摊入的实例值
prompt(问题,值);
prompt("你的年龄是",18);
- 第二个参数是提示摊入的实例值 可以根据自己来


(3)console:控制台
- console:控制台,在控制台内输出一些内容
closole.log(内容);
console.log("Surprise");

【三】数据类型引入
【1】JS中的数据类型
- 简单数据类型:Number、String、undefined、Boolean、null
- 复杂数据类型:Object
【2】数据类型检测
- typeof方法
console.log(typeof("Surprise"));
- null的数据类型为 object
console.log(typeof(null));
【3】字面量
- 字面量是用于表达固定值的方法,又叫常量
- 所见即所得
- 比如:数字、字符串、布尔值等
【4】数字字面量
- 这里指数学意义上的数字
- 数字字面量区分:整数、浮点数、特殊值
- 书写时直接写字面量,不需要加任何符号
【5】特殊值
- Infinity 无穷:无穷大Infinity ,无穷小-Infinity
- NaN:不是一个正常的数,是数字类型,可以通过isNaN来判断
【6】字符串
- 组成:字母,汉字,特殊符号,空白等
- 字符串的字面量写法:是用一对单引号或者一对双引号
- 如果字符串中含有单引号那么字面量写法就必须用双引号,反之也一样
- 转义符号:\n换行 ,\t缩进 ,' 单引号 ," 双引号,\反斜杠
Ⅹ 数值类型(Number)
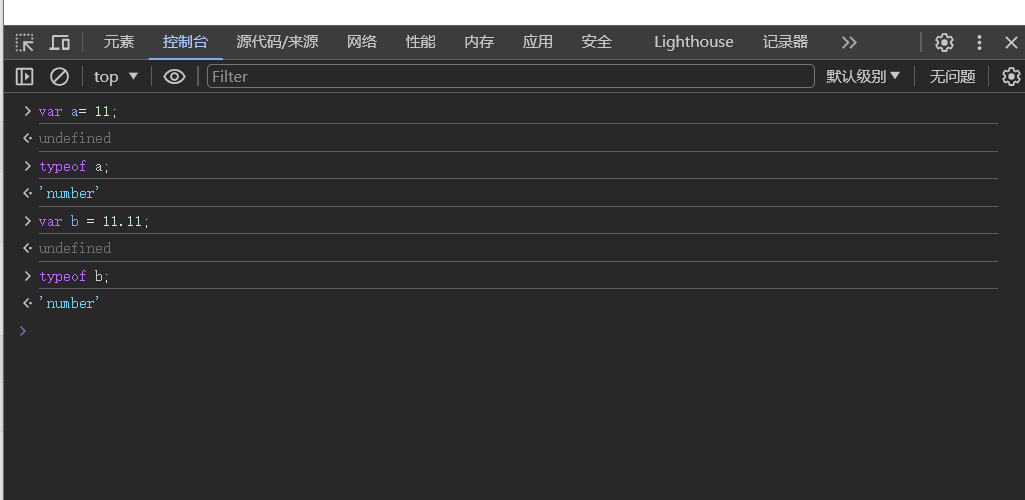
【一】演示代码
var a= 11;
var b = 11.11;
【二】查看数据类型
- 查看变量类型 typeOf(变量名)
- 在js 中 浮点数和整数都是 number 类型
typeof a;
typeof b;

【三】注意NaN
- 特殊的 NaN :数值类型
- 表示的意思是不是一个数字, Not A Number

【四】类型转换
parseInt
【1】将符合整数类型的 String 类型转换为 Number 类型
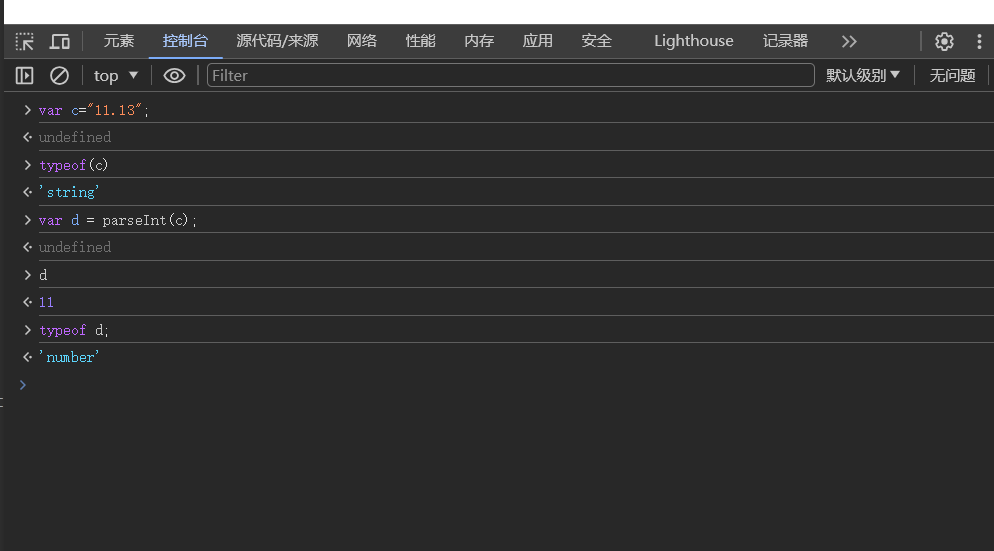
var c="11.13";
undefined
typeof(c)
'string'
var d = parseInt(c);
undefined
d
11
typeof d;
'number'

- parseInt
var e = parseInt("11.11");
var f = parseFloat("11");
console.log(e);
// 11
console.log(f);
// 11
console.log(typeof(e));
// number
console.log(typeof(f));
// number
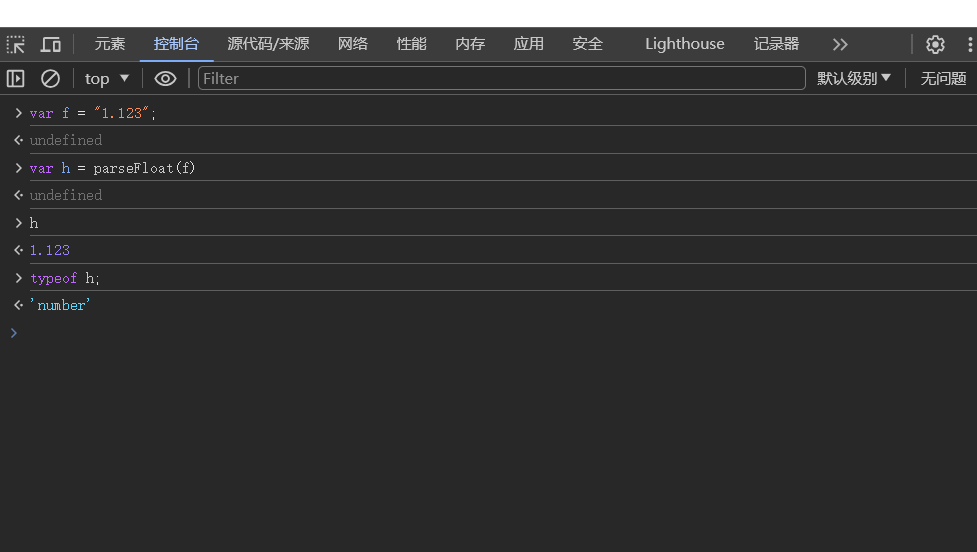
【2】将符合浮点数类型的 String 类型转换为 Number 类型
var f = "1.123";
undefined
var h = parseFloat(f)
undefined
h
1.123
typeof h;
'number'

【五】特殊值 NaN : not a number
【1】NaN 虽然不是一个数字 但是 他的类型是 number
NaN ;
NaN
typeof NaN ;
'number'

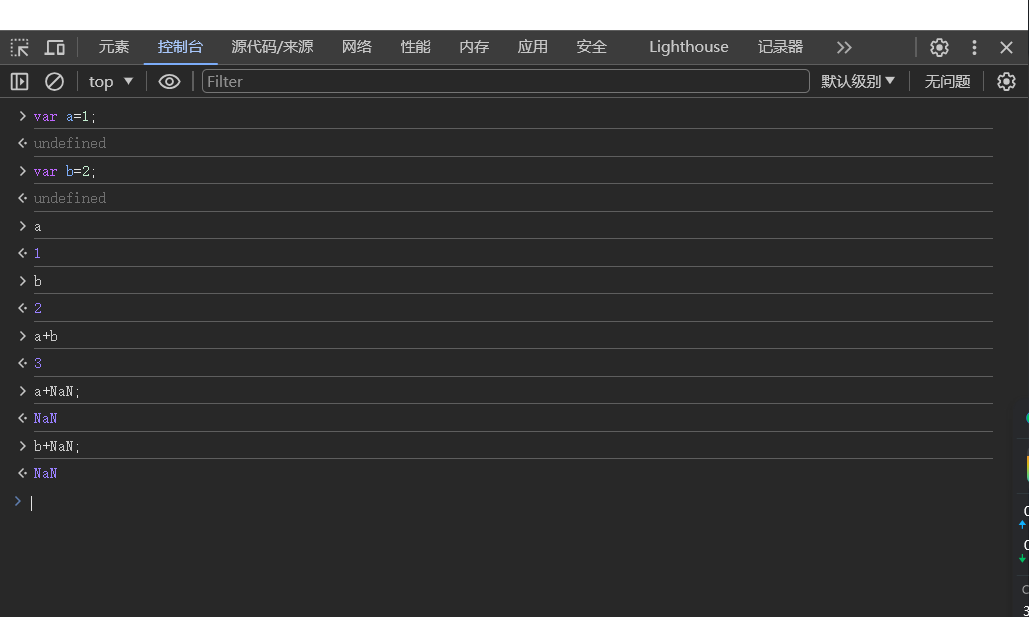
【2】NaN 不是一个数字 所以没办法 加减
- NaN 加减后的结果是 NaN
var a=1;
undefined
var b=2;
undefined
a
1
b
2
a+b
3
a+NaN;
NaN
b+NaN;
NaN

ⅩⅠ Boolean 布尔类型
【一】引入
- 在Python中布尔值是首字母大写的
- 但是在js中布尔值是全小写的
【二】代码演示
var a = true
// undefined
typeof a
// 'boolean'

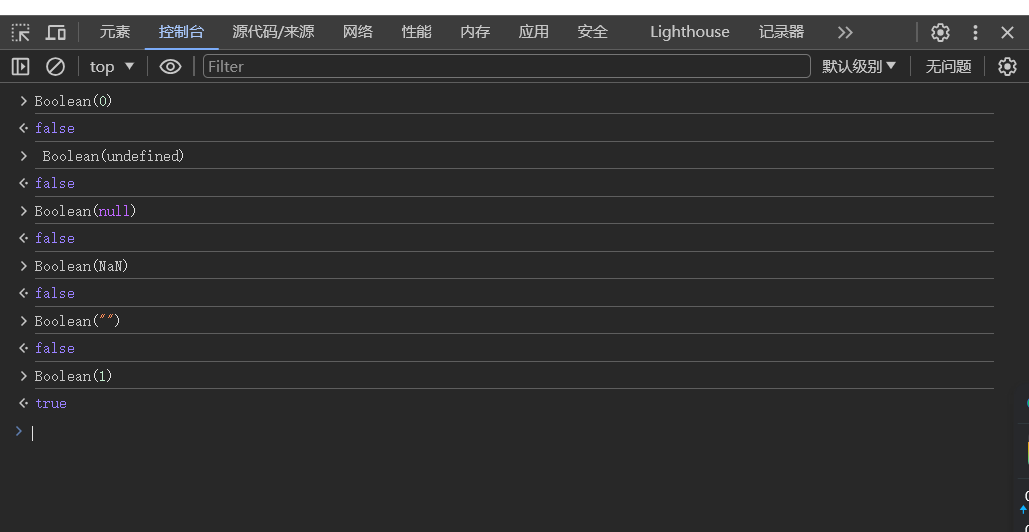
【三】布尔值是false
- 空字符串
- 0
- null
- undefined
- NaN
除了上述为 false 的情况,其他情况均为 true
Boolean(0)
false
Boolean(undefined)
false
Boolean(null)
false
Boolean(NaN)
false
Boolean("")
false
Boolean(1)
true

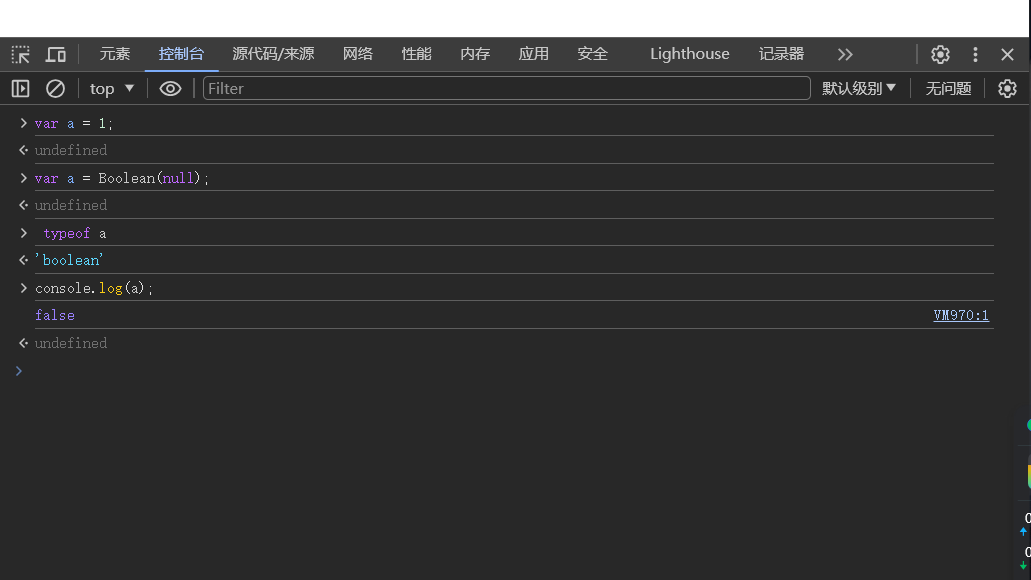
【四】类型转换Boolean
var a=Boolean(null);
console.log(a);
// false
var a = 1;
undefined
var a = Boolean(null);
undefined
typeof a
'boolean'
console.log(a);
VM970:1 false
undefined






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY