小程序简单的开发流程
微信小程序开发流程
官网:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
创建项目
1.先注册一个账号
注册网址:https://mp.weixin.qq.com/
2.这玩意需要人家自己的工具开发,下载一个开发工具
下载网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3.新建项目,打开开发工具---新建项目---添加申请账户时给的AppID --新建完成
项目创建完成也就敲代码了
1.目录结构

1.目录结构
pages文件:里面放的是页面。wxml。就是html,wxss是css js就是逻辑代码 json页面的配置,具体看官网就行
utils:外部需要用的js 用的是es6 的 module.exports语法
app.js :全局js 其他页面var app = getApp(); 引入就行 ,app.globalData.属性 用就行
app.wxss :全局csss
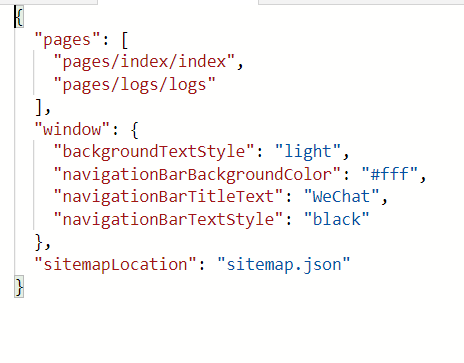
app.json:全局的配置目录如下,具体配置看官网就行

这兄弟列出一堆项目代码:https://blog.csdn.net/sinat_17775997/article/details/53979352,下载几个导入看下就可以抄了 ,一周时间就可以搞出一个小程序来了;
这是一个视频教程链接:https://pan.baidu.com/s/1iQ8vy0t1HcQivoHEelNrJg&shfl=sharepset
提取码:m2tg
最后多一句:要用JSSDK调用微信里面的一些功能小程序调不到,需要公众号里调用,完了小程序用引入外部页面就行(比如要用wifi连接硬件时的一键配网)




