easyui 的树表格(treegrid)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<!--官网有,自己下载就行-->
<!--http://www.jeasyui.net/demo/380.html-->
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<style>
#datagrid-row-r2-2-uuuu{
display:none;
}
</style>
<body>
<div class="box">
<div class="buttonbox">
<button class="btn btn-primary" onclick="addData()">同级新增</button>
<button class="btn btn-primary" onclick="addData1()">下级新增</button>
<button class="btn btn-primary" onclick="deleteData()">删除</button>
<button class="btn btn-primary" onclick="moveUp()">上移</button>
<button class="btn btn-primary" onclick="MoveDown()">下移</button>
<button class="btn btn-primary" onclick="levelUp()">升级</button>
<button class="btn btn-primary" onclick="levelDown()">降级</button>
<button class="btn btn-primary rightli" onclick="saveajax()">保存</button>
</div>
<table id="tg" class="easyui-treegrid" style="width: 100%; height: 100%">
</table>
</div>
</body>
<script type="text/javascript">
var edlitid=null;
var treeData=null;
//获取基本数据,ajax
var result={"status":200,"msg":"OK","data":[{"InnerCode":"00001","IsLeaf":1,"isNoUse":0,"eqCatName":"一、土地、房屋及构造物","eqCatCode":"J01","PID":"","OrderNo":1,"id":"2d361334ad792e9b357f559659d94dcb"},{"InnerCode":"00002","IsLeaf":0,"isNoUse":0,"eqCatName":"二、通用设备","eqCatCode":"J02","PID":"","OrderNo":2,"id":"e6803357c364a826fd0fb645e7dde61c"},{"InnerCode":"00003","IsLeaf":1,"isNoUse":0,"eqCatName":"三、专用设备","eqCatCode":"J03","PID":"","OrderNo":3,"id":"754462f158b30a9450ae19f7388f6bfa"},{"InnerCode":"00004","IsLeaf":1,"isNoUse":0,"eqCatName":"四、交通运输设备","eqCatCode":"J04","PID":"","OrderNo":4,"id":"c75afac22b9234647e5c8106c570ea30"},{"InnerCode":"00005","IsLeaf":1,"isNoUse":0,"eqCatName":"五、电气设备","eqCatCode":"J05","PID":"","OrderNo":5,"id":"4db317205f913367082a4f572ef50fab"},{"InnerCode":"00006","IsLeaf":1,"isNoUse":0,"eqCatName":"六、电子产品及通信设备","eqCatCode":"J06","PID":"","OrderNo":6,"id":"d3c935dc4e329b86fb2360a4eaa3a193"},{"InnerCode":"00007","IsLeaf":1,"isNoUse":0,"eqCatName":"七、仪器仪表、计量标准具","eqCatCode":"J07","PID":"","OrderNo":7,"id":"d049ae596d1fe25d3c3b3f1c9ab986e0"},{"InnerCode":"00008","IsLeaf":1,"isNoUse":0,"eqCatName":"八、文艺体育设备","eqCatCode":"J08","PID":"","OrderNo":8,"id":"13aac77fce3922d8fc2146c5564153d5"},{"InnerCode":"00009","IsLeaf":1,"isNoUse":0,"eqCatName":"九、图书物及陈列品","eqCatCode":"J09","PID":"","OrderNo":9,"id":"7eb80baaf07567836d006594b506845f"},{"InnerCode":"00010","IsLeaf":1,"isNoUse":0,"eqCatName":"十、家具用具及其他类","eqCatCode":"J10","PID":"","OrderNo":10,"id":"50ad86b35d581d24fcfb6703431220dd"}],"ok":true}
treeData=toTree(result.data);//处理数据,也可以直接用数组对象格式数据,看官网就行
loadDataZCB()//加载数据
//获取最终数据
function showData(){
return $('#tg').treegrid('getData');
}
//保存提交
function saveajax(){
//ajax 提交数据
var givedata=showData();
console.log("提交的数据"+JSON.stringify(givedata))
}
//删除
function deleteData(type){
var row = $('#tg').treegrid('getSelected');
if (row){
$('#tg').treegrid('remove',row.id);
}
}
//同级新增
function addData(){
var id = getUid32();
if(edlitid){
$('#tg').treegrid('endEdit', edlitid);
}
if(JSON.stringify(showData()) == "[]"){//初始数据为空时第一次同级新增加载数据
var dd = [{"id":id,"eqCatName":"","eqCatCode":"","_parentId":"0000","IsLeaf":1}];
treeData=toTree(dd);
loadDataZCB();
edlitid=id;
$('#tg').treegrid('select',id);//选中状态
$('#tg').treegrid('beginEdit',id);//开始编辑
}else{
var row = $('#tg').treegrid('getSelected');
if (row){
edlitid=id;
var _parentId = row._parentId;
var newData = {"id":id,"eqCatName":"","eqCatCode":"","_parentId":_parentId,"IsLeaf":1};
$('#tg').treegrid('insert', {
after: row.id,//或者 after
data: newData
});
$('#tg').treegrid('beginEdit', id);//开始编辑
}
}
}
//下级新增
function addData1(){
var row = $('#tg').treegrid('getSelected');
if (row){
if(edlitid){
$('#tg').treegrid('endEdit', edlitid);
}
var _parentId = row.id;
var id = getUid32();
edlitid=id;
var children = [{"id":id,"eqCatName":"","eqCatCode":"","_parentId":_parentId,"IsLeaf":1}];
$('#tg').treegrid('append', {
parent: row.id,//或者 after
data: children
});
$('#tg').treegrid('update',{
id:id,
row: {
IsLeaf: 0,
}
});
$('#tg').treegrid('expand',_parentId); //展开当前节点
$('#tg').treegrid('beginEdit', id);
}
}
//编辑
function edit(){
if (editingId != undefined){
$('#tg').treegrid('select', editingId);
return;
}
var row = $('#tg').treegrid('getSelected');
if (row){
editingId = row.id
$('#tg').treegrid('beginEdit', editingId);
}
}
//取消编辑
function cancel(){
if (editingId != undefined){
$('#tg').treegrid('cancelEdit', editingId);
save();
return;
}
}
//上移
function moveUp(){
//TODO 判断是否能上移
var row = $('#tg').treegrid('getSelected');
if (row){
var parant = $('#tg').treegrid('getParent',row.id);
var curentIndex = parant.children.indexOf(row);
//TODO 判断 curentIndex>1等等
if(curentIndex>=1){
var lastNode = parant.children[curentIndex-1];
$('#tg').treegrid('remove',row.id);
$('#tg').treegrid('insert', {
before: lastNode.id,
data: row
});
}else{
$.messager.alert('提示','最上一级了');
}
$('#tg').treegrid('select',row.id);
}
}
//下移
function MoveDown(){
var row = $('#tg').treegrid('getSelected');
if (row){
var parant = $('#tg').treegrid('getParent',row.id);
var curentIndex = parant.children.indexOf(row);
if(curentIndex<parant.children.length-1){
var nextNode = parant.children[curentIndex+1];
$('#tg').treegrid('remove',row.id);
$('#tg').treegrid('insert', {
after: nextNode.id,
data: row
});
}else{
$.messager.alert('提示','最后一级了');
}
$('#tg').treegrid('select',row.id);
}
}
//升级
function levelUp(){
var row = $('#tg').treegrid('getSelected');
if (row){
var level = $('#tg').treegrid('getLevel',row.id);
//TODO 判断是否能升级
if(level > 2){
var parant = $('#tg').treegrid('getParent',row.id);
var parentId = parant.id;
$('#tg').treegrid('remove',row.id);
$('#tg').treegrid('insert', {
after: parant.id,//或者 after
data: row
});
}else{
$.messager.alert('提示','不能再升了亲!');
}
$('#tg').treegrid('select',row.id);
}
}
//降级
function levelDown(){
var row = $('#tg').treegrid('getSelected');
if (row){
//TODO 判断
var level = $('#tg').treegrid('getLevel',row.id);
var brothers;//同级节点
if(level > 1){
var parant = $('#tg').treegrid('getParent',row.id);
brothers = parant.children;
}else{
brothers = $('#tg').treegrid('getRoots');
}
var curentIndex = 0;
if(brothers){
curentIndex = brothers.indexOf(row);
//和选中节点同级的上一个节点
if(curentIndex >= 1){
$('#tg').treegrid('remove',row.id);
var lastNode = brothers[curentIndex-1];
$('#tg').treegrid('append', {
parent: lastNode.id,
data: [row]
});
}else{
$.messager.alert('提示','最下一级了');
}
}
//TODO 判断
$('#tg').treegrid('select',row.id);
}
}
//加载子节点
function loadChildren(row){
$('#tg').treegrid('select',row.id);
//懒加载的ajax的数据
var result={"status":200,"msg":"OK","data":[{"InnerCode":"0000200001","IsLeaf":1,"isNoUse":0,"eqCatName":"锅炉及原动机","eqCatCode":"J02-1","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":1,"id":"bb74195e424ba6d4d087e8d90d3a00b0"},{"InnerCode":"0000200002","IsLeaf":1,"isNoUse":0,"eqCatName":"金属加工设备","eqCatCode":"J02-2","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":2,"id":"76a836d4485a8ec95b7ff5cdec1ef4ad"},{"InnerCode":"0000200003","IsLeaf":1,"isNoUse":0,"eqCatName":"起重设备","eqCatCode":"J02-3","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":5,"id":"0eb2fe25fcfeb79997275ee861eab671"},{"InnerCode":"0000200004","IsLeaf":1,"isNoUse":0,"eqCatName":"运输设备","eqCatCode":"J02-4","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":4,"id":"f23d731dd6674625440c4f8372798f7a"},{"InnerCode":"0000200005","IsLeaf":1,"isNoUse":0,"eqCatName":"给料设备","eqCatCode":"J02-5","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":6,"id":"f6d6efdec46a7eec52d5a6a66cc680be"},{"InnerCode":"0000200006","IsLeaf":1,"isNoUse":0,"eqCatName":"装卸设备","eqCatCode":"J02-6","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":7,"id":"1e7e91ccdde43b227326d832055db64f"},{"InnerCode":"0000200007","IsLeaf":1,"isNoUse":0,"eqCatName":"泵","eqCatCode":"J02-7","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":8,"id":"da6047c084aa4bf9641c99a3e3fe9f7d"},{"InnerCode":"0000200008","IsLeaf":1,"isNoUse":0,"eqCatName":"风机","eqCatCode":"J02-8","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":9,"id":"cd43807ad266a22f96de45a61096d291"},{"InnerCode":"0000200009","IsLeaf":1,"isNoUse":0,"eqCatName":"气体压缩机","eqCatCode":"J02-9","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":10,"id":"32bb6896e54aa0858d5a7f6b05d12b09"},{"InnerCode":"0000200010","IsLeaf":1,"isNoUse":0,"eqCatName":"气体分离及液化设备","eqCatCode":"J02-10","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":11,"id":"6aad875f59c16ee190d880c95d69fca0"},{"InnerCode":"0000200011","IsLeaf":1,"isNoUse":0,"eqCatName":"制冷空调设备","eqCatCode":"J02-11","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":12,"id":"2b4dfdf25b65d4f1869436b4e3c05e18"},{"InnerCode":"0000200012","IsLeaf":1,"isNoUse":0,"eqCatName":"对焊机","eqCatCode":"J02-12","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":13,"id":"590b3eaba404d2ff43388ffe88525ac8"},{"InnerCode":"0000200013","IsLeaf":1,"isNoUse":0,"eqCatName":"包装、气动工具","eqCatCode":"J02-13","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":14,"id":"a645e027462b7620e6f0ad956dc88444"},{"InnerCode":"0000200014","IsLeaf":1,"isNoUse":0,"eqCatName":"塔式起重机","eqCatCode":"J02-14","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":15,"id":"979c9a11211d4508176d8df26d3c1930"},{"InnerCode":"0000200015","IsLeaf":1,"isNoUse":0,"eqCatName":"压路机","eqCatCode":"J02-15","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":16,"id":"3b5306fb647f9228dfa77e36f4ae4946"},{"InnerCode":"0000200016","IsLeaf":1,"isNoUse":0,"eqCatName":"试验检测","eqCatCode":"J02-16","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":17,"id":"90285d6d77a6046b0fd9497b186bf030"},{"InnerCode":"0000200017","IsLeaf":1,"isNoUse":0,"eqCatName":"升降机","eqCatCode":"J02-17","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":18,"id":"90df5b07fdd38e6dff41620d287f4164"},{"InnerCode":"0000200018","IsLeaf":1,"isNoUse":0,"eqCatName":"钢管扣件","eqCatCode":"J02-18","PID":"e6803357c364a826fd0fb645e7dde61c","OrderNo":19,"id":"e70d7f319376ae6e37239a89e6c29ced"}],"ok":true};
var children = result.data;
if(row.IsLeaf == 0){//有下级
$('#tg').treegrid('append', {
parent: row.id,
data: children
});
//TODO 修改ICON等
row.iconCls='icon-folder';//换成统一的拥有下级的图标
row.state='open';
row.addfirst='open';
$('#tg').treegrid('refresh', row.id);
}
if(row.IsLeaf == 1){//没有下级
row.state=null;
$('#tg').treegrid('refresh', row.id);
}
}
function loadDataZCB(){
console.log("数据"+JSON.stringify(treeData))
$('#tg').treegrid({
data:treeData,
iconCls: 'icon-save',
singleSelect:true,
idField:'id', //关键字段来标识树节点,不能重复
treeField:'eqCatName', //树节点字段,也就是树节点的名称
fitColumns:true,
rownumbers:true,//显示一个行号列
collapsible:true,//收起表格的内容
width:" 100%",
height: 450,
loadMsg: '数据加载中...',
animate:true,//在节点展开或折叠的时候是否显示动画效果
lines:true,//显示treegrid行
columns:[[
{field:'eqCatName',title:'名称',width:100,align:'left', editor:'text'},
{field:'eqCatCode',title:'编号',width:60,align:'left', editor:'text'},
]],
onBeforeExpand: function(row){//点击节点展开事件
if(row.addfirst==undefined){
loadChildren(row);
}
},
onDblClickRow:function(row){//双击编辑
if(edlitid){
$('#tg').treegrid('endEdit', edlitid);
}
edlitid=row.id;
$('#tg').treegrid('beginEdit', row.id);
},
onClickRow:function(){
if(edlitid){
$('#tg').treegrid('endEdit', edlitid);
}
},
onLoadSuccess:function(row){//隐藏根节点
var divs = getElementByAttr('tr', 'node-id', /^uuuu/);
for(var i = 0; i < divs.length; i++) {
divs[i].style.display="none";
}
}
});
}
//通过自定义属性获取dom
function getElementByAttr(tag, dataAttr, reg) {
var aElements = document.getElementsByTagName(tag);
var aEle = [];
for(var i = 0; i < aElements.length; i++) {
var ele = aElements[i].getAttribute(dataAttr);
if(reg.test(ele)) {
aEle.push(aElements[i]);
}
}
return aEle;
}
function save(){
if (editingId != undefined){
var t = $('#tg');
t.treegrid('endEdit', editingId);
editingId = undefined;
var persons = 0;
var rows = t.treegrid('getChildren');
for(var i=0; i<rows.length; i++){
var p = parseInt(rows[i].persons);
if (!isNaN(p)){
persons += p;
}
};
}
}
//修改数据(json转为json树)
function toTree(data) { // 删除 所有 children,以防止多次调用
if(data.length==0){
return null;
}
data.forEach(function(item) {
delete item.children;
}); // 将数据存储为 以 id 为 KEY 的 map 索引数据列
var map = {};
data.forEach(function(item) {
map[item.id] = item;
});
var val = [];
data.forEach(function(item) { // 以当前遍历项,的_parentId,去map对象中找到索引的id
var parent = map[item._parentId]; // 好绕啊,如果找到索引,那么说明此项不在顶级当中,那么需要把此项添加到,他对应的父级中
if(parent) {
(parent.children || (parent.children = [])).push(item);
} else { //如果没有在map中找到对应的索引ID,那么直接把 当前的item添加到 val结果集中,作为顶级
if(item.IsLeaf==0){
item.children=[];
item.state="closed";
}
val.push(item);
}
});
var treeData = [{//默认加载了个跟节点,影藏了,要不上移下移如果是根节点还没找到办法处理
"id":"uuuu",
"eqCatName":"",
"IsLeaf":"0",
"children":val,
}]
return treeData;
}
//生产唯一id
function getUid32() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (S4() + S4() + S4() + S4() + S4() + S4() + S4() + S4());
}
</script>
</html>
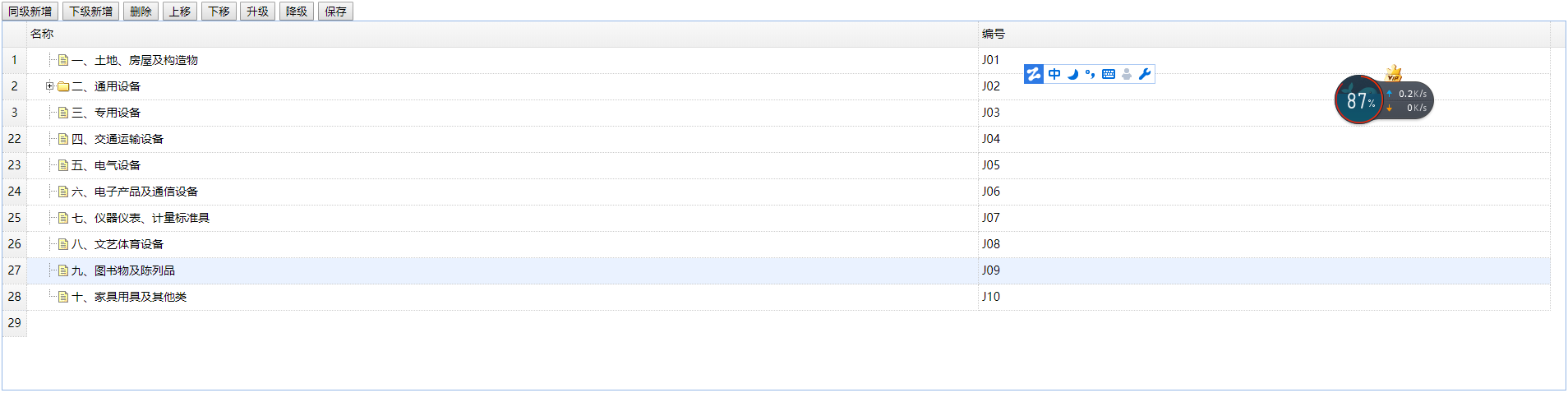
效果图