vue中使用easyui以及默认英文问题
1下载
npm install vx-easyui --save 安装
或者cnpm install vx-easyui --save 淘宝的cnpm
2.引入
在main.js 或者index.js引入
import 'vx-easyui/dist/themes/default/easyui.css';
import 'vx-easyui/dist/themes/icon.css';
import 'vx-easyui/dist/themes/vue.css';
import EasyUI from 'vx-easyui';
import locale from 'vx-easyui/dist/locale/easyui-lang-en'
Vue.use(EasyUI, {
locale: locale
});
注:import locale from 'vx-easyui/dist/locale/easyui-lang-en'这句是引入语言包的,默认是英文
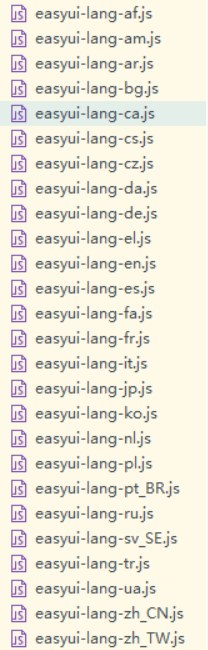
有以下语言包,默认会下载好

中文的引入import locale from 'vx-easyui/dist/locale/easyui-lang-zh_CN'即可
我不生产代码,只是代码的搬运工




