JS 动态增添同类对象
同类单一对象:
<div id="confirmForm" >
<input type="button" id="confirm" name="confirm" value="批量出库" /><br/>
<input type="text" name="orderId1" id="orderId1" value="" placeholder="请输入订单号!" /><br/>
</div>
<script type="text/javascript">
$(function(){
var num = 1;
$("#orderId"+num).focus();
/** 回车触发方法*/
$("#orderId"+num).keyup(function(e){
if (e.keyCode == 13) {
var input = $(this);
var value = input.value;
input.readyOnly = "readyOnly";
num = parseInt(num) + 1;
var next = "<input type='text' name='orderId"+num+"' id='orderId"+num+"' value='' placeholder='请输入订单号!'><br/>";
$("#confirmForm").append(next);
$("#orderId"+num).focus();
$("#confirmForm").on("keyup","#orderId"+num,orderInputKeyup);
}
});
function orderInputKeyup(e){
if (e.keyCode == 13) {
var input = $(this);
num = num + 1;
var next = "<input type='text' name='orderId"+num+"' id='orderId"+num+"' value='' placeholder='请输入订单号!'><br/>";
$("#confirmForm").append(next);
$("#orderId"+num).focus();
$("#confirmForm").on("keyup","#orderId"+num,orderInputKeyup);
}
}
$("#confirm").click(function(){
var form = $("#confirmForm");
var orderIds = [];
var input_array = $(form).find("input[type=text]");
for(var i=0;i<input_array.length;i++){
var orderId = $.trim($(input_array[i]).val());
if("" !=orderId && null != orderId)
orderIds.push(orderId);
}
alert("确认出库!"+orderIds);
return false;
});
});
</script>
目的: 动态增添 一个输入框
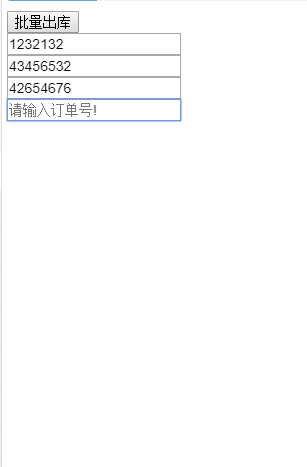
效果: 效果二:
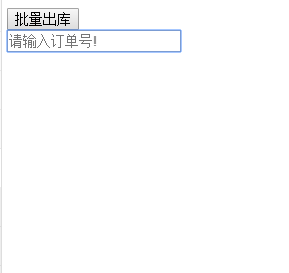
效果二: