解决Vue/cli@4.x使用vue add element引入elementui后运行报“export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘的问题
1、将vue/cli@4.x降级到vue/cli@3.x;
2、不使用vue add element引入elementui,改为使用element-plus,
执行npm install element-plus --save命令,
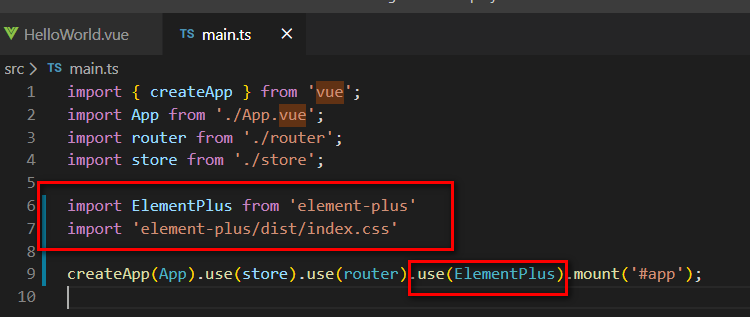
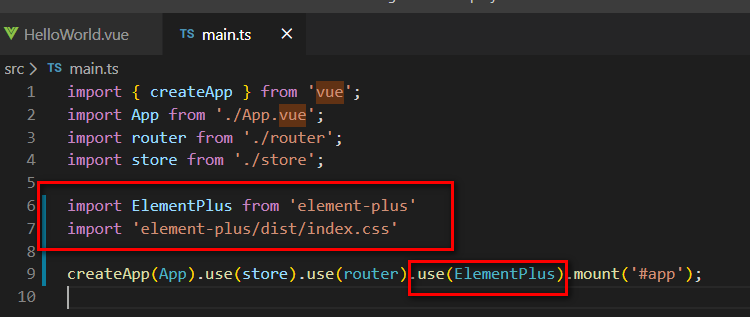
在mian.ts中引入,代码如下:

1、将vue/cli@4.x降级到vue/cli@3.x;
2、不使用vue add element引入elementui,改为使用element-plus,
执行npm install element-plus --save命令,
在mian.ts中引入,代码如下: