vue/cli4+ts+elementUI初始化项目
1、安装vue/cli4 (要求node版本>=8.9) cnpm install @vue/cli -g
vue -V
@vue/cli 4.5.15
2、创建vue项目 vue create vue-demo
1)选择手动配置还是默认配置,这里选择Manually select features(手动配置)

2)选择项目需要添加的插件:
Choose Vue version:选择Vue的版本
Babel:将ES6编译ES5 Router:支持vue-router
TypeScript:支持TypeScript处理
Vuex:支持vuex CSS Pre-processors:支持css预处理器
Linter/Formatter:支持代码风格检查和格式化
(*) Choose Vue version
(*) Babel
(*) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors CSS预处理
(*) Linter / Formatter
(*) Unit Testing
( ) E2E Testing

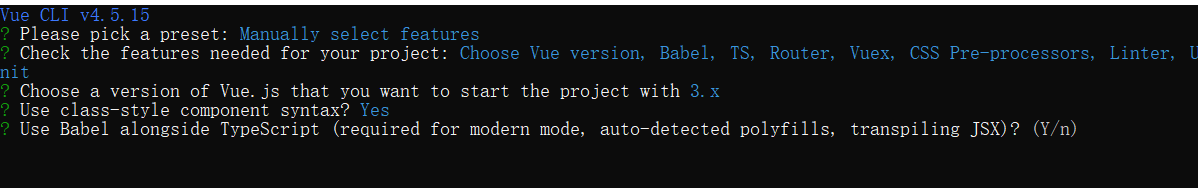
3) 选择Vue的版本,选择3.x

4)是否使用 使用class-style组件语法,选择Y

5)选择是否将 Babel 与 TypeScript 一起使用(现代模式、自动检测的 polyfill、转译 JSX 需要),选择Y

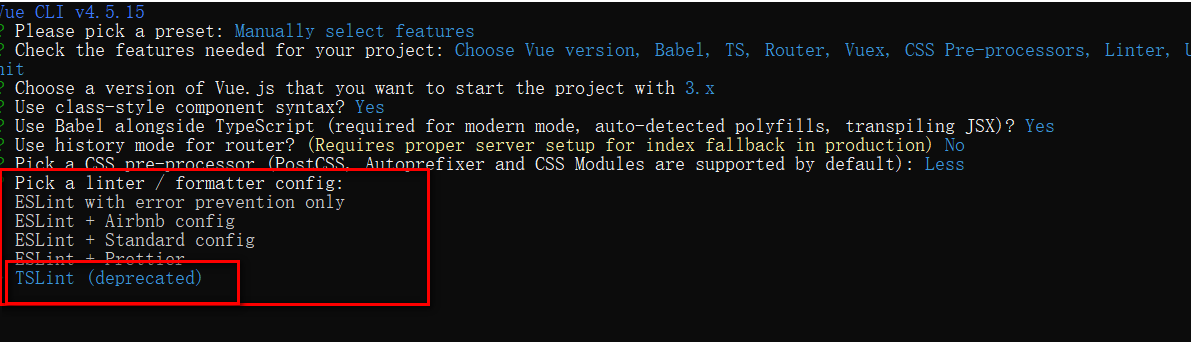
6)是否使用路由的history模式,选择N

7)选择一个 CSS 预处理器(默认支持 PostCSS、Autoprefixer 和 CSS Modules),选择less

8)选择一个 linter / 格式化程序配置,由于项目是基于Typescript的,所以选择TSLint;

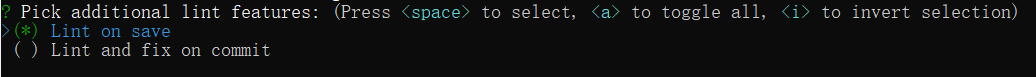
9)选择其他 lint 功能:(按 <space> 选择,<a> 切换所有,<i> 反转选择),选择Lint on save即保存的时候进行Lint检查;

10)单元测试选择直接enter,进入下一步

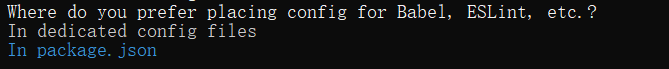
11)选择 Babel、ESLint 等的配置的存放位置,选择放在package.json中;

12)是否将此保存为未来项目的预设?选择否

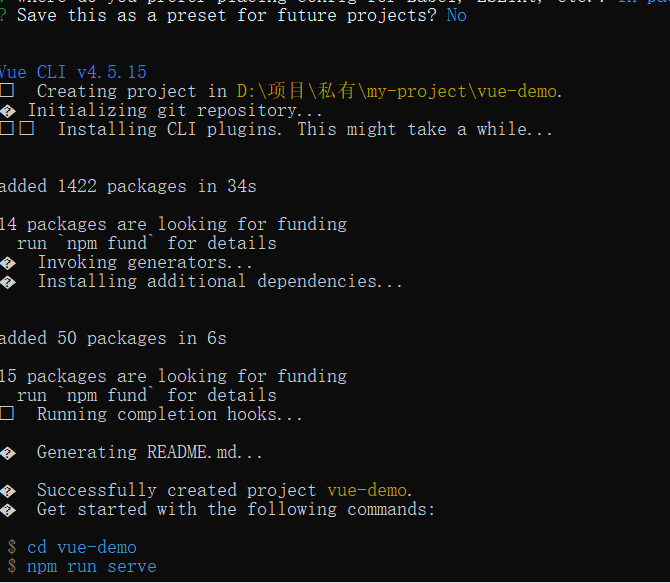
13)完成vue-demo项目的创建,出现cd vue-demo npm run serve命令,则表示项目创建成功;

14)目录结构如下:

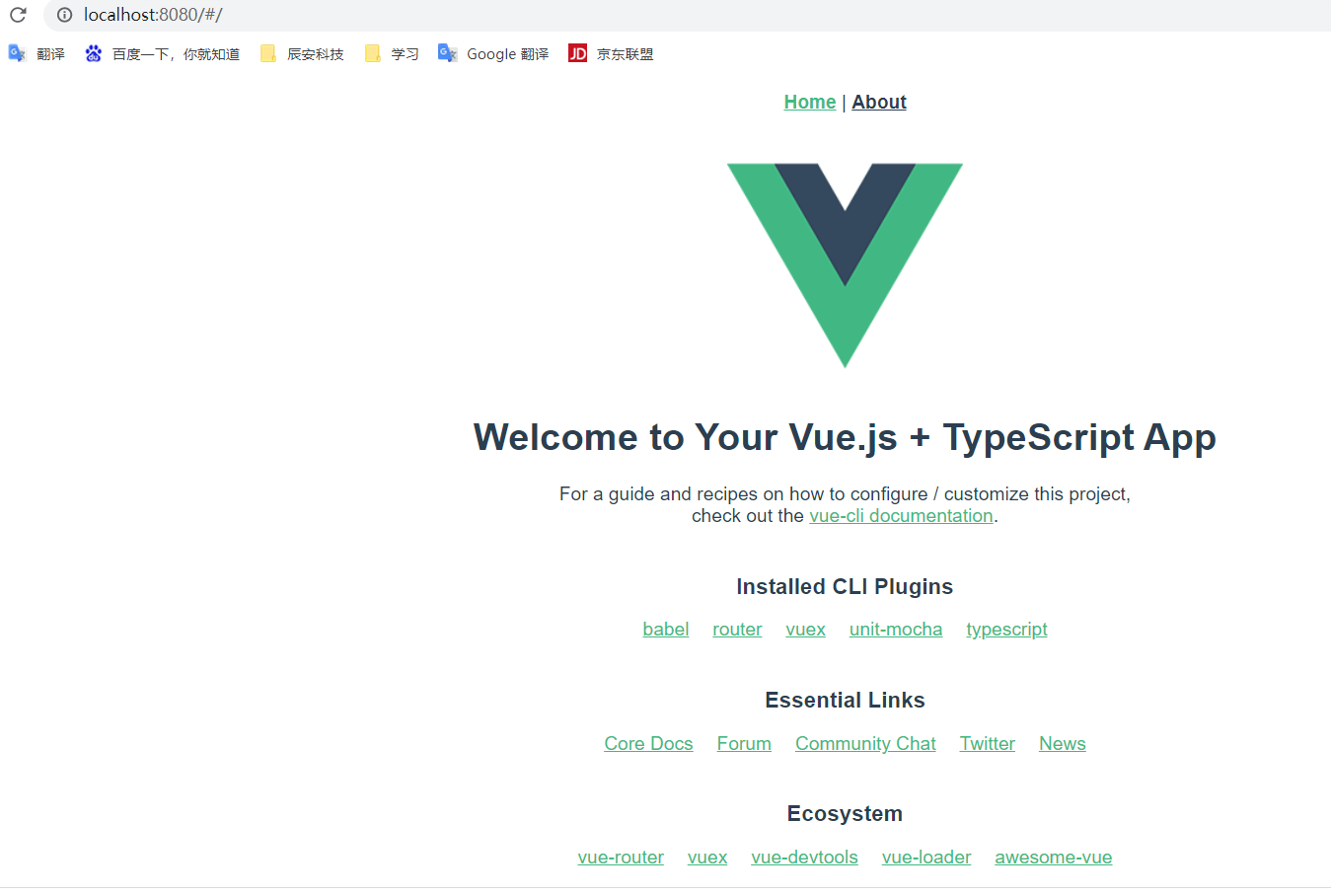
15)运行项目,执行npm run serve,页面如下:

3、加入ElementUI的支持(官网:https://element-plus.gitee.io/zh-CN/guide/quickstart.html)
1)安装element-plus, 执行npm install element-plus --save
2)main.ts中引入element-plus,修改如下:

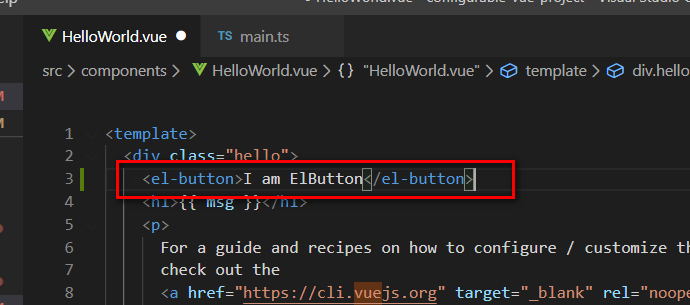
3)测试element-plus是否可用,修改src/components/HelloWorld.vue,添加按钮,查看页面显示

添加按钮后页面多个个按钮,显示如下:

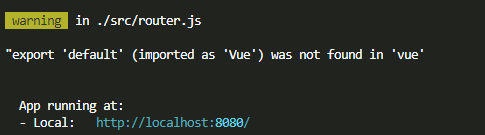
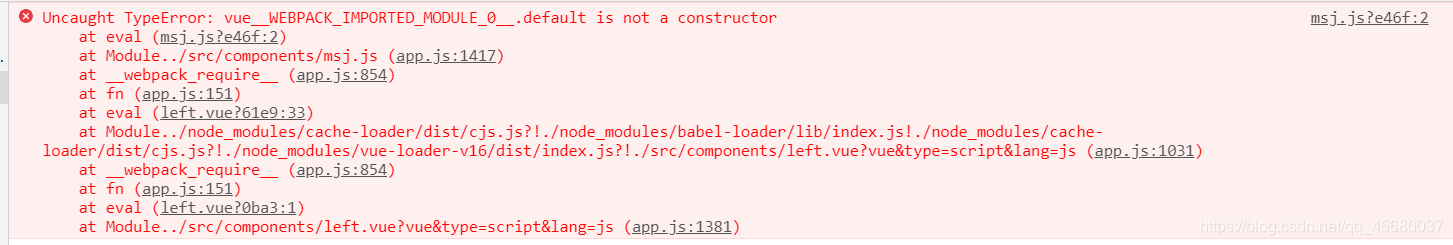
注意:vue add elementui不适用@vue/cli4,编译报错,控制台也会报错,错误如下: