gulp-sourcemaps的用法
1、项目文件夹中,安装gulp-sourcemaps插件
npm install --save gulp-sourcemaps
2、gulpfile.js文件,导入要用到的插件。
如:
// 引入gulp
var gulp = require('gulp');
// 引入gulp-concat插件
var concat = require('gulp-concat');
// 引入gulp-uglify插件
var uglify = require('gulp-uglify');
// 引入gulp-sourcemaps插件
var sourceMap = require('gulp-sourcemaps');
3、gulp-sourcemaps 方法介绍
拿个例子说明
gulp.task('sourcemap',function() {
gulp.src('./src/*.js')
.pipe( sourceMap.init() )
.pipe( concat('all.js') )
.pipe( uglify() )
.pipe( sourceMap.write('../maps/',{addComment: false}) )
.pipe( gulp.dest('./dist/') )
})
1)sourceMap.init( ) 启用sourcemaps功能
2)sourceMap.write( ) 生成记录位置信息的sourcemaps文件
经过 concat 和 uglify ,将生成的all.js 与 源文件( src 下的所有js文件 )之间的位置映射信息,生成sourcemaps文件。
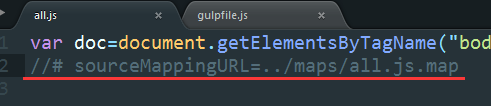
sourceMap.write( ),不传参,将会直接在 all.js 尾部,生成sourcemaps信息。
sourceMap.write( path ),将会在指定的 path,生成独立的sourcemaps信息文件。如果指定的是相对路径,是相对于 all.js 的路径。
无法指定路径为 src 目录,否则,sourcemaps文件会生成在 dist 目录下。
addComment : true / false ; 是控制处理后的文件(本例是 all.js ),尾部是否显示关于sourcemaps信息的注释。
不加这个属性,默认是true。设置为false的话,就是不显示。

注意:sourceMap.init() 和 sourceMap.write() 之间使用的插件,必须支持 gulp-sourcemaps 插件
4、如何在浏览器中,发挥 sourcemaps 的作用?
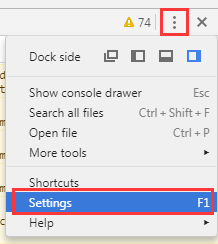
谷歌浏览器中,打开开发者面板,点击右上角的设置。

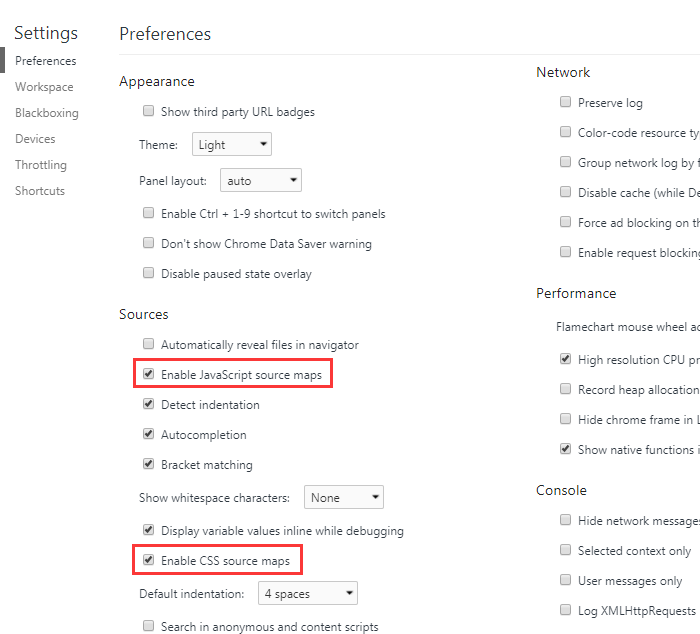
下面这两个红框的选项,勾选上。

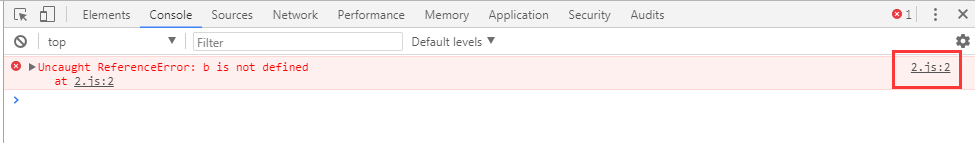
案例中,2.js中有个bug,和其它 js 文件合并压缩成 all.js 文件。在一个html页面中,只引用这个 all.js。
在浏览器中,打开这个页面,控制台就会直接显示造成bug的源文件,点击即可看到报错位置。
如果没有显示源文件,就刷新下页面,或者,去浏览器的设置中,将那两个选项勾掉,再勾上。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步