=========================nvm================================================
nvm 好处:
安装node很方便,只需要一条命令
可以轻松切换node版本
可以多版本node并存
下载 nvm 安装包 github地址:https://github.com/coreybutler/nvm-windows/releases
国内nvm网站:https://nvm.uihtm.com/
setting.txt中 添加(选其一)
阿里云镜像:
npm_mirror:https://npmmirror.com/mirrors/npm/
node_mirror:https://npmmirror.com/mirrors/node/
腾讯云镜像:
npm_mirror http://mirrors.cloud.tencent.com/npm/
node_mirror http://mirrors.cloud.tencent.com/nodejs-release/
1.打开cmd窗口输入 nvm list available 就可以看到我们能够安装的node版本。

2.输入 nvm install "node对应的版本号"就可以下载node
nvm install 20.10.0

3. nvm ls 查看本地node 版本

4.nvm use "本地已有版本号" 使用
nvm use 20.10.1
-----------------------nvm的常用命令---------------------------------------------
nvm list available //查看查看可安装的node版本
nvm version //安装指定版本的 Node.js、简写 nvm -v
nvm install <version> //安装指定版本的 Node.js。
nvm use <version> //切换使用指定版本的 Node.js。
nvm list //列出已安装的所有 Node.js 版本、简写 nvm ls
nvm alias <name> <version> //创建一个别名以便更方便地引用特定的 Node.js 版本。
nvm uninstall <version> //卸载指定的 Node.js 版本。
nvm current //显示当前正在使用的 Node.js 版本。
nvm use default //切换到默认的 Node.js 版本(由 nvm alias 命令设置的别名)。
nvm exec <version> <command> //在指定版本的 Node.js 环境中执行特定的命令。
============================node=============================================
//查看node 版本
node -v
//查看镜像地址
npm config get registry
//npm淘宝镜像
npm config set registry https://registry.npmmirror.com
//恢复镜像
npm config set registry https://registry.npmjs.org
安装pnpm (就是速度快)
官网:https://pnpm.io GitHub:https://github.com/pnpm/pnpm
pnpm 将依赖存储在某一位置。当被安装时,包里的文件会硬链接到这一位置,而不会占用额外的空间,这允许我们跨项目地共享同一版本的依赖;安装时间也会快很多,对于已经有的依赖,不用再次下载。
使用npm安装 :npm i -g pnpm

前面设置了 node 镜像地址,这里不需设置了
//查看镜像地址
pnpm config get registry

============================vite=============================================
Vite是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 是一种具有明确建议的工具,具备合理的默认设置。您可以在 功能指南 中了解 Vite 的各种可能性。通过 插件,Vite 支持与其他框架或工具的集成。如有需要,您可以通过 配置部分 自定义适应你的项目。
Vite 还提供了强大的扩展性,可通过其 插件 API 和 JavaScript API 进行扩展,并提供完整的类型支持。
官方文档:https://vitejs.cn/vite5-cn/
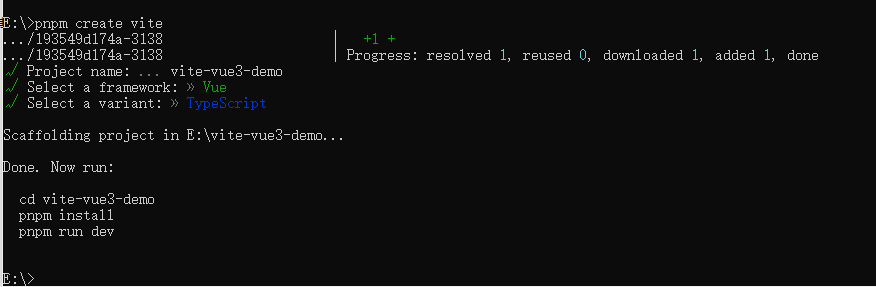
搭建一个 Vite 项目:两种方式 搭建 使用第一种: pnpm create vite

后面就是项目名称,选择项目类型 是 vue ,使用 TypeScript

根据 提示, 进入项目文件夹,install 一下, 让vue 项目 跑起来
cd vite-vue3-demo
pnpm install
pnpm run dev

浏览器输入 http://localhost:5173/ 查看

查看项目文件夹中 package.json 文件中vue 版本是否是vue3

vue3官方:https://cn.vuejs.org/
======================================= 基础环境 搭建vue3 项目 完成 ==========================================================





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?