vue中watch的深度监听用法
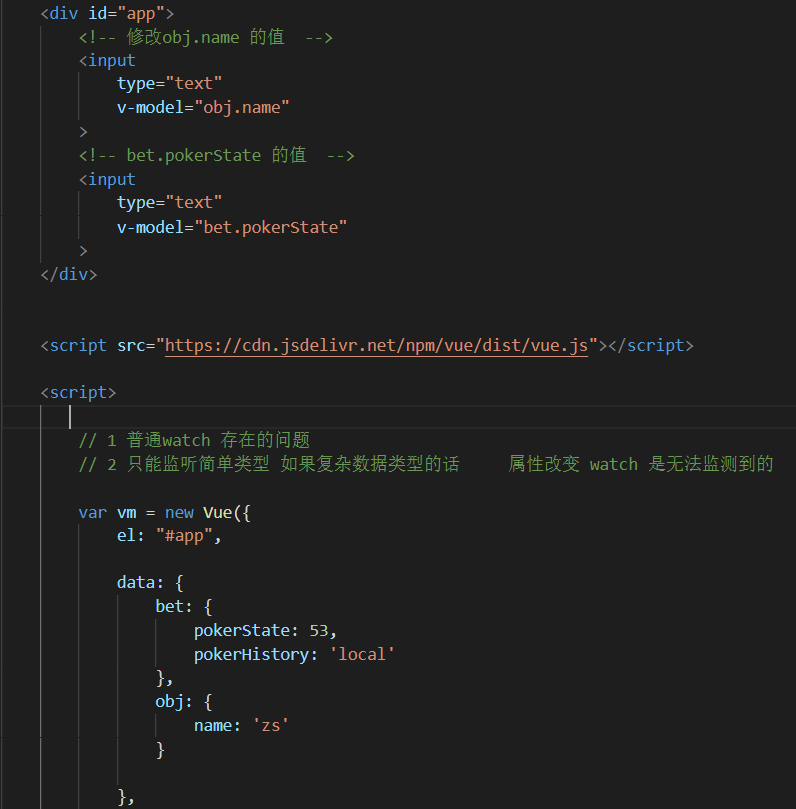
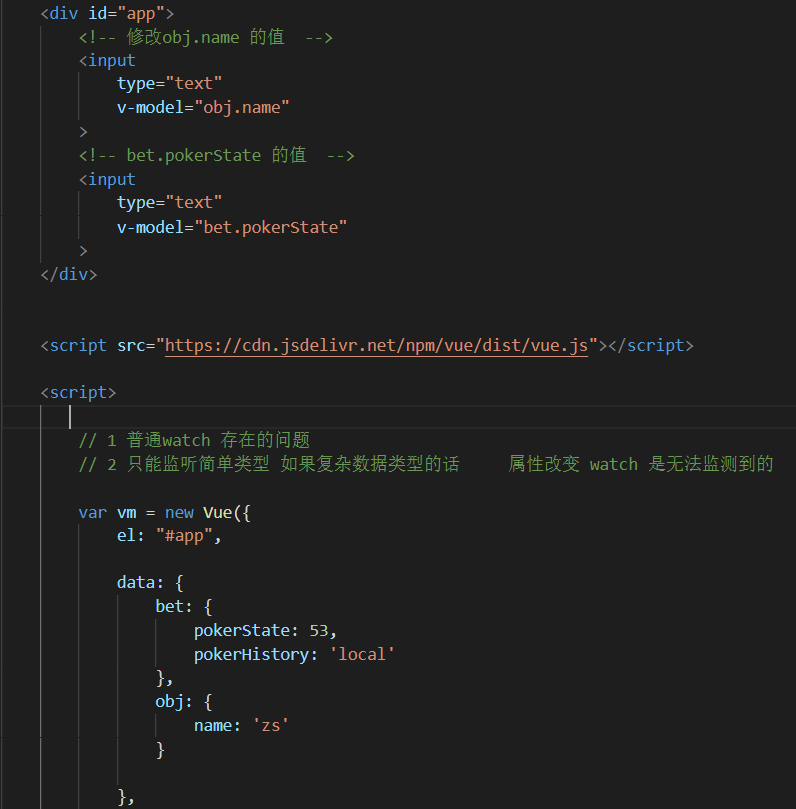
watch是vue中的侦听器。当侦听的数据是一个对象时,如果改变对象里面的数据,此时则不会监听到。如图,

在watch中,监听obj对象时,用到的是普通的监听,当input输入框中内容改变,是无法监测到的。
监听bet对象时,则用到了深度监听,input输入框内容改变是可以监测到的!

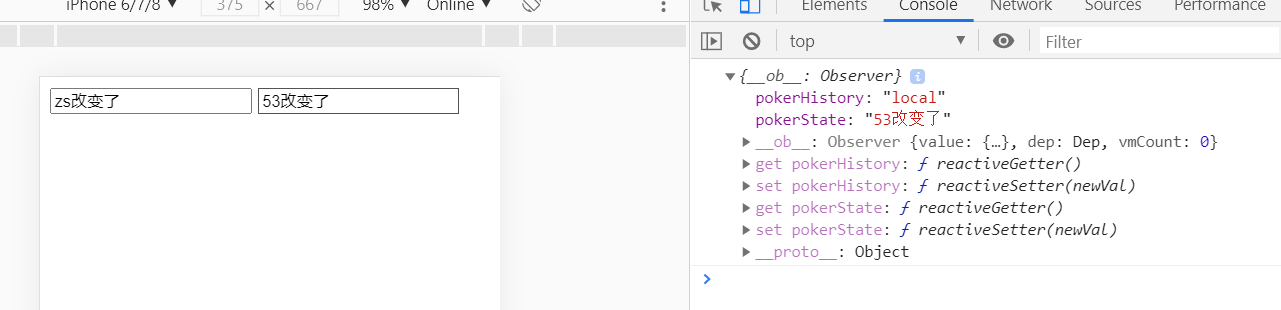
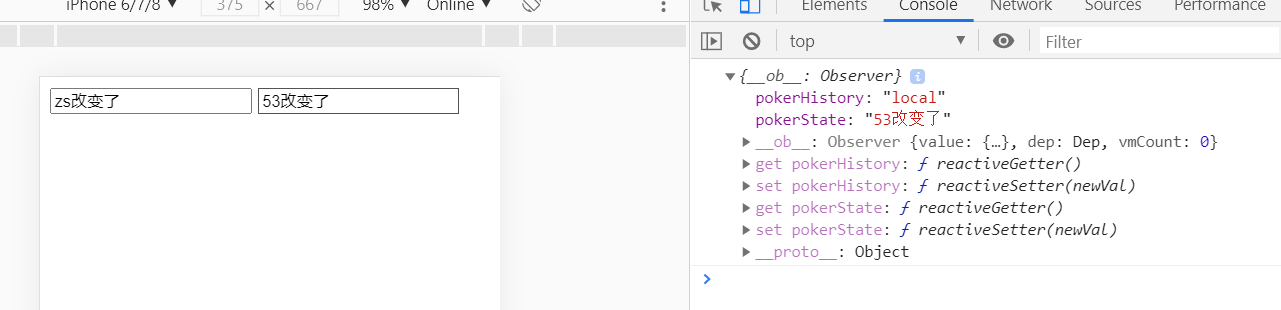
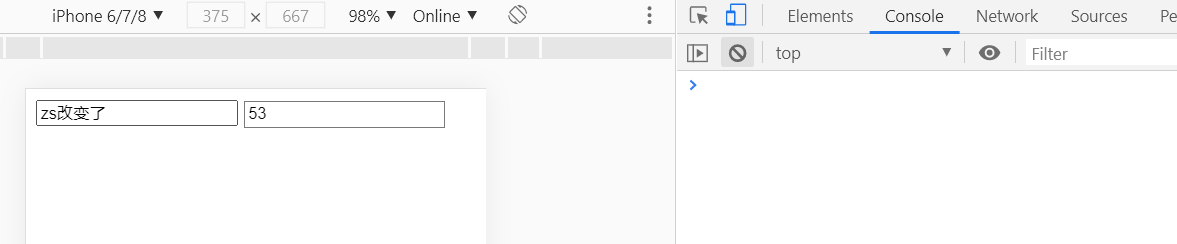
执行结果如下:
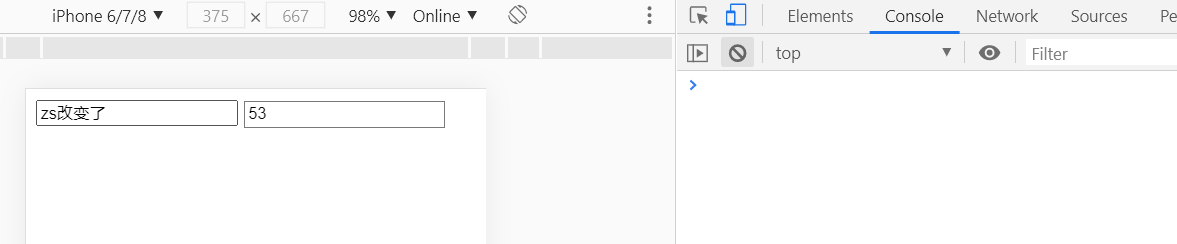
第一个input框内容发生改变,什么也没有打印,证明没有监测到

第二个input用到的是深度侦听,可以打印出最新内容:

watch是vue中的侦听器。当侦听的数据是一个对象时,如果改变对象里面的数据,此时则不会监听到。如图,

在watch中,监听obj对象时,用到的是普通的监听,当input输入框中内容改变,是无法监测到的。
监听bet对象时,则用到了深度监听,input输入框内容改变是可以监测到的!

执行结果如下:
第一个input框内容发生改变,什么也没有打印,证明没有监测到

第二个input用到的是深度侦听,可以打印出最新内容: