WPF控件---Border应用
内容模型:Border 只能具有一个子元素。若要显示多个子元素,
需要将一个容器元素放置在父元素Border中。
<Grid>
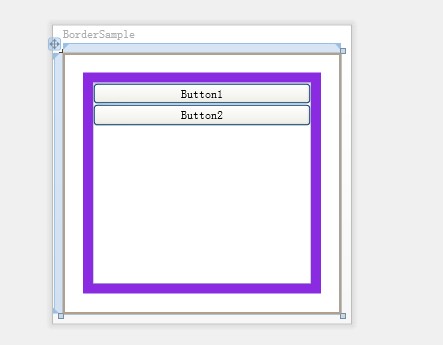
<Border BorderBrush="BlueViolet"
BorderThickness="10"
Margin="20">
<StackPanel>
<Button>Button1</Button>
<Button>Button2</Button>
</StackPanel>
</Border>
</Grid>
如图所示 BorderBrush="BlueViolet" 设置边框的颜色 BorderThickness="10" 设置边框的线条粗细 BorderBursh 也可以设置渐变画刷 用来设置更加漂亮的边框颜色
整个边框的宽度和高度 会根据父元素的宽度和高度进行调整

Border 更加内容来调整自己的宽和高 请设置
HorizontalAlignment="Left" VerticalAlignment="Top"
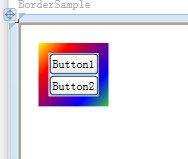
BorderBrush 为 Bursh 类型 设置渐变画刷
<Border BorderThickness="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Offset="0.0" Color="Yellow"></GradientStop> <GradientStop Offset="0.25" Color="Red"></GradientStop> <GradientStop Offset="0.75" Color="Blue"></GradientStop> <GradientStop Offset="1.0" Color="LimeGreen"></GradientStop> </LinearGradientBrush> </Border.BorderBrush> <StackPanel> <Button>Button1</Button> <Button>Button2</Button> </StackPanel> </Border>







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥