ajax
使用浏览器的xmlhttprequest对象与服务器交互就是ajax
使用场景:用户名查重、搜索提示、分页、数据的增删改查
流程都是请求处理响应
jquery的ajax是对浏览器的xmlhttprequest进行了封装 ,兼容更好,降低了难度
$.get(url,[data],[callback]) 这里的data就是参数
$.post(url,[data],[callback])这里的data是提交的数据
$.ajax()
form 表单获得所有input数据就是 serialize()连载的
正则表达式
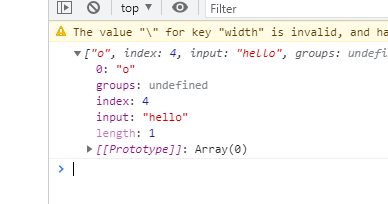
exec 就是匹配有无这个内容
<script>
var str = 'hello'
var pattern = /o/
var result = pattern.exec(str)
console.log(result);
</script>

表达式中的()包起来的内容表示一个分组,通过分组提取自己想要的内容
replace 替换内容
axios({
get请求参数 :params:{
}
post:data{
}
})
同源策略:
http、https 就是协议
域名www.xxxxs.com: 端口号
这些都相同的就是同源
浏览器提供的同源策略
不同 源网站 无法读取 不同的cookie 数据
和dom和ajax请求
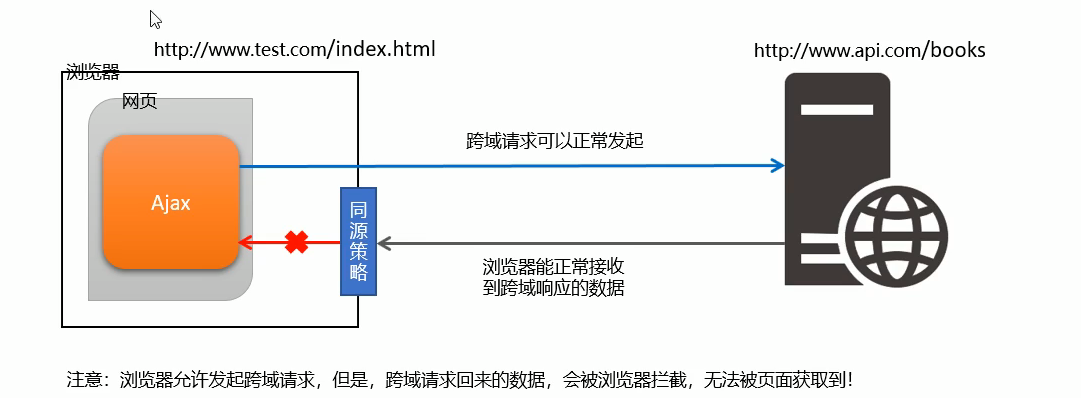
跨域
其实数据会正常 发起到服务器 并返回 但是游览器的同源策略会吧数据拦截 ajax就无法响应数据

实现跨域请求
jsonp和cors 两种方案
jsonp 只支持get 请求 兼容性 好 利用script 不受同源策略 限制
cors 符合w3c的标准 属于ajax跨域请求的根本解决方案
jsonp 不属于 ajax请求

jquery 发起请求的时候动态添加script标签请求成功后删除 script
防抖
就和回城一样就是第一次打断 然后重新计时 在执行回城 好处 :保证事件只会执行一次 不会反复执行
使用场景: 输入框 防止 每次按下一个按钮就会发起一个请求 目的 在一定时间里 输入 发起请求
核心:setTimeout
然后 将已经输入过的内容 可以缓存在一个对象里
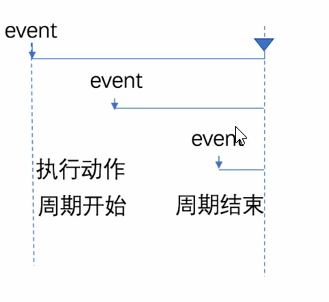
节流
减少一段时间内事件的触发频率
节流和防抖有相反之处 ;
节流必须等事件完成后才可以触发下一次事件、
节流阀
节流阀为空才可以使用 不为空 就无法使用

使用场景 懒加载的时候 的滚动位置
区别:
防抖就只会执行最后一次
节流选择性的执行事件,以此来减少 事件触发的频率



