Vue-Promise
promise
就是一种异步编程的的解决方案
当执行网络请求的时候,代码就会出现阻塞,下面的代码要等待请求完成了在运行,所以我们一般网络请求的时候就去开启一个异步任务,一边请求一边执行其他代码
请求到数据后,就要一个回调函数,返回数据
这只是简单的场景,如果在很复杂的情景里就会出现回调地狱。。。。。。
为了解决这个问就有了Promise,很优雅的就可以解决问题,调用请求和数据的处理放在不同的 位置上
new Promise((resolve, reject) => { setTimeout(() => { //延时函数模拟请求 resolve() }, 1000) }).then(() => { console.log(111); //模拟处理数据 return new Promise((resolve, reject) => { setTimeout(() => { resolve() 通过数据再请求 }) }) }).then(() => { //再处理拿到的数据 console.log(222); })
这就是链式编程 一条链处理一条链的事情
Promise 有三个状态
1 pending 等待 正在请求
2. fulfill 满足 调用 resolve
3.reject 拒绝状态 调用 reject
写法
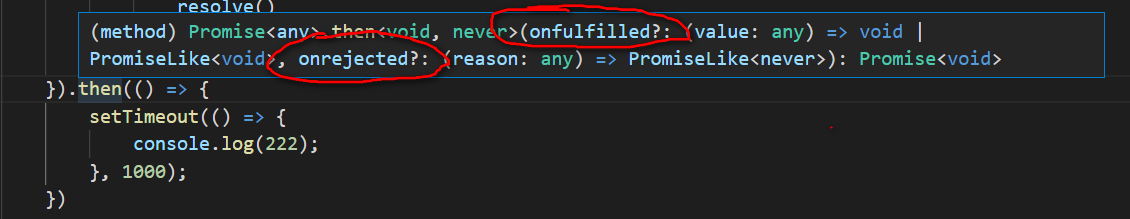
通过源码

我们可以看到 then 可以传 两个函数 一个 是fulfill ,一个reject ,就是说 在then中可以这样写
.then(res => { console.log(222); }, err => { console.log(err); })
这样catch就可以不用写在then后面 直接写在then里面
Promise 链式调用
new Promise((resolve, reject) => { setTimeout(() => { resolve('Hello World') }, 1000) }).then(res => { console.log(res); return Promise.resolve(res + '11') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') }).then(res => { return Promise.resolve(res + '22') })
调用 时可以直接写这样
以前的这样太过于麻烦:
return new Promise((resolve, reject) => { setTimeout(() => { resolve() 通过数据再请求 }) })
还可以这样写
直接return res +‘ 222’
直呼 程序‘偷懒’真是个好习惯 :)
如果 有两个请求 同时需要
这里即有一个函数Promise.all([])
Promise.all([ new Promise((resolve, reject) => { setTimeout(() => { resolve({ name: 'kobe', age: 18 }) }, 1000); }), new Promise((resolve, reject) => { setTimeout(() => { resolve({ name: 'kobe', age: 18 }) }, 1000); }) ]).then(res => { console.log(res); }).catch(err => { console.log(err); })



