Vue 脚手架学习
首先就是安装脚手架
npm install @vue/cil -g 全局安装
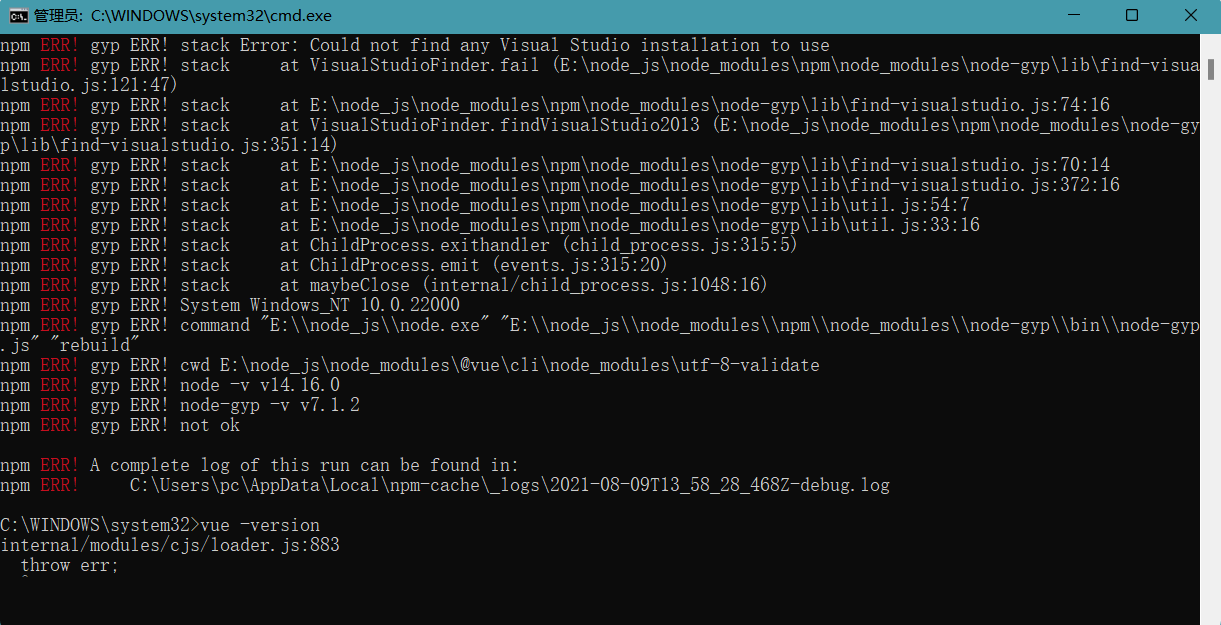
在这里我遇到一个问题:安装不了脚手架,报错显示:

通过苦逼的查找原因就是 以前使用的taobao镜像 导致的,删除镜像换成正常的就行了
不想用他们的,再设置回原来的就可以了:
npm config set registry https://registry.npmjs.org
接下来正式安装vue-cli ---安装成功
成功后 是安装的vue脚手架3 如果想用vue-cli2 版本要拉个模板
在官网上有教程https://cli.vuejs.org/zh/guide/creating-a-project.html
执行 下载 模板 npm install -g @vue/cli-init
然后初始化项目:
vue-cli2 : vue init webpack my-project
vue-cli3 : vue create my-project
我先学习vuecli2 先初始化一个2版本的吧
就进入配置的界面:

然后是vue-cli 3 的配置
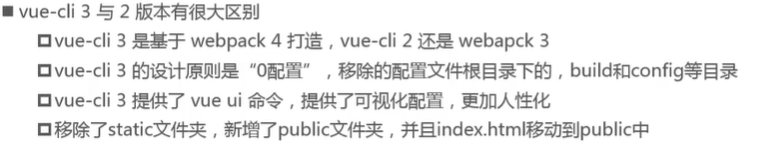
首先我们先了解他们之间的区别

再来安装:
vue create vuecli3test
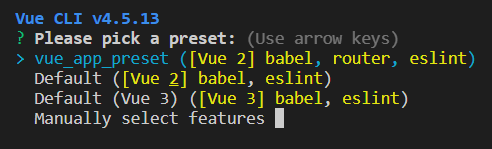
就会让你选择配置

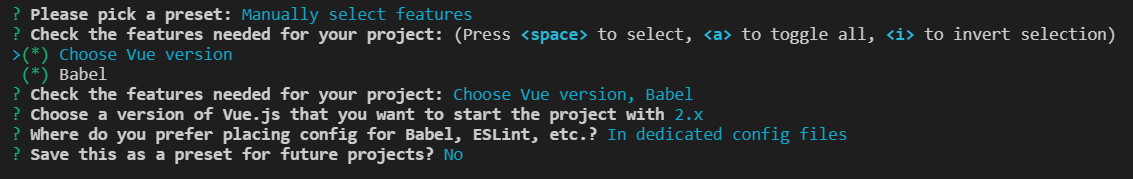
最后一个就是手动配置;于是我先手动配置
在手动配置界面和2版本有了少许变化,选项也有了些不同

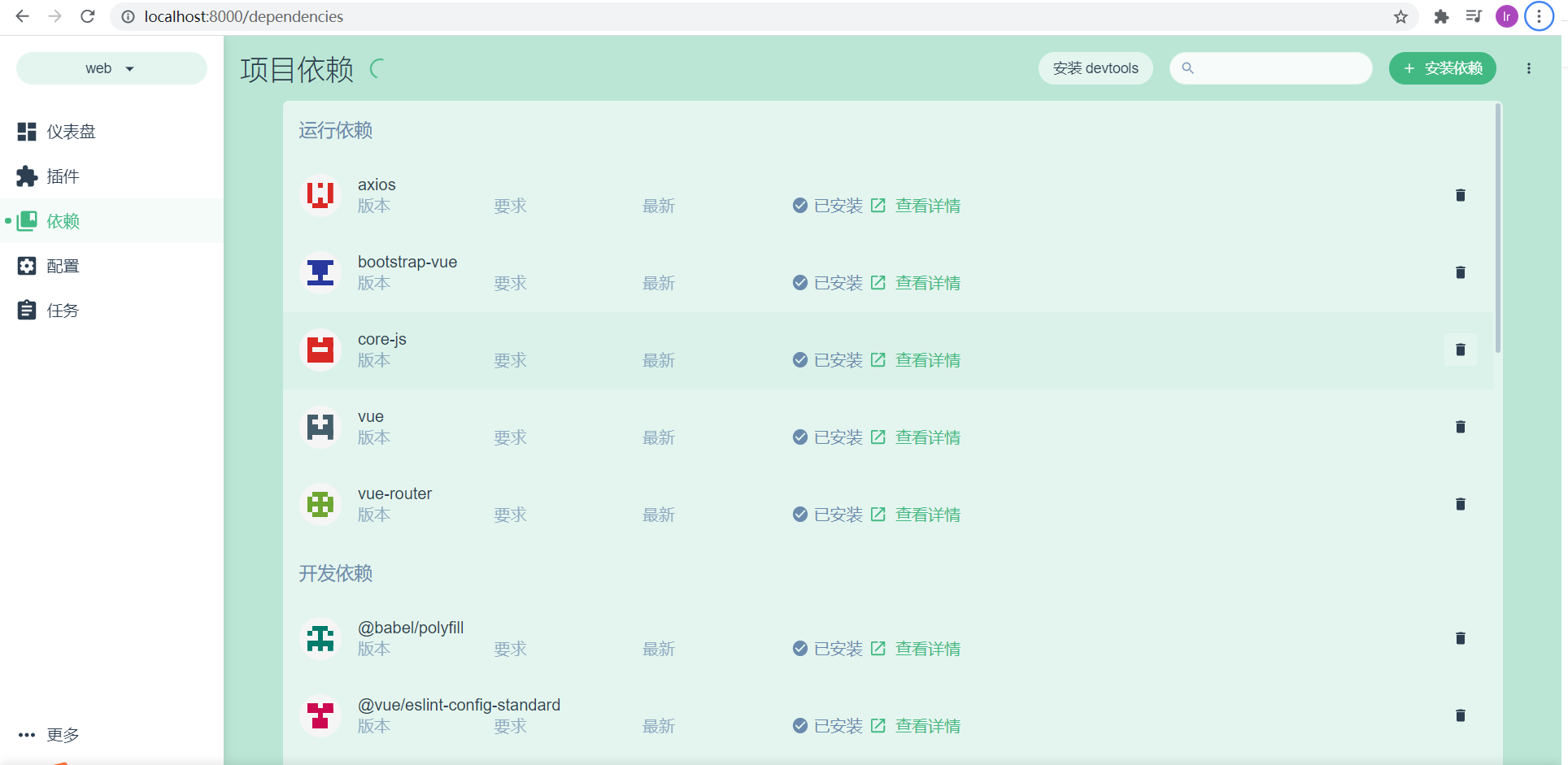
创建项目成功后 vuecli3 有一个vue ui

就是一个 项目可视化控制平台 可以运行项目 配置 等功能

在vuecli3 中 没了 bulid文件 于是如果自己要加一写配置的话就要在文件中添加一个vue.config.js 文件 名字一定是这个,不能变。
这些只是简单的配置创项目 有些详情 要去看一看源码 ,后续学了在发脚手架的学习内容。



