2020-01-07 16:322670
jstree复选框自定义显示隐藏
jstree 本身不支持在节点中隐藏 checkbox,国外有个大佬给出一个利用 css 来隐藏的解决方案:
首先来一段 css
.no_checkbox>i.jstree-checkbox{display:none}
然后在 data 的 json 数据结构中
$('#demo_tree').jstree({
"core" : {
'data': [
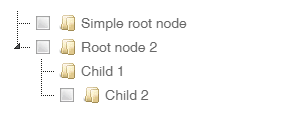
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node", state: {checked: true}},
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" , a_attr: {class: "no_checkbox"}},
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
},
"plugins" : ['checkbox'],
});
效果:

jstree version => 3.3.8
作者:逆舟
https://www.cnblogs.com/zy-jiayou/
本博客文章均为作者原创,转载请注明作者和原文链接。
https://www.cnblogs.com/zy-jiayou/
本博客文章均为作者原创,转载请注明作者和原文链接。











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步