vue的架构设计
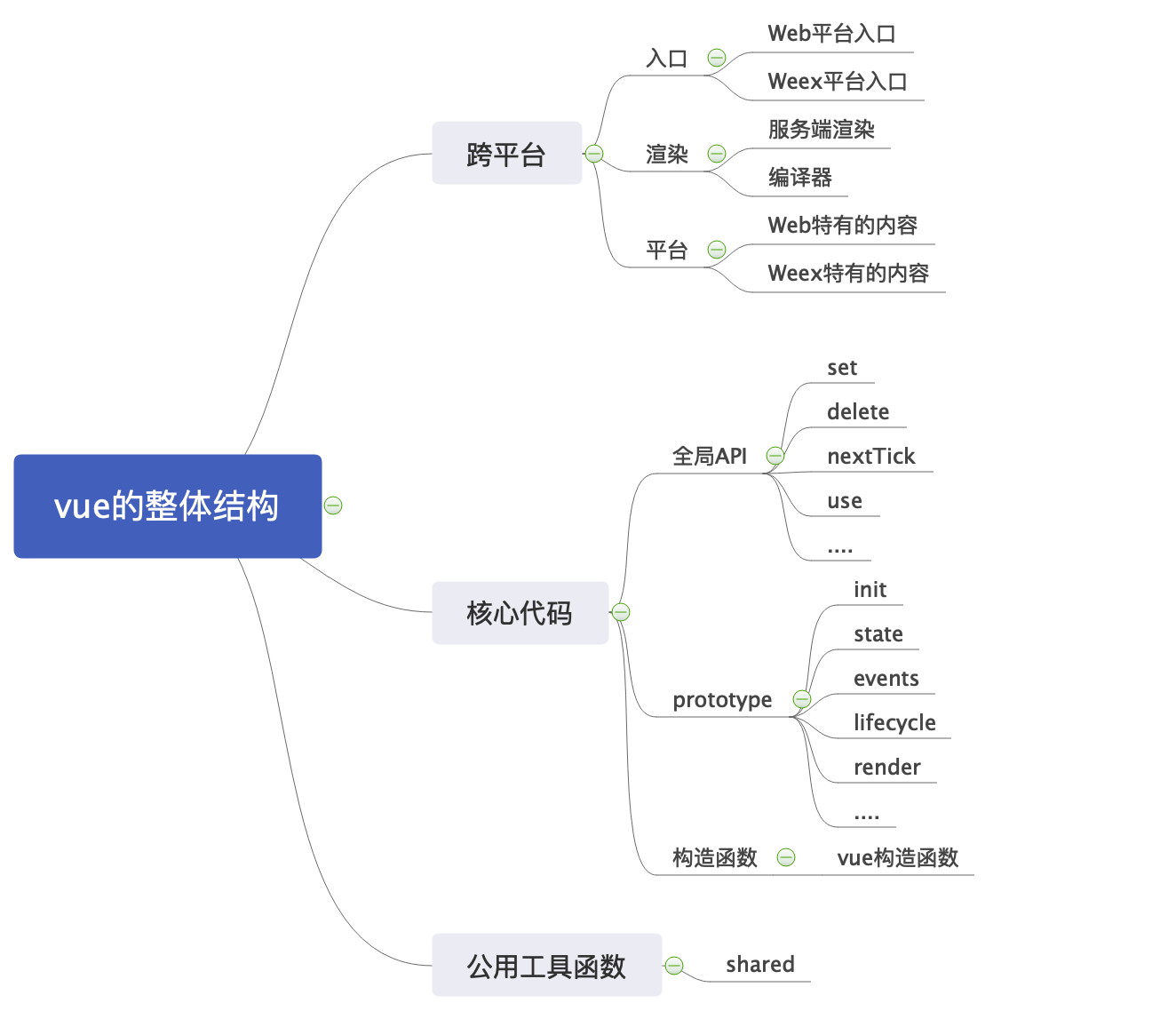
下图是我自己整理的vue的整体结构,

我们可以看出它整体分为三个部分:核心代码、跨平台相关和公用工具函数。同时,其架构是分层的,最底层是一个普通的构造函数,最上层是一个入口,
也就是一个完整的构造函数导出给用户使用,在最底层和最顶层中间,需要添加一些方法和属性,而构造函数上一层的一些方法会最终添加到构造函数的prototype属性中,
再上一层的方法最终会添加到构造函数上,这些方法叫作全局API,也就是说,现在构造函数的prototype属性中添加方法后,再向构造函数自身添加全局API,再往上一层是
与跨平台相关的内容,在构建时,首先会选择一个平台,然后将特定与这个平台的代码加载到构建文件中,再上一层包括两部分:服务端渲染相关的内容和编译器相关的内容,
构建时会根据构建的目标文件来选择是否需要将编译器加载进来
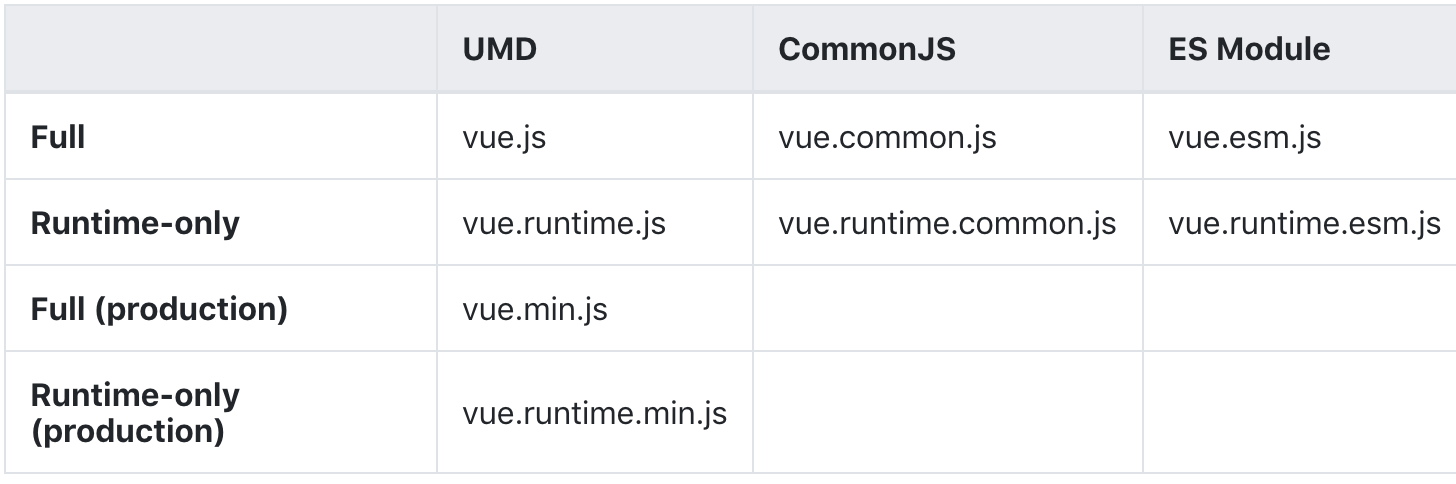
vue目录结构下有一个dist目录,其下有很多不同的Vue.js构建版本

如果构建只包含运行时代码的版本,就不会将渲染层中编译器部分的代码加载出来了。
在构建文件时,不同平台的构建文件会选择不同的入口进行构建操作。
其实整个程序结构还可以用另一种表现形式来展现,因为下面三层的代码是与平台无关的核心代码,上面三层是与平台相关的代码。
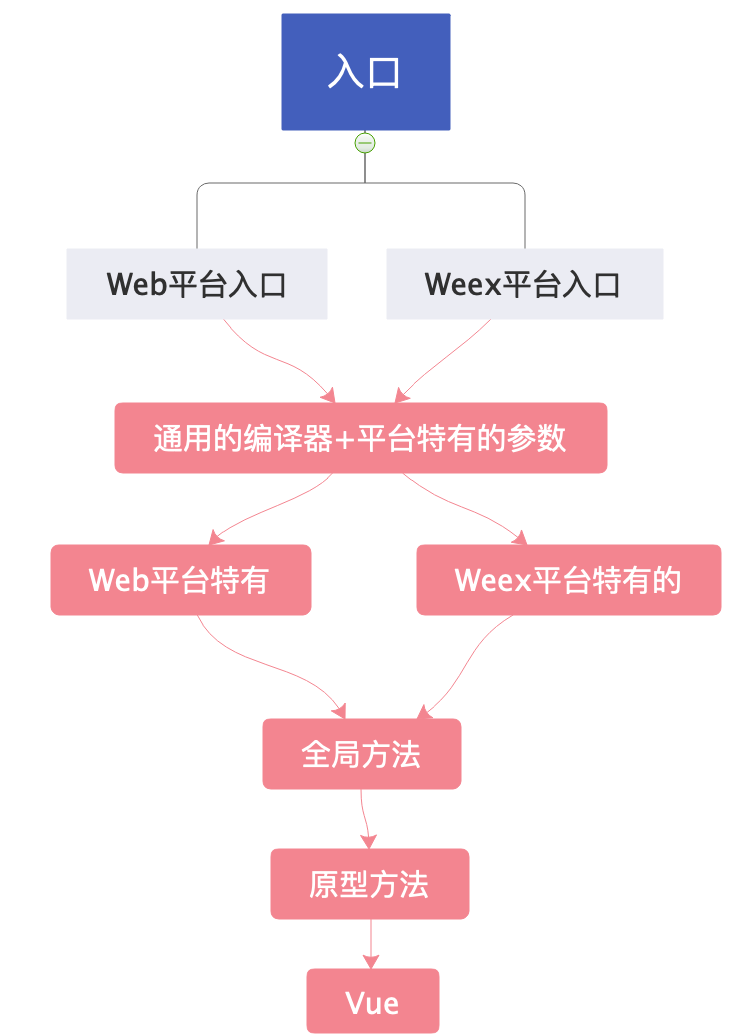
下图就是另一种表现形式,看起来比较一目了然

不同的平台有不同的入口,有一些特定与平台的代码会加载到这部分,而底层的核心代码是通用的,可以在任何平台下运行。
这里以构建Web平台下运行的文件为例,如果我们构建的是完整版本,那么会选择Web平台的入口文件开始构建,这个入口文件最终
会导出一个Vue构造函数,在导出之前,会向Vue构造函数中添加一些方法,其流程是:先向Vue构造函数的prototype属性上添加一些方法,
然后向Vue构造函数自身添加一些全局API,接着将平台特有的代码导入进来,最后将编译器导入进来,最终将所有代码同Vue构造函数一起导出去。
总结:
在架构设计中,Vue大体可以分为:核心代码、跨平台相关与公用工具函数,核心代码包含原型方法和全局API,可以在各个平台运行,而跨平台相关的部分更多
的是渲染相关的功能,不同平台下的渲染API是不同的,以Web平台为例,Web页面中的渲染操作就是操作DOM,所以在跨平台的Web环境下对DOM操作的API
进行了封装,这个封装主要与虚拟DOM对接,而虚拟DOM中所使用的各种节点操作其实是调用跨平台层封装的API接口,而Weex平台对节点的操作与Web平台并不相同。
文字过于多。一定要有耐心,仔细阅读哟。


