刷新当前页面的几种方式以及简单的介绍一下provider/inject
比较常用的三种方法:传统式刷新,伪造式刷新,无痕刷新
1、传统式刷新
原生 js 提供的方法:window.location.reload()
vue 路由里面的一种方法:this.$router.go(0)
但是这两种方法的用户体验并不是很好,会有短暂的白屏出现
2、伪造式刷新
主要是通过路由的方式实现跳转。点击某一个按钮跳转到某一个空白页,然后再立马跳回来。
// index.vue 首页 要刷新的那个页面 this.$router.replace('/blank') // blank.vue 空白页 created() { this.$router.replace('/') }
但是这种方法在刷新的时地址栏会有快速的地址切换过程
3、vue的无痕刷新
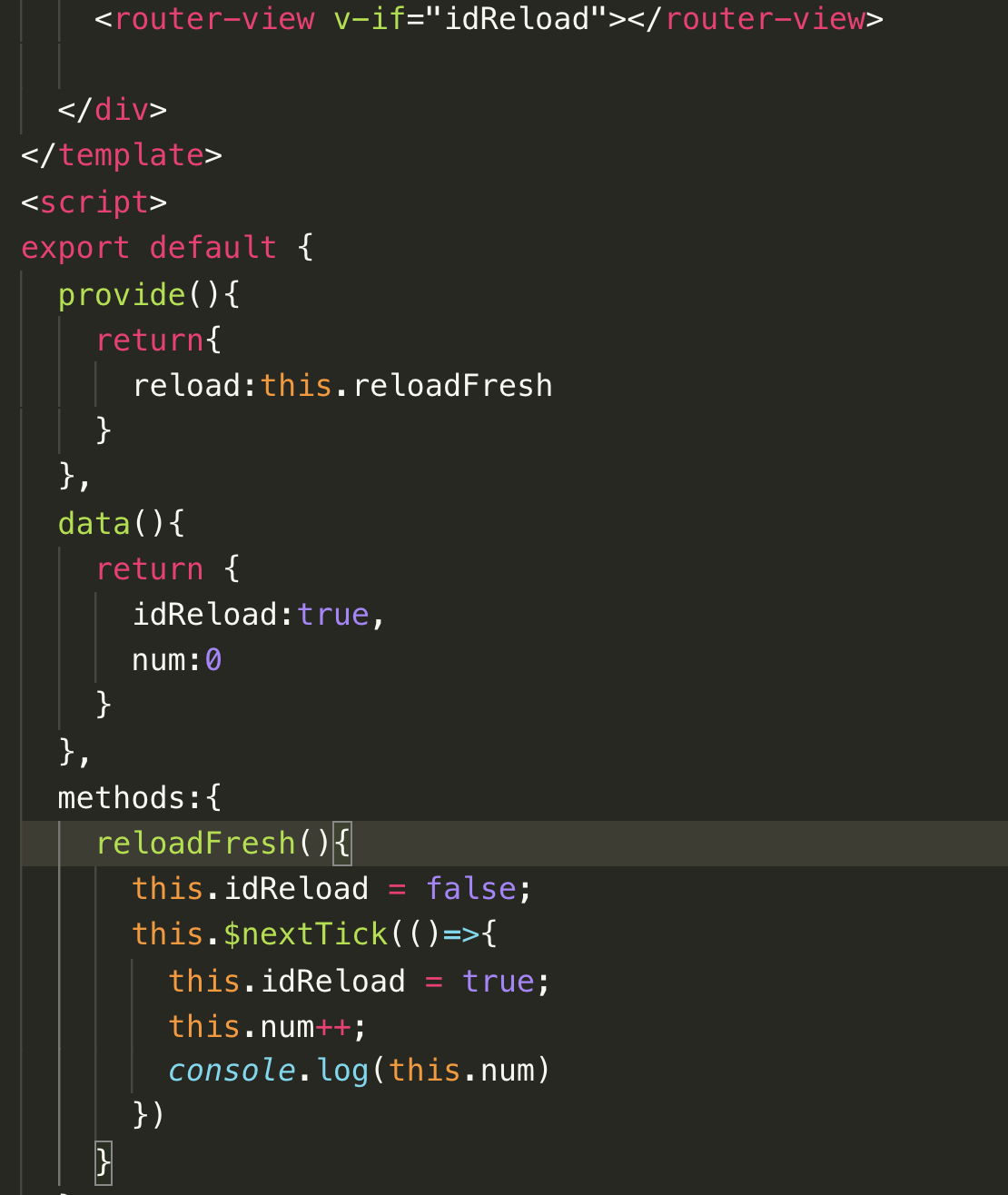
先在全局组件注册一个方法,用该方法控制 router-view 的显示与否,然后在子组件调用;
用 v-if 控制 <router-view></router-view> 的显示;
provide:全局注册方法;
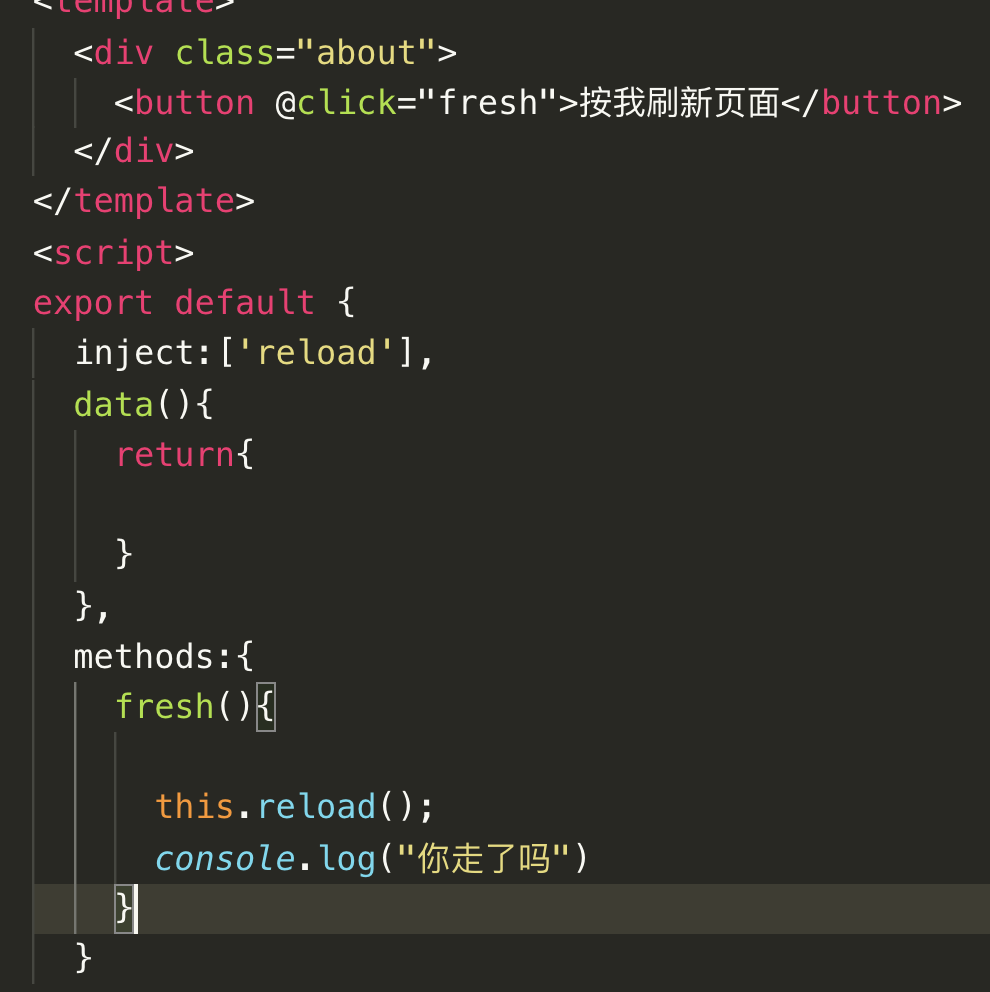
inject:子组件引用 provide 注册的方法;
App.vue

需要进行刷新的页面

在这里简单的说一下provider和inject
简单来说,就是父组件通过provider提供变量,子组件通过inject注入变量,(这种方式可以实现父子组件传值),
provider和inject需要一起使用,这样可以实现一个祖先组件可以向其所有的子孙组件注入变量,不论组件层次有多深,只要保持上下游关系成立的
时间里都会生效,并且并不局限于当前的父组件
-
provide 选项应该是:一个对象或返回一个对象的函数
-
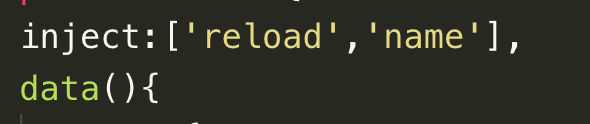
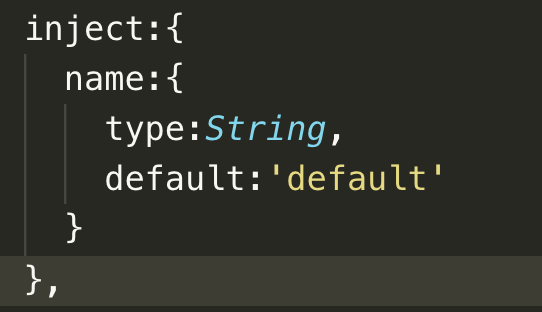
inject 选项应该是:一个字符串数组,或 一个对象,对象的 key 是本地的绑定名