react中,用key值来解决一些奇葩问题
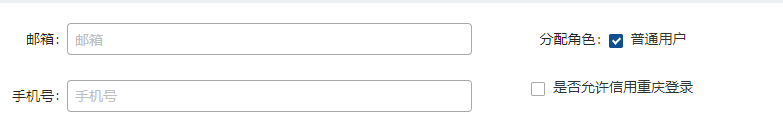
编辑用户信息,角色信息无法加载到值

改进之后:思路:由于值是设置在state里面的,界面编辑时,会重服务器拉去数据,值也设置在state里面了,但是CheckboxGroup依然不会去渲染选中的值,
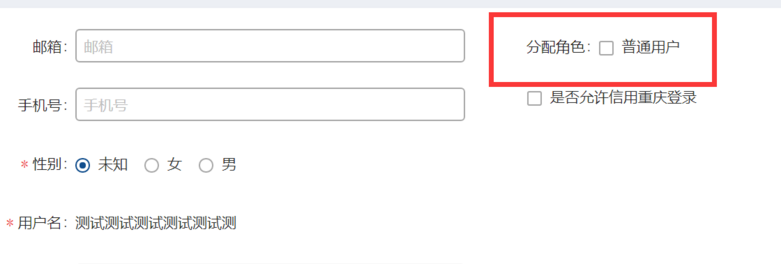
也想到过是由于加载数据有先后问题,是否是由于角色的组件在渲染时没有加载的角色的值进行渲染呢?然后排查里面的逻辑,发现角色列表是提前就取出来了的,而且非常让人困惑的,这个编辑操作有些用户编辑可以选中,有些用户编辑又不会选中,目前还是没有找到造成这个问题的根本原因是什么?
暂时通过设置一个独立的key值来进行渲染,可以解决该问题/