echarts移动端demo
说明:建议移动端使用的时候自己定制需要的东西,详情看官网
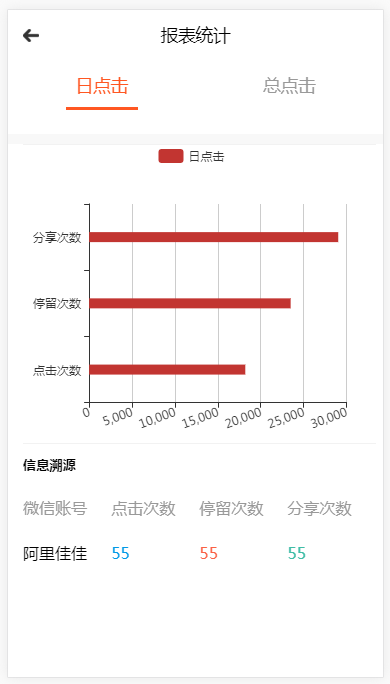
效果图:

代码:
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="UTF-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,initial-scale=1.0,width=device-width"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 50%;width: 100%;"></div> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; app.title = '世界人口总量 - 条形图'; option = { title: { text: '世界人口总量', subtext: '数据来自网络' }, tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, legend: { data: ['2011年', '2012年'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value', boundaryGap: [0, 0.01] }, yAxis: { type: 'category', data: ['巴西','印尼','美国','印度','中国','世界人口(万)'] }, series: [ { name: '2011年', type: 'bar', data: [18203, 23489, 29034, 104970, 131744, 630230] }, { name: '2012年', type: 'bar', data: [19325, 23438, 31000, 121594, 134141, 681807] } ] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); } window.onresize = function () { myChart.resize(); //使第一个图表适应 } </script> </body> </html>
x轴字体倾斜45度:
xAxis: { type: 'value', boundaryGap: [0, 0.01], axisLabel: { interval:0, rotate:20//角度顺时针计算的 } },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2017-07-25 render()中添加js函数