
/*
* 构建数据列
* */
tableColumns = (currentData) => {
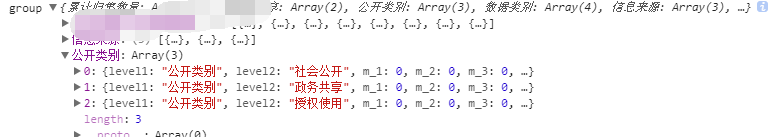
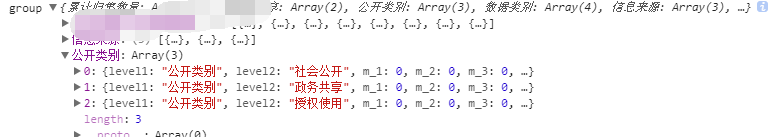
let group = lodashGroupBy(currentData, 'level1');
console.log('group', group);
return [{
title: '统计事项一级目录',
dataIndex: 'level1',
width: '100px',
key: 'level1',
render: (value, row, index) => {
if (!currentData.length || !currentData){
return '';
}
if (index === 0){//处理第一行数据
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = group[value].length;
return obj
}
if (index > 0 && currentData[index-1].level1 === value){ //判断当前的值和前面一个值是否相等,如果相等则设置obj.props.rowSpan = 0;
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = 0;
return obj
}else {
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = group[value].length;
return obj
}
},
}, {
title: '统计事项二级目录',
dataIndex: 'level2',
width: '100px',
key: 'level2'
}].concat(this.dynamicMonth(this.state.startMonth, this.state.endMonth));
};