js 如何让两个等长的数组产生键值对关系
问题的准确描述:js 将两个长度一样的一维数组 合成一个一维数组,A为键值,B为key值
js 将两个长度一样的一维数组 合成一个一维数组,A为键值,B为key值
如
var arr1=['a','b','c','d'],
arr2=['张三','李四','王五','刘六'];
结果:
var arr3=['a'=>'张三','b'=>'李四','c'=>'王五','d'=>'刘六']
请问要怎么处理呢?
解决方案一:
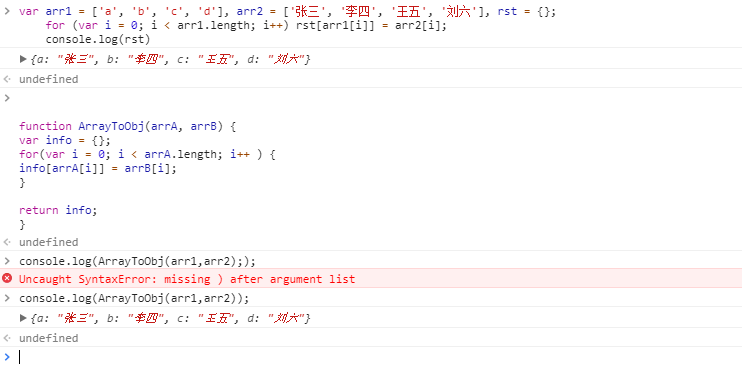
const arr1 = ['a', 'b', 'c', 'd'], arr2 = ['张三', '李四', '王五', '刘六'];
let rst = {};
for (let i = 0; i < arr1.length; i++) rst[arr1[i]] = arr2[i];
console.log(rst)
解决方案二:
function ArrayToObj(arrA, arrB) {
let info = {};
for(let i = 0; i < arrA.length; i++ ) {
info[arrA[i]] = arrB[i];
}
return info;
}
解决方案三:
//待补充传入的数据结构,类似上面的arr1和arr2 /* * 动态构建table列表展示字段说明 * */ tableColumnsT = (nameList, labelList) =>{ if(nameList && nameList.length > 0){ return nameList.map((itemName, idx) => ({ title: labelList[idx] || 'unknown label', dataIndex: itemName, width: '40px', key: itemName })); } };
结果展示: