react ant design TreeNode——树形菜单笔记
2022-01-12 补充:处理前端筛选过滤操作

测试用例:
const initVal = [{ id: getUid(), relation: 'and', relationIsAnd: true, rules: [ { id: 'dddgdg', name: '', rule: '', ruleVal: '', type: '', level: 1, }, { id: 'dd222dgdg', name: '', rule: '', ruleVal: '', type: '', level: 1, relationIsAnd: false, relation: 'or', rules: [ { id: '22222', name: '', rule: '', ruleVal: '', type: '', level: 2, }, { id: '33333', name: '', rule: '', ruleVal: '', type: '', level: 2, }, ], }, ], }]
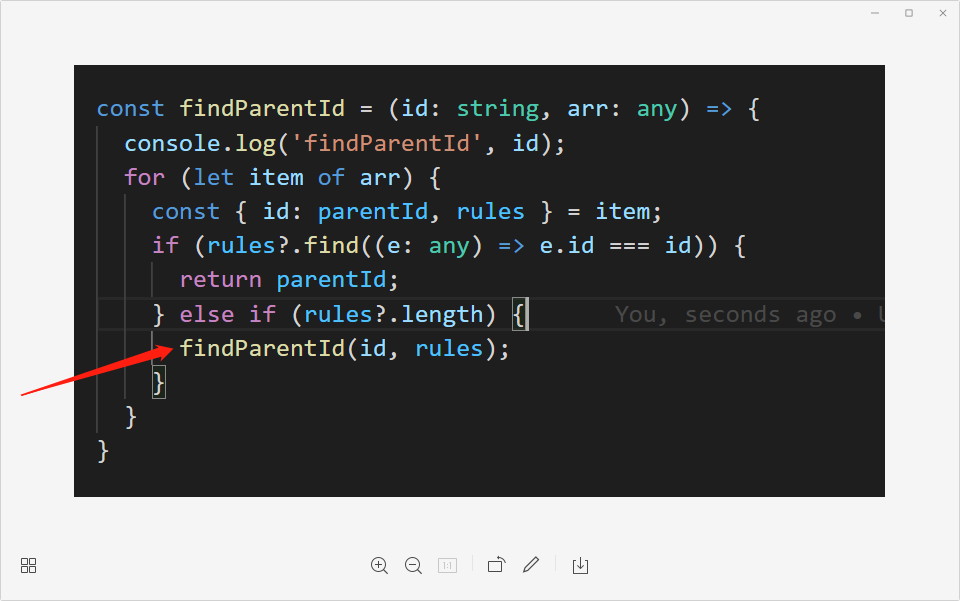
const findParentId = (id: string, arr: any) => {
console.log('findParentId', id);
for (let item of arr) {
const { id: parentId, rules } = item;
if (rules?.find((e: any) => e.id === id)) {
return parentId;
} else if (rules?.length) {
return findParentId(id, rules);
}
}
}

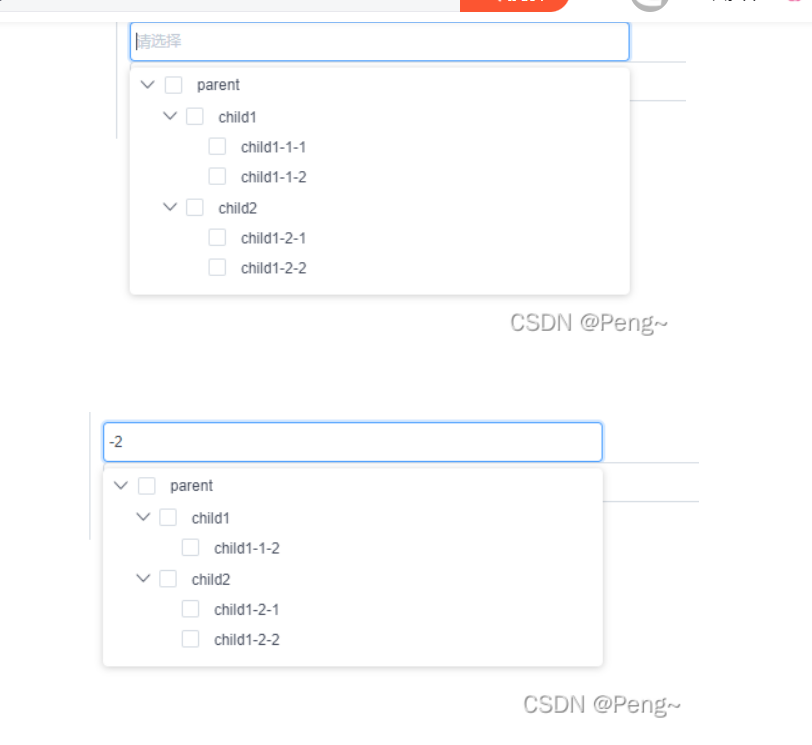
var dropDownList = [ { label: "1", children: [{ label: "1-1" }, { label: "1-2" }] }, { label: "2", children: [{ label: "2-1" }, { label: "2-2" }] }, { label: "3", children: [ { label: "3-1", children: [{ label: "3-1-1" }, { label: "3-1-2" }] }, { label: "3-2" }, ], }, ]; console.log(dropDownList); function filterFunc(node) { return node.label.indexOf("1-1") >= 0; } function treeFilter(tree, filterFunc) { return tree .map((node) => ({ ...node })) .filter((node) => { node.children && (node.children = treeFilter(node.children, filterFunc)); return filterFunc(node) || (node.children && node.children.length); }); } console.log(treeFilter(dropDownList, filterFunc));
转成一层数据的:
// Ref: https://stackoverflow.com/questions/55248449/filter-a-javascript-deeply-nested-array-of-objects-based-on-its-values/55250038 export const filterMenu = (menus, val) => { val = val?.trim(); if (!val) { return menus || []; } return (menus || []) .map(({ title, children, ...rest }) => ({ title, children: children && filterMenu(children, val), ...rest })) .filter( it => it?.children?.length || it?.title?.includes(val) || it?.path?.toLowerCase()?.includes(val?.toLowerCase()) ); };
2017-12-04补充说明——树形菜单版本号2.x
设置默认该树形组件展开(默认展开所有树节点)
参考文档的写法:
defaultExpandAll={true} //经过测试并不生效,
另外注意该属性设置时有一个问题:如何确保默认展开所有树形的叶子节点时,数据已经加载回来了?如果默认展开所有叶子节点的时候,值没有加载回来,并不会生效。
<Tree showLine defaultExpandAll onSelect={this.onSelect} > <TreeNode title="parent 1" key="0-0"> <TreeNode title="parent 1-0" key="0-0-0"> <TreeNode title="leaf" key="0-0-0-0" /> <TreeNode title="leaf" key="0-0-0-1" /> <TreeNode title="leaf" key="0-0-0-2" /> </TreeNode> <TreeNode title="parent 1-1" key="0-0-1"> <TreeNode title="leaf" key="0-0-1-0" /> </TreeNode> <TreeNode title="parent 1-2" key="0-0-2"> <TreeNode title="leaf" key="0-0-2-0" /> <TreeNode title="leaf" key="0-0-2-1" /> </TreeNode> </TreeNode> </Tree>

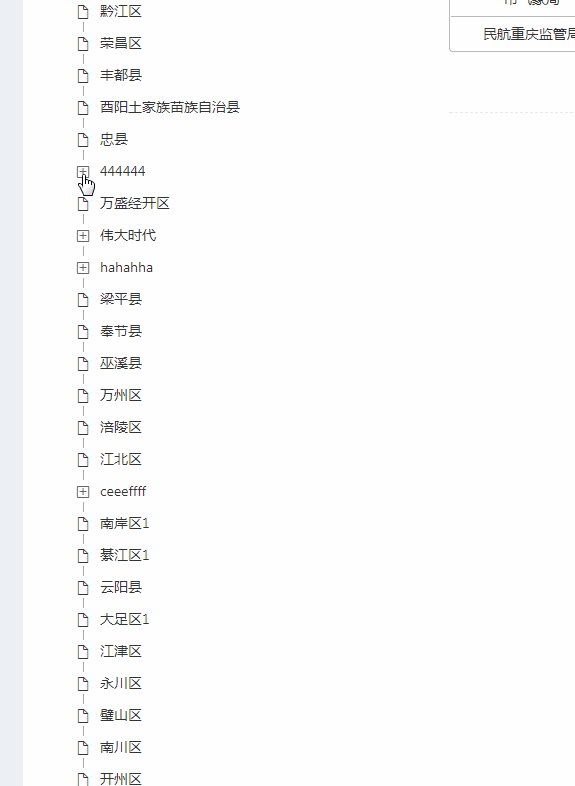
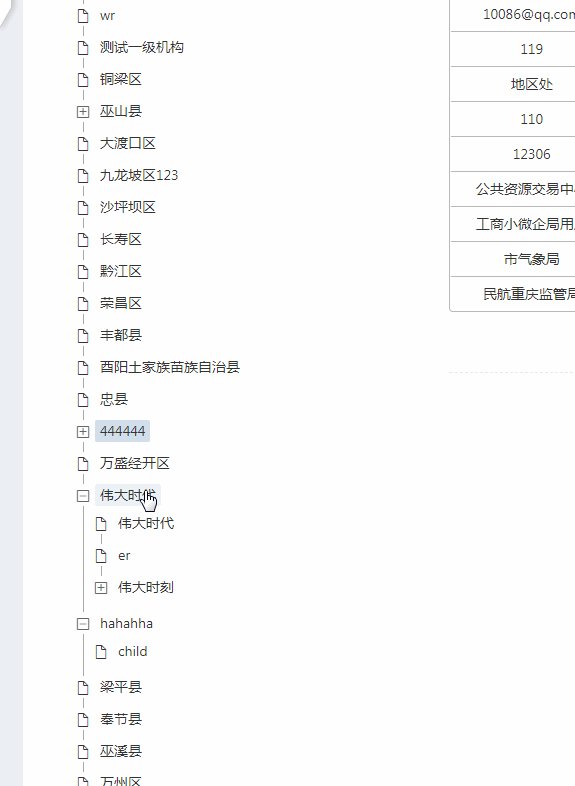
1.获取数据源:
2.找到自己想用的树形控件
<TreeNode title="parent 1" key="0-0">
<TreeNode title="parent 1-0" key="0-0-0">
<TreeNode title="leaf" key="0-0-0-0" />
<TreeNode title="leaf" key="0-0-0-1" />
<TreeNode title="leaf" key="0-0-0-2" />
</TreeNode>
<TreeNode title="parent 1-1" key="0-0-1">
<TreeNode title="leaf" key="0-0-1-0" />
</TreeNode>
<TreeNode title="parent 1-2" key="0-0-2">
<TreeNode title="leaf" key="0-0-2-0" />
<TreeNode title="leaf" key="0-0-2-1" />
</TreeNode>
</TreeNode>
</Tree>
3.构建自己的树形菜单组件:备注:标红的结束符很重要,由于自己使用过程中未注意,会导致报错!
/* * 动态构建机构树形菜单 * 注意管理员与非管理员之间的树形菜单展示的效果是不一样的 * */ renderTree = (data,idx) =>{ console.log('树形菜单数据源', data); return data.map(item => { if (!item.children) { return ( <TreeNode title={item.orgName} key={item.orgId} /> ) } else { return ( <TreeNode title={item.orgName} key={item.orgId}> {this.renderTree(item.children)} </TreeNode> ) } }) };
4.调用函数:
const treeElement = this.renderTree(orgTreeAll);
2017-12-04补充说明——树形菜单版本号2.x (3.x的目前还没去了解过,如有需要单独说明),后面找时间搭一个3.x的演示一下(关键没得数据源。。。)
关注公众号:回复关键字: react-tree 获取源文件。

源码地址下载:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决