前端要做很多状态转换 有没有优雅点的实现方式?
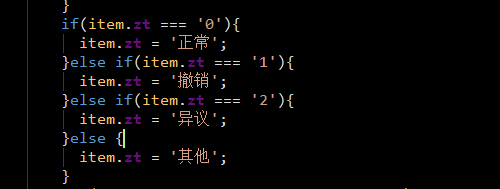
它们是长这样子的滴:关键我一个界面有个状态值有10个类型

现在的解决方案是:构建一个状态映射类:
const ZxUtils = {
XzxkMain: {
ISOK: {
0: '不成功',
1: '成功'
},
SFGK: {
0: '公开',
1: '不公开'
},
DEALTAG: {
'0': '填写',
'1': '其他'
},
ztLx: {
'0': '居民身份证',
'1': '军人身份有效证件',
'2': '港澳居民来往内地通行证',
'3': '台湾居民来往大陆通行证',
'4': '护照',
'5': '其他法定认可的证件',
'6': '统一社会信用代码',
'7': '组织机构代码',
'8': '工商登记注册号',
'9': '税务登记证号',
},
} }; export default ZxUtils;
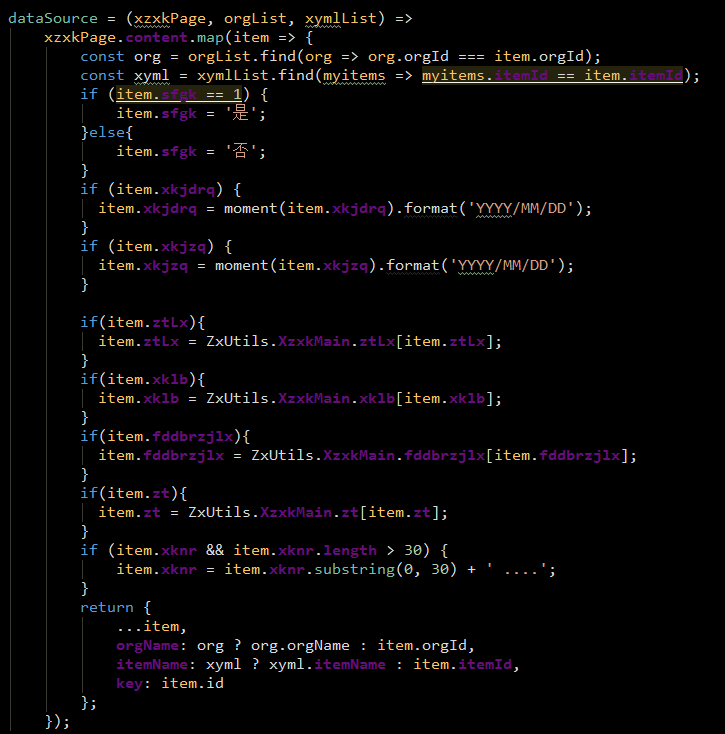
界面操作就简单多了:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步