React 表单常用整理
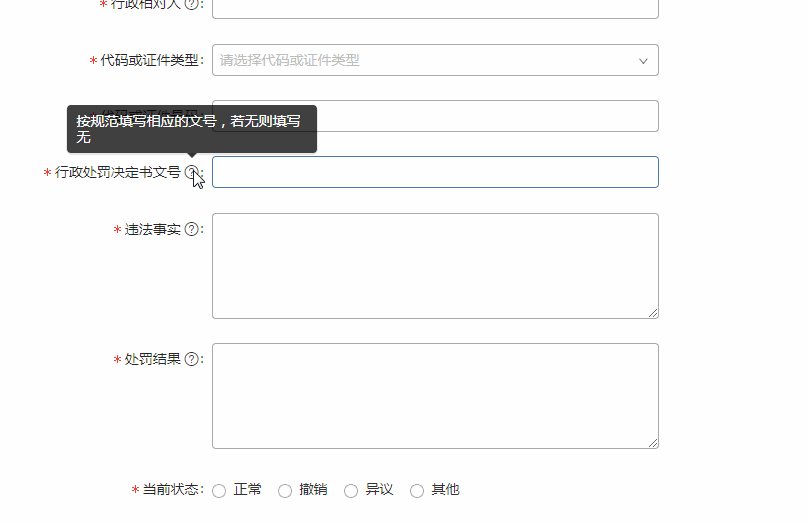
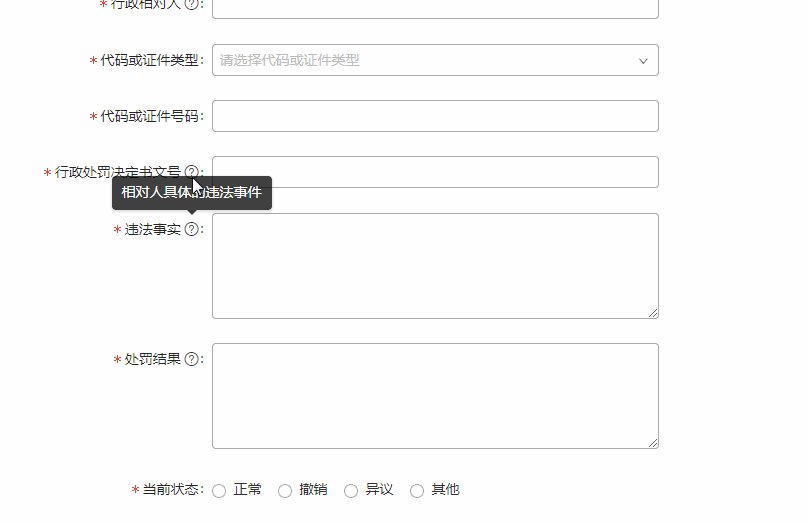
4.填写表单时添加提示小图标,友好展示填写规则 ——Tooltip


<FormItem {...formItemLayout} label={( <span> Nickname <Tooltip title="What do you want other to call you?"> <Icon type="question-circle-o" /> </Tooltip> </span> )} > {getFieldDecorator('nickname', { rules: [{ required: true, message: 'Please input your nickname!', whitespace: true }], })( <Input /> )} </FormItem>
3.控制checkbox多选框,提交数据后情况
//措施设置保存成功后,清空选中的值 this.setState({selectedVal:[]})
onChange=(checkedValues) =>{
console.log('checked = ', checkedValues);
//console.log('checked = ', e.target.value);
};
//渲染数据列方法 const redOptions = redList .map((item, idx) => ({ label: item.unitedName, value: item.unitedId, key: idx, })); //组件引入操作 <div className="cq-checkbox-div"> <CheckboxGroup className="cq-checkbox" value={this.state.selectedVal} options={redOptions} onChange={this.onChange} /> </div>

2.模态框提示消息

a.引入Model组件
b.代码操作

Modal.success({ title:'消息提示', content:`文件上传成功` }); // Modal.info({ title:'消息提示', content:`你提交的信息存在格式错误` }); // Modal.warning({ title:'消息提示', content:`操作不正确` }); // Modal.error({ title:'消息提示', content:`报错啦` });
1.获取浏览器中传递的Id值
componentWillMount() { this.userState.clearUser(); console.log('id', this.props.match.params.id); } //state: async clearUser() { this.setUsers({}); }



