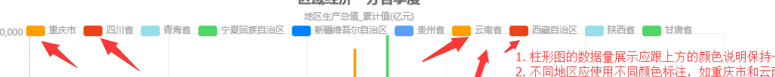
如果在图表中出现重复颜色怎么解决?

如上图所示,这种情况处理方案有二:
其一:找到对应需要展示数据列的地方,手动添加一组颜色数据
color:['#fd87ab','#11abff','#ffdf33','#968ade','#c23531','#2f4554','#61a0a8','#d48265','#749f83','#ca8622','#48cda6'], legend: { data: this.cutChartData(lodashUniq(barLegend)), y:45 },

其二:
到:http://echarts.baidu.com/theme-builder/#acc-theme-body 这里去生成一个新的配置文件,然后放到对应的主题文件里面,




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· DeepSeek V3 两周使用总结
· 回顾我的软件开发经历(1)
· C#使用yield关键字提升迭代性能与效率
· 低成本高可用方案!Linux系统下SQL Server数据库镜像配置全流程详解
· 4. 使用sql查询excel内容