echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)【转藏】
echars3.0 x轴文字怎么让它全部显示出来,这个是测试提出来的bug,然后就没然后了,找了几种解决方案,大体思路就是,1看看能不能都显示出来,样式问题后面解决 2.文字呈现斜放,以前也是这么玩的 3.看看可以有其他更好的方案不呢?
原文地址:http://blog.csdn.net/wu920604/article/details/53332520
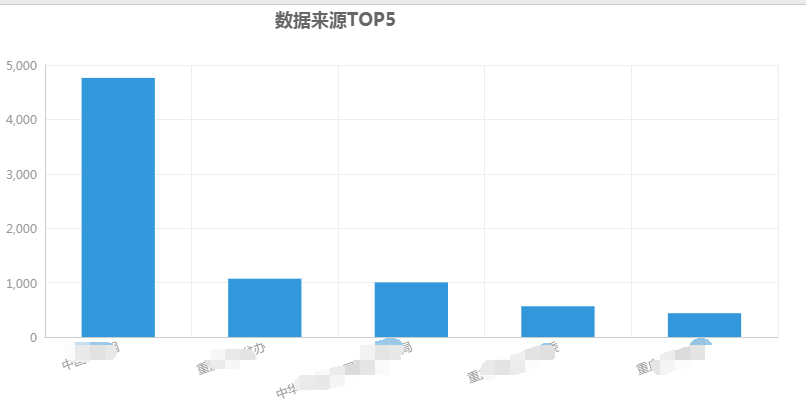
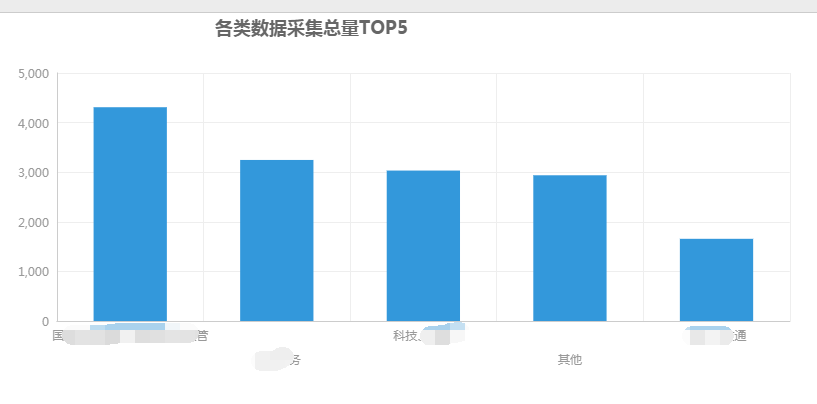
先上实现了的效果图:实现的核心代码已经标红

xAxis: [
{
type: 'category',
data: sourceName,
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval:0,
rotate:20//角度顺时针计算的
}
}
],

xAxis: [
{
type: 'category',
data: topicName,
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
formatter:function(value,index)
{
if (index % 2 !== 0) {
return '\n\n' + value;
}
else {
return value;
}
}
}
}
],





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决