react 组装table列表带分页
2.组装编辑界面


/** * Created by hldev on 17-6-14. */ import React, {Component} from "react"; import {Link} from "react-router-dom"; import {inject, observer} from "mobx-react"; import {Form, Input, Select, Row, Col, Button, Card, InputNumber, Radio, Modal } from 'antd'; import HlBreadcrumb from "../common/HlBreadcrumb"; import Panel, {PanelBody, PanelHeader} from '../common/Panel'; import Utils from "../../utils/util" const FormItem = Form.Item; const Option = Select.Option; const RadioGroup = Radio.Group; @inject("store") @observer class HostEdit extends Component { constructor(props) { super(props); this.hostState = this.props.store.hostState; } componentWillMount() { this.hostState.getCabinetList(); if (!this.isAdd()) { this.hostState.getHosts(this.props.match.params.id); } } isAdd = () => this.props.match.params.id === 'add'; handClick = (event) => { window.history.back(); }; isUNumb =(obj) =>{ //根据cabinetId 找到对应的机柜的总的U位数 //然后对比两个U位和机柜U位之间的关系 const cabinetList = this.hostState.cabinetList; if (!cabinetList || cabinetList.length === 0) { return []; } const cabinet = cabinetList.find( item => item.cabinetId === obj.cabinetId); if(obj.startNum > cabinet.unum){ Modal.error({ title:'错误消息', content:`开始U位数不能大于机柜的U位数${cabinet.unum}` }); return; } if(obj.endNum > cabinet.unum){ Modal.error({ title:'错误消息', content:`结束U位数不能大于机柜的U位数${cabinet.unum}` }); return; } if(obj.startNum > obj.endNum){ Modal.error({ title:'错误消息', content:`开始U位数不能大于结束U位数` }); return; } if(obj.startNum < cabinet.unum && obj.endNum <= cabinet.unum && obj.startNum <= obj.endNum){ //处理添加和修改的区别 if (!this.isAdd()) { this.hostState.updateHost(obj).then((response)=> { console.log(response); const {status} = response; if(status){ Utils.goBack(); } }) } else { this.hostState.createHost(obj); //新增 Utils.goBack(); } } }; handleSubmit = (e) => { e.preventDefault(); this.props.form.validateFieldsAndScroll((err, values) => { if (!err) { console.log('Received values of form: ', values); if (this.isAdd()) { //新增/api/cabinet //验证主机的开始U位数和结束U位数不能大于 机柜的总的U位数 this.isUNumb(values) //this.hostState.createHost(values); } else { console.log('修改主机参数: ', values); this.isUNumb(values); //this.hostState.updateHost(values); //修改 } } }); }; renderOptions = () => { const cabinetList = this.hostState.cabinetList; if (!cabinetList || cabinetList.length === 0) { return <Option value="暂无数据" key='-1'>暂无数据</Option> } return cabinetList.map((doc, idx) => <Option key={idx} value={doc.cabinetId}>{doc.name}——{doc.cabinetId}</Option>); }; render() { const {getFieldDecorator} = this.props.form; const formItemLayout = { labelCol: { xs: {span: 7}, sm: {span: 6}, }, wrapperCol: { xs: {span: 12}, sm: {span: 14}, }, }; const breadcrumb = [{ path: '/', name: '首页' }, { path: '/hostMain', name: '主机管理' }, { name: this.isAdd() ? '添加主机' : '编辑主机' }]; const optionElement = this.renderOptions(); return ( <div className="content-main"> <HlBreadcrumb breadcrumb={breadcrumb}/> <Panel> <PanelBody> <Form onSubmit={this.handleSubmit}> <Row> <Col span={10}> <FormItem {...formItemLayout} label="机柜ID" hasFeedback> {getFieldDecorator('cabinetId', { rules: [{ required: true, message: '请输入机柜ID!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.cabinetId })( <Select showSearch style={{width: '16rem'}} optionFilterProp="children" onChange={this.handleChange} filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0} placeholder="--请选择--"> {optionElement} </Select> )} </FormItem> <FormItem {...formItemLayout} label="CPU参数" hasFeedback> {getFieldDecorator('cpuParameter', { rules: [{ required: true, message: '请输入CPU参数!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.cpuParameter })( <Input /> )} </FormItem> <FormItem {...formItemLayout} label="主机ID" hasFeedback> {getFieldDecorator('hostId', { rules: [{ required: true, message: '请输入主机ID!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.hostId })( this.isAdd() ? <Input /> : <Input disabled={true}/> )} </FormItem> <FormItem {...formItemLayout} label="内存参数(GB)" hasFeedback> {getFieldDecorator('memoryParameter', { rules: [{ required: true, message: '请输入内存参数!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.memoryParameter })( <Input /> )} </FormItem> <FormItem {...formItemLayout} label="硬盘参数(T)" hasFeedback> {getFieldDecorator('diskParameter', { rules: [{ required: true, message: '请输入硬盘参数!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.diskParameter })( <Input /> )} </FormItem> <FormItem {...formItemLayout} label="电源参数(V)" hasFeedback> {getFieldDecorator('powerParameter', { rules: [{ required: true, message: '请输入电源参数!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.powerParameter })( <Input /> )} </FormItem> <FormItem {...formItemLayout} label="主板参数(GB)" hasFeedback> {getFieldDecorator('motherBoardParameter', { rules: [{ required: true, message: '请输入主板参数!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.motherBoardParameter })( <Input /> )} </FormItem> </Col> <Col span={2}> </Col> <Col span={10}> <FormItem {...formItemLayout} label="起始U位" hasFeedback> {getFieldDecorator('startNum', { rules: [{ required: true, message: '请输入起始U位!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.startNum })( <InputNumber min={1} max={99} formatter={value => parseInt(value) || "" } /> )} </FormItem> <FormItem {...formItemLayout} label="终止U位" hasFeedback> {getFieldDecorator('endNum', { rules: [{ required: true, message: '请输入终止U位!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.endNum })( <InputNumber min={1} max={99} formatter={value => parseInt(value) || ""} /> )} </FormItem> <FormItem {...formItemLayout} label="硬盘状态" hasFeedback> {getFieldDecorator('diskStatus', { rules: [{ required: true, message: '请选择硬盘状态!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.diskStatus+'' })( <RadioGroup> <Radio value="0">预警</Radio> <Radio value="1">正常</Radio> </RadioGroup> )} </FormItem> <FormItem {...formItemLayout} label="内存状态" hasFeedback> {getFieldDecorator('memoryStatus', { rules: [{ required: true, message: '请选择内存状态!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.memoryStatus+'' })( <RadioGroup> <Radio value="0">预警</Radio> <Radio value="1">正常</Radio> </RadioGroup> )} </FormItem> <FormItem {...formItemLayout} label="CPU状态" hasFeedback> {getFieldDecorator('cpuStatus', { rules: [{ required: true, message: '请选择CPU状态!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.cpuStatus+'' })( <RadioGroup> <Radio value="0">预警</Radio> <Radio value="1">正常</Radio> </RadioGroup> )} </FormItem> <FormItem {...formItemLayout} label="服务健康状况" hasFeedback> {getFieldDecorator('serverStatus', { rules: [{ required: true, message: '请选择服务健康状况!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.serverStatus+'' })( <RadioGroup> <Radio value="0">预警</Radio> <Radio value="1">正常</Radio> </RadioGroup> )} </FormItem> <FormItem {...formItemLayout} label="主机状态" hasFeedback> {getFieldDecorator('status', { rules: [{ required: true, message: '请选择主机状态!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.status+'' })( <RadioGroup> <Radio value="0">未使用</Radio> <Radio value="1">正常</Radio> <Radio value="2">预警</Radio> </RadioGroup> )} </FormItem> </Col> </Row> <FormItem style={{textAlign: 'center'}}> <Button onClick={this.handClick}>取消</Button> <Button type="primary" htmlType="submit">确认</Button> </FormItem> </Form> </PanelBody> </Panel> </div> ) } } HostEdit = Form.create()(HostEdit); export default HostEdit;
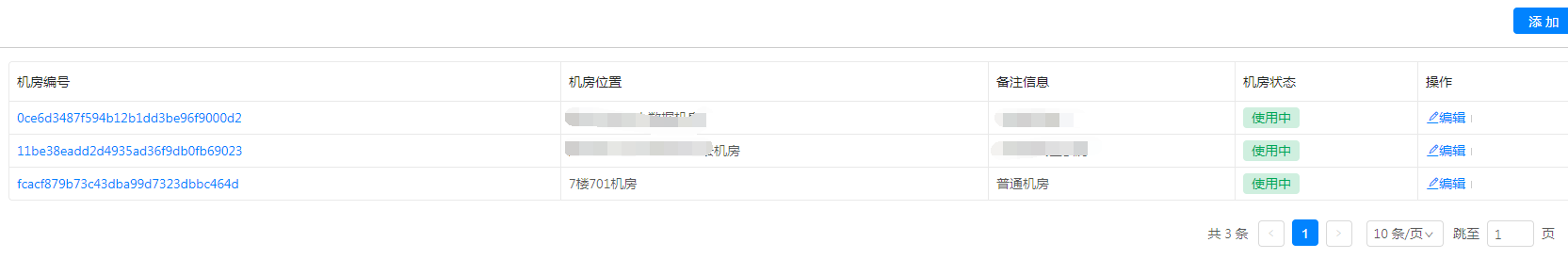
1.table列表

/** * Created by hldev on 17-6-14. * 机柜列表管理 */ import React, {Component} from "react"; import {Link} from "react-router-dom"; import {inject, observer} from "mobx-react"; import {Button, Col, Form, Icon, Popconfirm, Row, Table, Tag} from "antd"; import HlBreadcrumb from "../common/HlBreadcrumb"; import HlPagination from "../common/HlPagination"; import Panel, {PanelBody, PanelHeader} from "../common/Panel"; @inject("store") @observer class CabinetList extends Component { constructor(props) { super(props); this.roomState = this.props.store.roomState; } componentDidMount() { //this.roomState.getRoomList(); this.roomState.getRoomPage(); } /* * 渲染table数据列,处理请求返回为空的情况 * */ dataSource = (roomPage) => { console.log('totalElements', roomPage.totalElements); if (roomPage.totalElements === undefined || roomPage.totalElements <= 0) { return []; } return roomPage.content.map((item, idx) => { let statusName = ''; if (item.status === 0) { statusName = '未使用' } else if (item.status === 1) { statusName = '使用中' } else { statusName = '预警' } return { ...item, status: statusName, /*address:cabinet.address,*/ key: idx, }; }); }; render() { const columns = [{ title: '机房编号', dataIndex: 'roomId', key: 'roomId', render: (text, record, index) => <Link to={`/clusterMain/${record.roomId}`}>{text}</Link> }, { title: '机房位置', dataIndex: 'address', key: 'address', /*render: (item) => item ? item.join(',') : '' description*/ }, { title: '备注信息', dataIndex: 'description', key: 'description', }, { title: '机房状态', dataIndex: 'status', key: 'status', render: (status) => { if (status === `未使用`) { return (<div style={{color: 'gary'}}>{status}</div>) } else if (status === `使用中`) { return (<Tag color="green">{status}</Tag>) } else { return (<Tag color="orange">{status}</Tag>) } } },{ title: '操作', key: 'operation', render: (_, record) => ( <div> <Link to={`/roomMain/${record.roomId}`}><Icon type="edit"/>编辑</Link> <span className="ant-divider"/> <Popconfirm title="是否确认删除该记录?" onConfirm={() => this.topicState.deleteTopic(`${record.id}`)}> {/*<a className="fgw-text-error"><Icon type="delete"/>删除</a>*/} </Popconfirm> </div>) }]; const {getFieldDecorator} = this.props.form; const dataSource = this.dataSource(this.roomState.roomPage); const paginationProps = { totalElements: this.roomState.roomPage.totalElements || 0, params: this.props.form.getFieldsValue(), state: "roomState", method: "getRoomPage" }; const breadcrumb = [{ path: '/', name: '首页' }, { name: '所有机房管理' }]; return ( <div className="content-main"> <HlBreadcrumb breadcrumb={breadcrumb}/> <Panel> <PanelHeader> <Row> <Col span={12}> {/*<Input.Search placeholder="输入机柜编号进行搜索" onSearch={value => this.topicState.getTopicPage({name: value})}/>*/} </Col> <Col span={12}> <Link to={`/roomMain/add`} className="fgw-pull-right"> <Button type="primary" htmlType="submit">添加</Button> </Link> </Col> </Row> </PanelHeader> <PanelBody> <Table bordered={true} size="small" columns={columns} pagination={false} dataSource={dataSource}/> <HlPagination paginationProps={paginationProps}/> </PanelBody> </Panel> </div>); } } CabinetList = Form.create()(CabinetList); export default CabinetList;



