react 问题记录三
7.三元表达式 是否显示提交按钮(值运算用一对大括号包起来):
{this.state.isTrue ? <FormItem style={{textAlign: 'right',marginTop:'140px'}}><Button type="primary" onClick={this.handleNameClick}>反馈分类{this.state.number} </Button></FormItem> : ""}
6.消息提示,模态框展示

//成功:
Modal.success({//使用模态框的error模式,需要引入对应的组件
title:'提示消息',
content:'提交成功'
});
//错误
Modal.error({//使用模态框的error模式,需要引入对应的组件
title:'错误消息',
content:hlresultMessage
})
//警告
5.点击事件函数
/*
* 查询分类结果集
* */
handleClick = () => {
alert(nameList.length);
const params ={};
params.swid = 15012243;
this.docClassifyState.getClassifyResult(params);
};
<Button type="primary" className='fgw-pull-right' onClick={this.handleClick}>查询分类结果</Button>
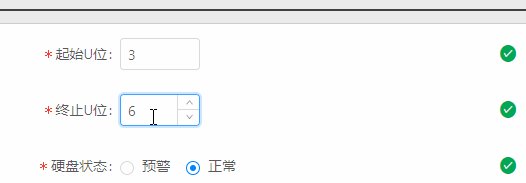
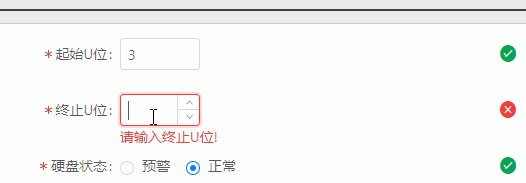
4.input框输入为数字,不能为小数

<FormItem {...formItemLayout} label="终止U位" hasFeedback> {getFieldDecorator('endNum', { rules: [{ required: true, message: '请输入终止U位!', }], initialValue: this.isAdd() ? "" : this.hostState.hosts.endNum })( <InputNumber min={1} max={99} formatter={value => parseInt(value) || ""} /> )} </FormItem>
3.react input框禁用
isAdd = () => this.props.match.params.id === 'add';
<FormItem {...formItemLayout}
label="机柜编号"
hasFeedback>
{getFieldDecorator('cabinetId', {
rules: [{
required: true, message: '请输入机柜编号!',
}],
initialValue: this.isAdd() ? "" : this.cabinetState.cabinet.cabinetId
})(
this.isAdd() ? <Input /> : <Input disabled="true"/>
)}
</FormItem>
2.渲染组件,需要通过另外的列表取值得操作
/*
* 渲染table数据列,处理请求返回为空的情况
* */
dataSource = (hostPage,cabinetList) => {
console.log('totalElements', hostPage.totalElements);
if (hostPage.totalElements === undefined || hostPage.totalElements <= 0) {
return [];
}
if (cabinetList.length === 0) {
return [];
}
return hostPage.content.map(item => {
let statusName = '';
if(item.status === 0){
statusName = '未使用'
}else if(item.status === 1){
statusName = '正常'
}else{
statusName = '预警'
}
let objRoom = cabinetList.find((obj)=> obj.cabinetId === item.cabinetId );
let myRoomId = objRoom ? objRoom.roomId : '';
return {
...item,
status: statusName,
roomId: myRoomId,
/*address:cabinet.address,*/
key: item.hostId,
};
});
};
1.class 用状态获取操作
//const className = this.cabinetStatus(cabinet.status);
{/*content = <p>
<span className={className}> </span>
{cabinet.name}
</p>;*/}


