es6 map()和filter()详解【转】
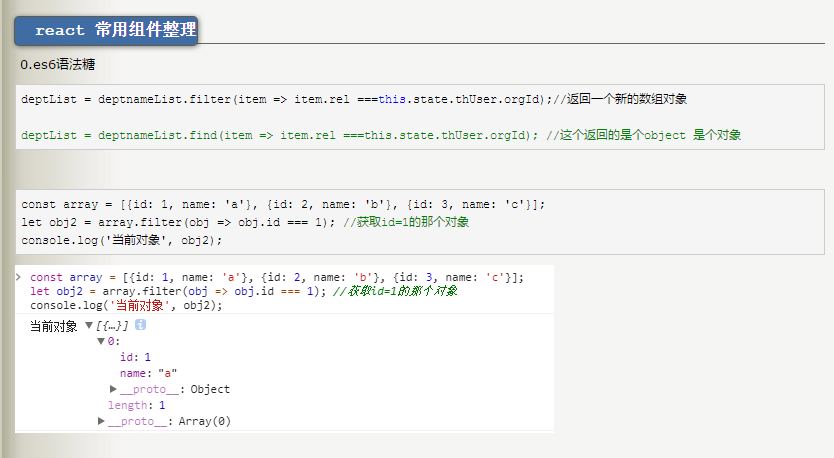
//返回一个新的数组对象
deptList = deptnameList.filter(item => item.rel ===this.state.thUser.orgId);
//这个返回的是个object 是个对象
deptList = deptnameList.find(item => item.rel ===this.state.thUser.orgId);

快捷入口:http://www.cnblogs.com/zxyun/p/7087667.html
map方法
map方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组。下面这个例子是数值项求平方: var data = [1, 2, 3, 4]; var arrayOfSquares = data.map(function (item) { return item * item; }); alert(arrayOfSquares); // 1, 4, 9, 16 callback需要有return值,如果没有,就像下面这样: var data = [1, 2, 3, 4]; var arrayOfSquares = data.map(function() {}); arrayOfSquares.forEach(console.log); 结果如下图,可以看到,数组所有项都被映射成了undefined:
在实际使用的时候,我们可以利用map方法方便获得对象数组中的特定属性值们。例如下面这个例子(之后的兼容demo也是该例子): var users = [ {name: "张含韵", "email": "zhang@email.com"}, {name: "江一燕", "email": "jiang@email.com"}, {name: "李小璐", "email": "li@email.com"} ]; var emails = users.map(function (user) { return user.email; }); console.log(emails.join(", ")); // zhang@email.com, jiang@email.com, li@email.com
filter
filter filter为“过滤”、“筛选”之意。指数组filter后,返回过滤后的新数组。用法跟map极为相似: array.filter(callback,[ thisObject]); filter的callback函数需要返回布尔值true或false. 如果为true则表示,恭喜你,通过啦!如果为false, 只能高歌“我只能无情地将你抛弃……”。 可能会疑问,一定要是Boolean值吗?我们可以简单测试下嘛,如下: var data = [0, 1, 2, 3]; var arrayFilter = data.filter(function(item) { return item; }); console.log(arrayFilter); // [1, 2, 3] 有此可见,返回值只要是弱等于== true/false就可以了,而非非得返回 === true/false. 因此,我们在为低版本浏览器扩展时候,无需关心是否返回值是否是纯粹布尔值(见下黑色代码部分): if (typeof Array.prototype.filter != "function") { Array.prototype.filter = function (fn, context) { var arr = []; if (typeof fn === "function") { for (var k = 0, length = this.length; k < length; k++) { fn.call(context, this[k], k, this) && arr.push(this[k]); } } return arr; }; } 接着上面map筛选邮件的例子,您可以狠狠地点击这里:兼容处理后filter方法测试demo 主要测试代码为: var emailsZhang = users // 获得邮件 .map(function (user) { return user.email; }) // 筛选出zhang开头的邮件 .filter(function(email) { return /^zhang/.test(email); }); console.log(emailsZhang.join(", ")); // zhang@email.com filter demo页面的结果截图 张鑫旭-鑫空间-鑫生活 实际上,存在一些语法糖可以实现map+filter的效果,被称之为“数组简约式(Array comprehensions)”。目前,仅FireFox浏览器可以实现,展示下又不会怀孕: var zhangEmails = [user.email for each (user in users) if (/^zhang/.test(user.email)) ]; console.log(zhangEmails); // [zhang@email.com]

分类:
ES6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决