ant design 自定义表单验证大全
2017-09-20


<FormItem {...formItemLayout} label="主机名" hasFeedback> {getFieldDecorator('hostName', { rules: [{ required: true, max: 20, message: '请输入主机名(最多20字符)!' }], initialValue: this.isAdd() ? "" : this.hostState.hosts.hostName })( <Input/> )} </FormItem>
2017-03-31 最近看了and的文档发现个小东西,以前做的时候关于非空的时候空格需要自己写函数判断,今天看文档发现了一个属性,太好用了!

代码展示:
required: true,whitespace:true,两个属性一起设置就能满足非空空格通不过的问题了
{ type: 'text', item: {label: '相对人名称'}, name: 'xdr', options: {initialValue: initialValue.xdr, rules: [{ required: true,whitespace:true, message: '相对人名称不能为空' }], } }

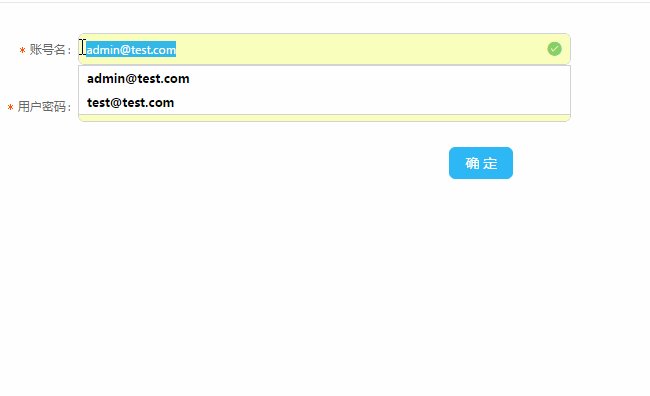
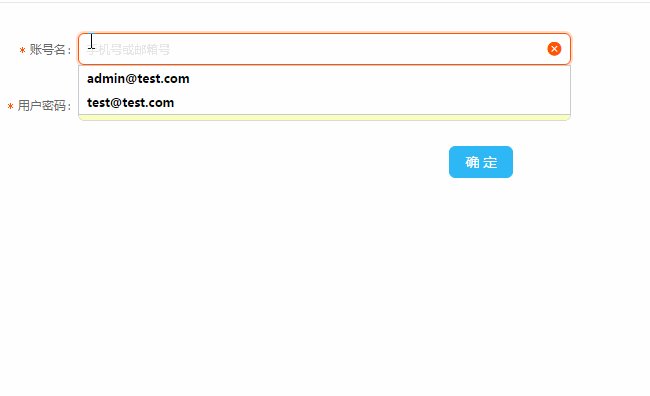
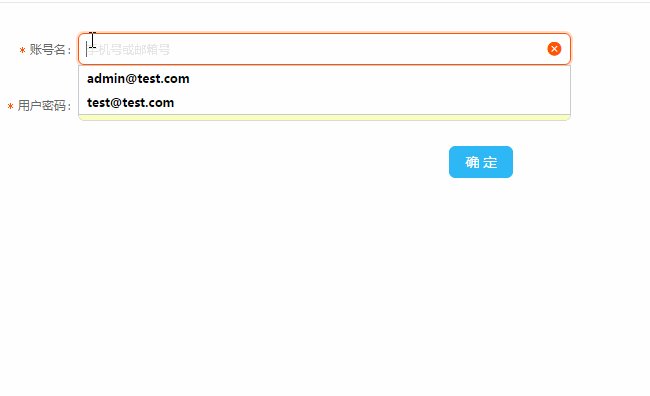
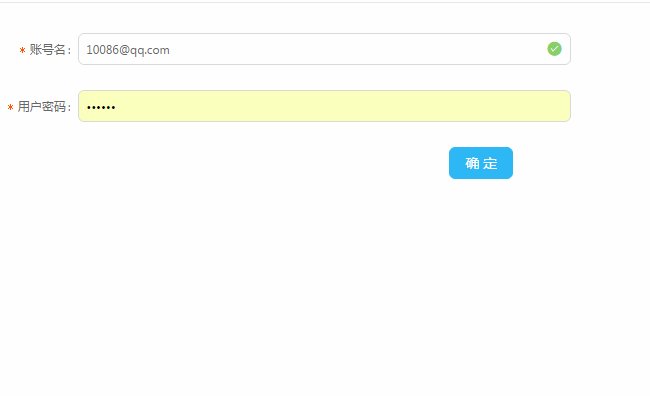
需求是 账号名可以是手机号也可以是邮箱 要做手机号和邮箱的验证,官网的那个验证规则不匹配 怎么自定义验证规则?
一:组件部分
<Form horizontal>
<Row gutter={24}>
<Col sm={12}>
<FormItem {...formItemLayout} label="账号名" hasFeedback>
{getFieldDecorator('account', {
rules: [{
required: true, message: '账号名不能为空',
},{
validator: this.checkAccount,
}],
initialValue: ''
})(
<Input placeholder="手机号或邮箱号"/>
)}
</FormItem>
<FormItem {...formItemLayout} label="用户密码">
{getFieldDecorator('password', {
rules: [{
required: true, message: '密码不能为空',
}],
})(
<Input type="password"/>
)}
</FormItem>
</Col>
</Row>
<FormItem wrapperCol={{span: 18, offset: 10}}>
<Button type="primary" onClick={this.handleSubmit.bind(this)}>确定</Button>
</FormItem>
</Form>
二:自定义验证规则部分
//
this.checkAccount
checkAccount(rule, value, callback) { var re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/; if (value.length==11 || re.test(value)) { callback(); } else { callback('账号名为邮箱或手机号'); } };
三 .响应事件函数调用规则 :
handleSubmit(e) { e.preventDefault(); //const values = this.props.form.getFieldsValue(); console.log('收到表单值:', this.props.form.getFieldsValue());
//重要 this.props.form.validateFieldsAndScroll((errors, values) => { console.log(values); if (!!errors) { console.log('Errors in form!!!'); return; } // values.dfbmId = this.props.signUser.dfbmId; //values.orgId = this.props.signUser.orgId; values.orgId = this.props.signUser.orgId; console.log("values"+values); this.props.reportingXzcfService.chuFaSave(values); console.log('Submit!!!'); console.log(values); }); }
js怎么判断字符串是不是全是空格
keyWords.value.trim().length === 0
input.value.length>0 && input.value.trim().length > 0 //可以使用
function isNull(str) {
if (str == "") return true;
var regu = "^[ ]+$";
var re = new RegExp(regu);
return re.test(str);
}
//校验非空
checkAccount(rule, value, callback) {
if (!isNull(value)) {
callback();
} else {
callback('用户名不能为空');
}
};
//校验手机号码
checkPhone(rule, value, callback) {
if(!(/^1(3|4|5|7|8)\d{9}$/.test(value))){
callback("手机号码有误,请重填");
}else{
callback();
}
};
//校验邮箱
checkEmail(rule, value, callback) {
var re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/;
if(re.test(value)){
callback();
}else{
callback("邮箱号有误,请重填");
}
};
for-of 循环

与 与 ES6 迭代器协议协同使用 ECMAScript 6 中定义了一个迭代器协议,我们在“深入浅出 ES6(二):迭代器和 for-of 循环”中已经详细解析过。当你迭代 Maps(ES6 标准库中新加入的一种对象)后, 你可以得到一系列形如 [key, value] 的键值对,我们可将这些键值对解构,更轻松地访 问键和值: var map = new Map(); map.set(window, "the global"); map.set(document, "the document"); for (var [key, value] of map) { console.log(key + " is " + value); } // "[object Window] is the global" // "[object HTMLDocument] is the document" 只遍历键: for (var [key] of map) { // ... } 或只遍历值: 45 深入浅出 ES6(六):解构 Destructuring for (var [,value] of map) { // ... }
分类:
React






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2015-11-09 让页面的元素都失效