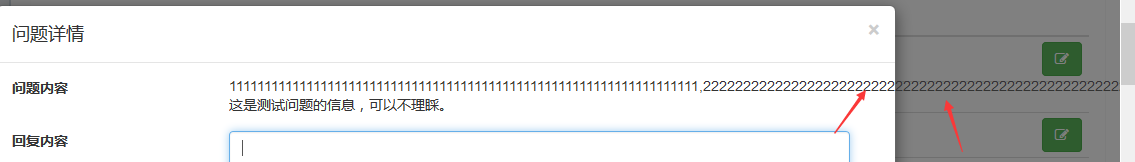
bootstrap3.0 模态框显示的文字超出怎么办

版本:bootstrap3.3 模态框文字超出

解决方案:
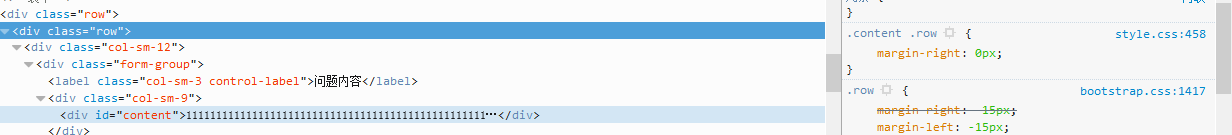
在html中控制自动换行
其实只要在表格控制中添加一句
<div style="word-break:break-all">就搞定了。</div>
其中可能对英文换行可能会分开一个单词问题:解决如下:
语法:
word-break : normal | break-all | keep-all
参数:
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
<br>是软回车,就是换行后还是紧接着上一行,没有</br>
<p>是段落标签,由于例如居中、缩进等标签都是以段落为单位的,所以它可比<br>有更多作用,但每次换行都会多空一行,有</p>
除此之外,例如表格、表单、水平线等都是强制换行,就是紧接着的标签前无论有没有换行标签,都强制换行。


