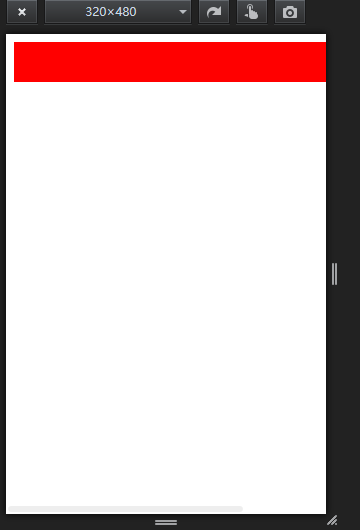
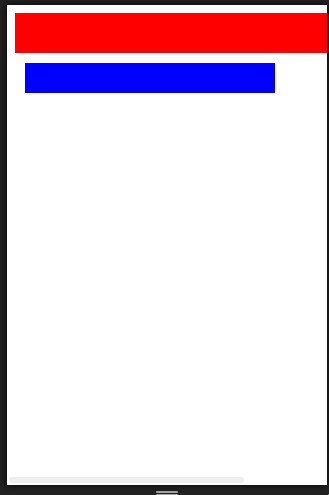
鼠标移入 移出div div会消失的处理

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style > #div1{width: 400px;height: 40px;background-color: red;} #div2{width: 250px;height: 30px;background-color: blue;margin: 10px;display: none;} </style> <script> window.onload=function (){ var oDiv1=document.getElementById("div1"); var oDiv2=document.getElementById("div2"); var timer=null; oDiv1.onmouseover=oDiv2.onmouseover=function (){ oDiv2.style.display="block"; clearInterval(timer); }; oDiv2.onmouseout=oDiv1.onmouseout=function(){ timer=setTimeout(function (){ oDiv2.style.display='none'; }, 300); } } </script> </head> <body> <div id="div1"></div> <div id="div2"></div> </body> </html>