web前端常用小函数汇总
2018-08-14 补充:
图片存在则显示,不存在则显示默认图片:
<img class="po-avt data-avt" src="${isUrl ? obj.user.avastar : '../../res/image/1.jpg'}">
在界面嵌入一个url 实现方案:
<iframe id="hmIframe" name="myframe" src="" width="100%" height="100%" marginwidth="0" marginheight="0" frameborder="0"></iframe>
绑定值:
$('#hmIframe').attr('src',url);
$('#hmIframe').attr('src',url);
e.target.id
$(document).on("click", ".show-prompt", function(e) {
console.log('点击后', $(document));
console.log('点击后id', e.target.id);
$.prompt({
title: "奖品",
text: "请输入奖品名称",
onOK: function(text) {
//$.alert("您的名字是:"+text, "角色设定成功");
saveGif();
},
onCancel: function() {
console.log("取消了");
},
input: ''
});
});
2017-08-01 js补位
//组装一个三位数
Assemble = (number) =>{
let a = parseInt(number/100) +''; //百位
let b = parseInt((number%100)/10) +''; //十位
let c =number%10 +''; //个位
console.log('百位',a);
console.log('十位',b);
console.log('个位',c);
return(a+b+c);
};
this.Assemble(12);
console.log("字符串拼接",this.Assemble(12));
其他算法摘录:
神奇的递归,每次都能让 mm 投来赞美和钦慕的眼神~~
然而,高手过招,讲究的是一招致命。上面的代码居然用了两行,简直是侮辱。琢磨一下,一行神奇的代码涌上心头:
代码如下:
/* 奇淫技巧法 */
function pad3(num, n) {
return (Array(n).join(0) + num).slice(-n); }
/* 质朴长存法 */
function pad(num, n) {
var len = num.toString().length;
while(len < n) {
num = "0" + num;
len++;
}
return num;
}
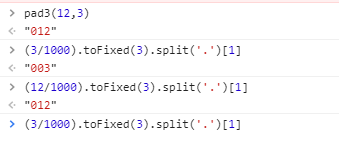
//这个最简写法
(3/1000).toFixed(3).split('.')[1]

2017-08-01
输出A-Z 26个大写字母
let myList =[];
for(let i=0;i<26;i++){
document.write(String.fromCharCode(65+i));//输出A-Z 26个大写字母
myList.push(String.fromCharCode(65+i));
}
console.log(myList);
2017-06-28
console.log((new Date()).toISOString().slice(0,10));//格式化中国标准时间
2017-05-18
2017-04-25
//分权管理员,不能创建系统管理员,这里过滤掉系统管理员
const roleList = Utils.getToArray(this.props.role, roleTYPE.ROLE_LIST).filter(role => (role.description != "系统管理员"));
2017-05-19

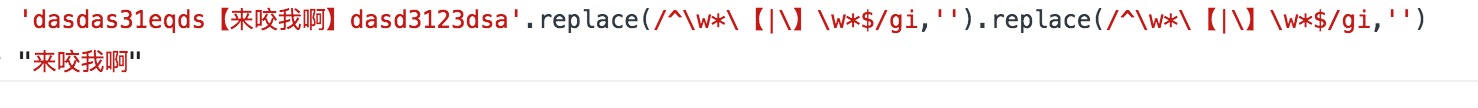
'absddd【王小二】djkljdl'.replace(/^\w*\【|\】\w*$/gi,'').replace(/^\w*\【|\】\w*$/gi,'')
//王小二
2017-04-19
es6这个String对象倒是扩展了不少方法,但是很多都是跟字符编码相关,个人选了几个感觉比较常用的方法;
includes 搜索字符的神器
还记得我们之前如何判断某个字符串对象是否包含特地字符的吗?
var str='google';
if(str.indexOf('o')>-1){
console.log('yes');
}else{
console.log('no');
}
indexOf本来只是一个获取字符对应位置的方法,因为找到不到会返回-1这个值,就成了判断是否包含的方法,includes则就是判断是否包含的直接返回布尔值;
let str='google';
if(str.includes('o')){
console.log('yes');
}else{
console.log('no');
}
这样更符合语义化,indexOf就是负责获取位置,includes负责判断包含关系;
//去掉html标签
function delHtmlTag(str) {
var title = str.replace(/<[^>]+>/g, "");// 去掉所有的html标记
if (title.length > 300) {
title = title.substring(0, 300);
}
return title;
}
onclick="$('#result-page').hide();$('#notice-page').show();"
td 宽度设置生效 :可以使用响应式表格,看看是不是你要的样子。给父元素添加.table-responsive类,这样宽度不会变,但是会出现横向滚动条。
td 超出部分隐藏操作:
<td style="overflow:hidden;white-space:nowrap;text-overflow:ellipsis;"><title02</td>
音乐自动播放
var audios = new Audio("audio/gudian.mp3");
audios.play();
// 音乐控制
function play_music(){
if ($('#mc_play').hasClass('on')){
audios.pause();
$('#mc_play').attr('class','stop');
}else{
audios.play();
$('#mc_play').attr('class','on');
}
$('#music_play_filter').hide();
event.stopPropagation(); //阻止冒泡
}
$('#musicControl').click(function(){
play_music();
});
<script type="text/javascript"> window.onload=function () { loadMenu(2,1); } </script>
location.href = "templates/index.html";
圆角: border-radius:15px;
字间距:letter-spacing:4px
/**
**初始化倒计时时间
**
*/
var timer = null;
function startTime() {
var m = answerTime - 1;
var s = 59;
timer = setInterval(function () {
if (s < 10) {
$('#timeEnd').html(m + ':0' + s);
} else {
$('#timeEnd').html(m + ':' + s);
}
s--;
if (s < 0) {
s = 59;
m--;
}
if (m == 0 && s == 0) {
//alert("时间到,请交卷")
clearInterval(timer);
savaData();
}
}, 1000)
}
写在开篇:
有前辈们开道,吾辈当自强勉之!天道酬勤,有惑方能有获!
如何学习javascript?:
豪情博客:http://www.cnblogs.com/jikey/p/3600308.html
前端开发学习资源收集列表:https://github.com/Front-End-Developers-Hunan/Front-End-Develop-Guide
jqure特效系列:
- jquery 实现文字向上滚动/默认播放音乐/
js——重要笔记
- js 拼接参数 /加载服务器值/保存提交
css——常用整合
绿————————————色
青————————————色
紫————————————移动端的时代
英文api大全:https://platform.html5.org/
使用Flexible实现手淘H5页面的终端适配:http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
移动端 h5开发相关内容总结——CSS篇 http://m.blog.csdn.net/article/details?id=50404450
以后写测试demo用Sublime3
更多炫酷信息和emmet语法请参见:http://docs.emmet.io/cheat-sheet/
CSS命名规范(规则)
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
以下面的截图自勉:


var pageNo = 1;
$(function(){
loadMsg();//过期
});
function loadMsg(){
var businessSubClass = {
pageNo:pageNo,
pageSize:10,
status:0,
targetId:userId
}
$.ajax({
url:apiUrl+"XXXXX",
type: "get",
data:businessSubClass,
success:function(data, status, xhr){
if(data.status==0){
var list = data.lst;
console.log(list);
var html = "";
//$("#msgData").html("");
if(pageNo>=data.nextPage){
$("#divHide").hide();
$("#scrollShow").hide();
$(document.body).destroyInfinite();//销毁插件
}
for (var i = 0; i < list.length; i++) {
var obj=list[i];
html += '<li>';
html += '<div>'+obj.content+' </div>';
html += '<p class="child5">'+obj.showCreateTime+'</p>';
html += '<div></div>';
// html += ' <div style="position: fixed;bottom: 6px;left:30%;padding: 6px 32px;background: #dedede;" onclick="getMoreMsg();">';
// html += ' <span>轻击加载更多</span>';
// html += ' </div>';
}
$("#msgData").append(html);
}else{
alert(data.msg);
}
}
});
}
/*
* 加载更多数据 模拟分页操作
*
* */
function getMoreMsg(){
pageNo+=1;
loadMsg();
}
删除:

// 删除
function del(id) {
if (confirm("是否删除!")) {
$.ajax({
url : config.hostIp + "AAA" + "?id=" + id + "&userId="
+ localStorage.getItem("userId"),
headers : {
token : localStorage.getItem("token")
},
// data:{userId: localStorage.getItem("userId")},
type : 'delete',
success : function(data, status, xhr) {
if (data.status == 0) {
alert("删除成功!");
showList(departId);
} else {
alert(data.msg);
}
}
});
}
}
请求数据ajax

/**
**加载对应的试卷套题
**
*/
function loadQuestions(){
var businessSubClass = {
pageNo:pageNo,
pageSize:10,
status:0,
targetId:userId
}
$.ajax({
url:apiUrl+"XXXXXXXXX",
type: "get",
data:businessSubClass,
success:function(data, status, xhr){
if(data.status==0){
var list = data.lst;
console.log(list);
var html = "";
$("#msgData").html("");
for (var i = 0; i < list.length; i++) {
var obj=list[i];
html += '<li>';
html += '<div>'+obj.content+' </div>';
html += '<p class="child5">'+obj.showCreateTime+'</p>';
html += '<div></div>';
}
$("#msgData").append(html);
}else{
alert(data.msg);
}
}
});
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决