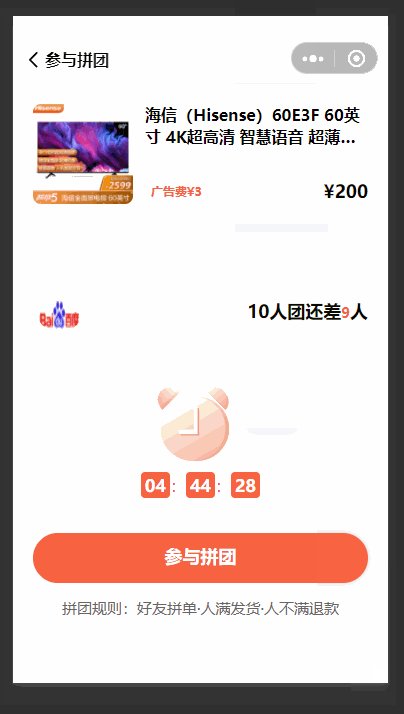
uniapp 拼团倒计时效果



<template>
<view class="main-container">
<u-navbar :is-back="false" :background="bg" class="home-top" @tap="goBack">
<!-- 导航栏自定义胶囊 -->
<image src="../../static/order_arrow_left.png" mode="aspectFit" class="header-img"></image>
<view class="title">
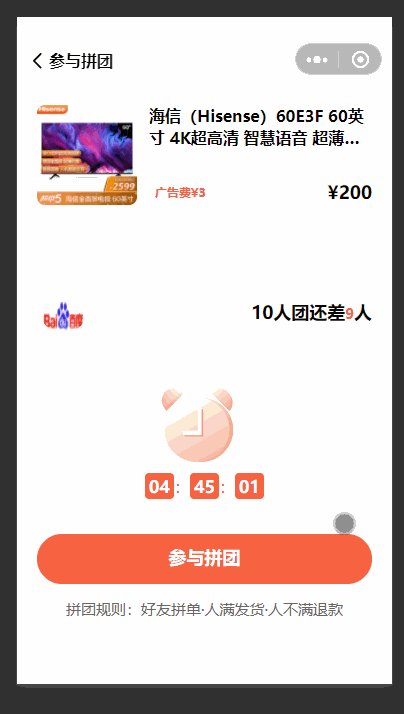
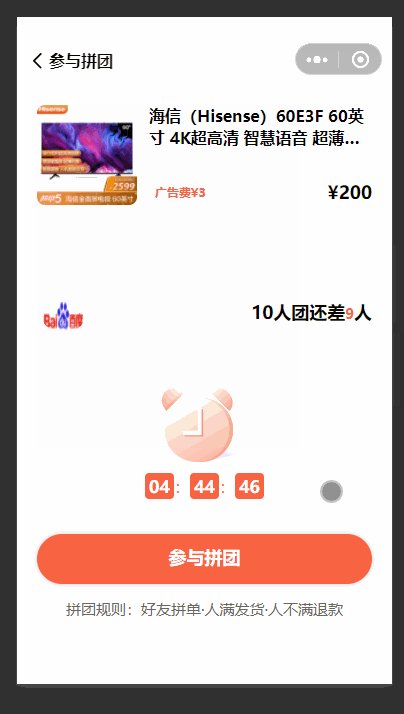
参与拼团
</view>
</u-navbar>
<view class="order-item">
<view class="good-box">
<image src="../../static/bgimg/1.jpg" mode="aspectFill" class="good-img"></image>
<view class="good-info">
<view class="good-title">
美的Midea电饭煲电饭锅4L智能预约电饭煲气动涡轮典范...
</view>
<view class="good-bottom">
<view class="tl-bg-fff tl-font-24-red">
广告费 <text> ¥16.87</text>
</view>
<view class="good-price">
¥358
</view>
</view>
</view>
</view>
</view>
<view class="lin-h16"></view>
<view class="tl-section">
<view class="tl-pin-user">
<view>
<block v-for="(item2, index2) in headImages" :key="index2">
<image :src="item2" class="tl-head-img"></image>
</block>
</view>
<view class="tl-font-28-900">
{{item.total_user || '5'}}人团还差 <text class="tl-font-28-red">{{item.remain_num || '1'}}</text>人
</view>
</view>
<view class="tl-section-clock">
<image :src="clockImg" class="tl-clock"></image>
</view>
<view class="tl-section-time">
<text class="tl-tag tl-font-32-fff">72</text> <text class="tl-point">:</text><text class="tl-tag tl-font-32-fff">52</text> <text class="tl-point">:</text><text class="tl-tag tl-font-32-fff">32</text>
</view>
<view class="tl-section-btn">
<button class="tl-btn-670 tl-font-36-fff">参与拼团</button>
</view>
<view class="tl-font-30-686">
拼团规则:好友拼单·人满发货·人不满退款
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
headImages: [
'https://wkresource.oss-cn-hangzhou.aliyuncs.com/wkfiles/wxapp/shopmall/good_1.png',
'https://wkresource.oss-cn-hangzhou.aliyuncs.com/wkfiles/wxapp/shopmall/good_1.png',
'https://wkresource.oss-cn-hangzhou.aliyuncs.com/wkfiles/wxapp/shopmall/good_1.png',
'https://wkresource.oss-cn-hangzhou.aliyuncs.com/wkfiles/wxapp/shopmall/good_1.png',
],
clockImg: 'https://wkresource.oss-cn-hangzhou.aliyuncs.com/wkfiles/wxapp/shopmall/pin_clock.png',
}
},
methods: {
// 返回上一页
goBack() {
this.showModal = true
},
}
}
</script>
<style>
.main-container {
width: 100vw;
height: 100vh;
background: #fff;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
box-sizing: border-box;
}
/**
* 顶部导航
*/
.home-top {
width: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
line-height: 50rpx;
background-color: #FFFFFF;
color: #0C0900;
opacity: 1;
}
.home-top .title {
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
}
.header-img {
width: 44rpx;
height: 44rpx;
margin-left: 20rpx;
}
.order-item .good-box {
width: 670rpx;
flex: 1;
display: flex;
justify-content: space-between;
align-items: center;
padding: 40rpx 0;
}
.order-item .good-box .good-img {
width: 200rpx;
height: 200rpx;
opacity: 1;
border-radius: 16rpx;
}
.good-box .good-info {
width: 446rpx;
height: 200rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.good-info .good-title {
width: 446rpx;
height: 88rpx;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
line-height: 44rpx;
color: #000000;
opacity: 1;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.good-info .good-bottom {
width: 100%;
height: 50rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.good-info .good-bottom .attr {
height: 40rpx;
font-size: 28rpx;
font-family: PingFang SC;
font-weight: 500;
line-height: 40rpx;
}
.good-info .good-bottom .good-price {
height: 50rpx;
font-size: 36rpx;
font-family: PingFang SC;
font-weight: bold;
line-height: 50rpx;
color: #0C0900;
opacity: 1;
}
.lin-h16{
height: 16rpx;
width: 100%;
background: #F5F6F9;;
}
.tl-bg-fff {
background: #FEE8E2;
border-radius: 8rpx;
text-align: center;
padding: 6rpx 12rpx;
}
.tl-font-24-red {
font-size: 24rpx;
font-family: PingFang SC;
font-weight: bold;
color: #F86341;
opacity: 1;
}
.tl-section{
width: 750rpx;
padding: 40rpx;
}
.tl-pin-user {
padding: 60rpx 0 0 40rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.tl-head-img {
width: 98rpx;
height: 98rpx;
background: rgba(0, 0, 0, 0);
border: 2rpx solid #FFFFFF;
border-radius: 50%;
opacity: 1;
margin-left: -38rpx;
}
.tl-font-28-900 {
font-size: 36rpx;
font-family: PingFang SC;
font-weight: 700;
color: #0C0900;
}
.tl-font-28-red {
font-size: 28rpx;
font-family: PingFang SC;
font-weight: bold;
color: #F86341;
opacity: 1;
}
.tl-section-clock{
display: flex;
justify-content: center;
align-items: center;
margin: 68rpx 0 24rpx 0;
}
.tl-clock{
width: 388rpx;
height: 174rpx;
}
.tl-section-time{
text-align: center;
}
.tl-tag{
height: 46rpx;
padding: 4rpx 8rpx;
background: #F86341;
border-radius: 8rpx;
}
.tl-font-32-fff{
font-size: 34rpx;
font-family: PingFang SC;
font-weight: bold;
line-height: 48rpx;
color: #FFFFFF;
}
.tl-point{
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 500;
line-height: 44rpx;
color: #F86341;
opacity: 1;
}
.tl-section-btn{
display: flex;
justify-content: center;
align-items: center;
margin: 68rpx 0 24rpx 0;
}
.tl-btn-670{
width: 670rpx;
height: 100rpx;
background: #F86341;
box-shadow: 0px 0px 12rpx rgba(0, 0, 0, 0.16);
opacity: 1;
border-radius: 60rpx;
}
.tl-font-36-fff{
font-size: 36rpx;
font-family: PingFang SC;
font-weight: bold;
color: #FFFFFF;
}
.tl-font-30-686{
font-size: 30rpx;
font-family: PingFang SC;
font-weight: 500;
color: #686661;
text-align: center;
}
</style>
[欢迎关注wx公众号:一缕风沙渡,回复uniapp拼团倒计时获取最新文件]



