13.js_3
1. Goalbal:
- alert(); 弹 提示框
- confirm(); 弹 确认框;点【是】返回true 点【否】 返回false
<script>
function abc() {
// confirm 确认框,点【是】返回true 点【否】 返回false
if (confirm("are you sure")) {
let ele = document.getElementsByName("age")[0];
let value = ele.value.trim();
if (value) {
if (isNaN(value)) {
alert("年龄必须数字");
return false;
} else {
return true;
}
} else {
alert("年龄必须的");
return false;
}
} else {
return false;
}
}
</script>
<form action="abc.do">
<input type="text" name="age" />
<!-- submit οnclick=return false阻止提交 -->
<input type="submit" onclick="return abc();" />
</form>
-
parseInt| parseFloat:
- parseInt(“345a567”) ; 345
-
isNaN:: 是 不是 一个数
-
eval(); 字符串当表达式运行
var a = "1 + 1"; console.info(eval(a)); var b = 1; console.info(eval("b + 1")); var a = "1 + 1"; console.info(eval(a)); var b = 1; console.info(eval("b + 1")); console.info(eval("[1,3,5]")[1]) // json: []数组 {}对象 ,分割 属性:属性值
2. Number:
- ceil/floor/absolute;
3. String:
- length :属性 (java length())
- split(); 数组的join()反方法
- substring(begin, end) | substr(begin, length) :
4 Date:
- getFullYear(): 2021年
- getMonth(); 0-11
- getYear(); 2021 - 1900 = 121
- getDay(); 0 - 6
- Calender.get(Calender.DAY_OF_WEEK); 1-7
5. Array: js只有数组,可以改变大小的(java有数组还有集合)

-
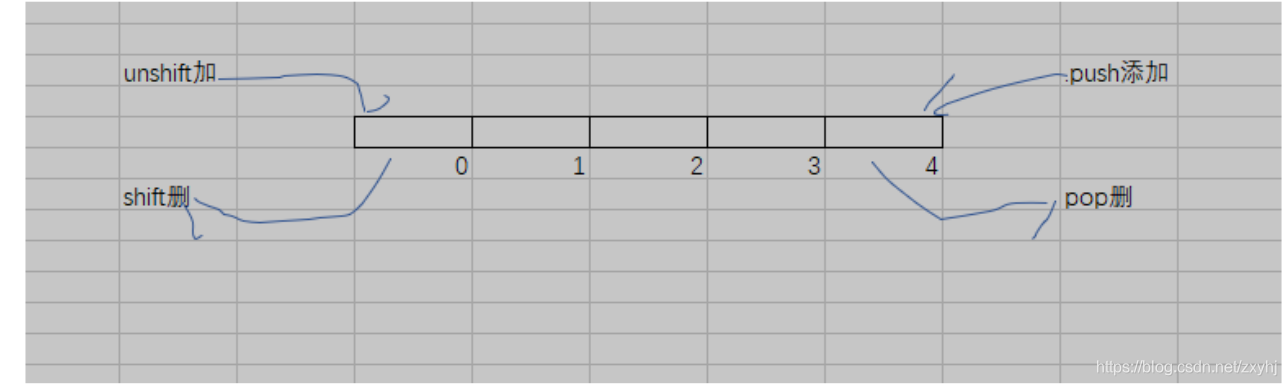
push, pop , shift, unshift: 队列前后添加删除
-
slice(begin, end); 返回一个数组
var a = [192, 168, 13, 100]; console.info(a.join(".")) // 1@3@6 a[4] = "101"; console.info(a); a[6] = new Date(); console.info(a); console.info(a[5]); // undefined a.push("102"); // 尾部添加 console.info(a); // undefined a.pop(); // 尾部拿走 console.info(a); // undefined a.shift(); console.info(a); // 头部拿走 a.unshift("192")// 头部添加 console.info(a); var b = a.slice(4, 5); console.info(a); console.info(b); console.info(a.slice(0, 4).concat(a.slice(5, a.length))) console.info("--------------") console.info([...a.slice(0, 4), ...a.slice(5, a.length)]); // es6 ... 析构 var a = {"ename": "tom"}; var b = {"age": 10, ...a}; console.info(b)2. JS: DOM变成: document object model
-
Node: 节点:包括了Text节点
-
元素: HTML元素:不包括Text节点
节点 = 元素 + 文本节点
<div class="div1"> <div>111</div> </div> <script> var ele = document.querySelector(".div1"); // es5 console.info(ele) // 节点Node: 包括了文本text var childnodes = ele.childNodes; // nodelist console.info(childnodes.length) // 3 // 元素 console.info(ele.children.length) // HTMLCollection </script>
3. JS:DOM获取元素常用方法
-
-
传统,通用
- document.getElementById(); 根据id获取元素
- getElementsByName(); 根据名字获取元素.HTMLCollection
- getElementsByClass(); 根据类名获取元素.HTMLCollection
- getElementsByTagName(); 根据标签获取元素
-
ES5 querySelector/querySelectorAll
- #id
- .class
- [name=""]:属性选择器
-
禁用或不推荐的
- ename、 window.ename: 直接id
- document.all.ename: 还可以用, all+id
4. BOM: browser object model: 浏览器对象
-
navigator: 导航对象:
- appName/appCode/appVersion: 获取本地浏览器环境
- geolocation: 定位(经纬度): 一般不支持。可以用百度地图API
- language: zh_CN; 本地的语言环境
-
location: 本地:地址栏
- href: 手动跳转用
-
history: 历史:
-
go(n); 跳转历史n
- go(-1); 后退一步 back()
- go(1); 前进一步 foward()
- go(0); 刷新 window.reload();
-
back()
-
forward()
<a href="javascript:history.go(1)">前进</a> <a href="javascript:history.forward()">前进</a> <a href="javascript:history.go(0)">刷新</a>
-
-
screen: 屏幕的宽高
- availHeight/Width:可用的高
- height/Width: 整个屏幕的高
5. DOM通用属性
-
innerHTML; 内容变成html解析标签
-
innerText; 文本本身。不解析标签
-
var ele = document.getElementById("div1"); console.info(ele.id) console.info(ele.lang) console.info(ele.className) console.info(ele.classList) // 获取类集合 ele.title = "美女" ele.innerHTML="<strong>hello</strong>" // html解析 ele.innerText="<strong>hello</strong>" // 文本本身 console.info() -
append(element); 把元素放在里面最后 父.append(子)
<div style="display: flex;"> <div> <select id="from" multiple="multiple" style="width: 300px;height: 300px;"> <option value="1">中国</option> <option value="2">日本</option> <option value="3">印度</option> <option value="4">巴勒斯坦</option> </select> </div> <div style="display: flex;flex-direction: column;justify-content: space-around;padding: 30px;"> <button onclick="to1()">></button> <button>>></button> <button><</button> <button><<</button> </div> <div> <select id="to" multiple="multiple" size="6" style="width: 300px;height: 300px;"> </select> </div> <script> function to1() { // var ele = document.getElementById("from"); // var len = ele.selectedOptions.length // for (let i = 0; i < len; i++) { // document.getElementById("to").append(ele.selectedOptions[0]) // } var ele = document.getElementById("from"); var len = ele.selectedOptions.length for (let i = 0; i < len; i++) { let flg = false; for (let j = 0; j < document.getElementById("to").options.length; j++) { if (document.getElementById("to").options[j].value == ele.selectedOptions[i].value) { flg = true; break; } } if (!flg) { var newele = document.createElement("option") newele.value=ele.selectedOptions[i].value; newele.innerHTML = ele.selectedOptions[i].innerHTML document.getElementById("to").append(newele) } } } </script>
e.selectedOptions[i].value;
newele.innerHTML = ele.selectedOptions[i].innerHTML
document.getElementById(“to”).append(newele)
}
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)