Vue3.0路由跳转方式
Vue3.0路由跳转方式
1.编程式路由导航
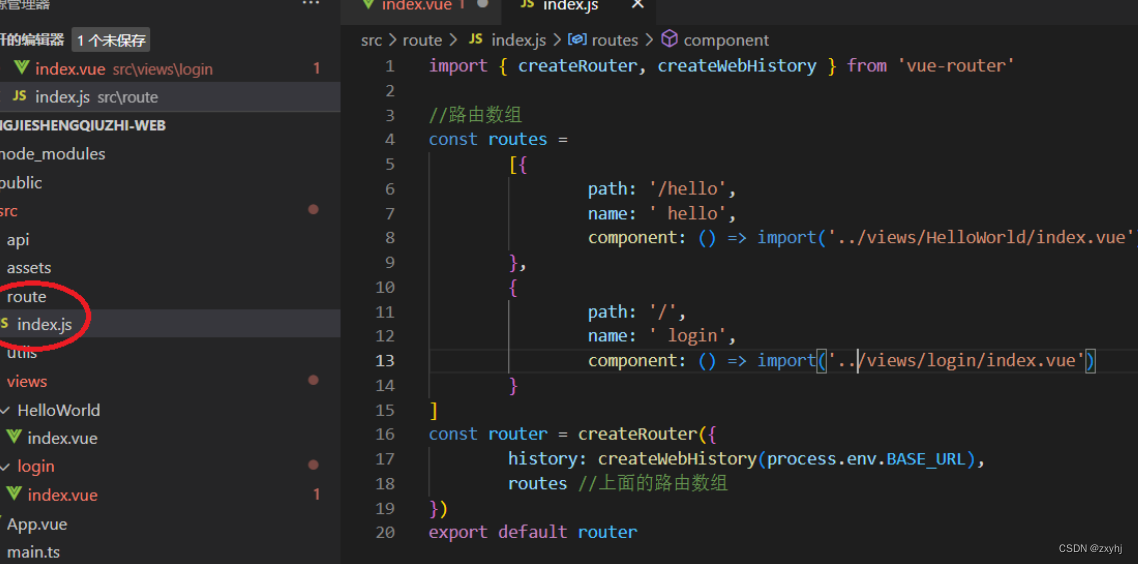
第一步创建route文件夹以及index.js

上代码
import { createRouter, createWebHistory } from 'vue-router'
//路由数组
const routes =
[{
path: '/hello',
name: ' hello',
component: () => import('../views/HelloWorld/index.vue')
},
{
path: '/',
name: ' login',
component: () => import('../views/login/index.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes //上面的路由数组
})
export default router
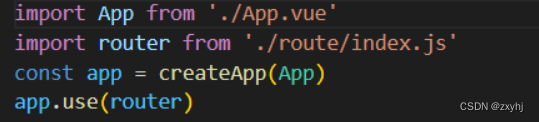
第二步在main.js引入router

第三步在vue文件中导入

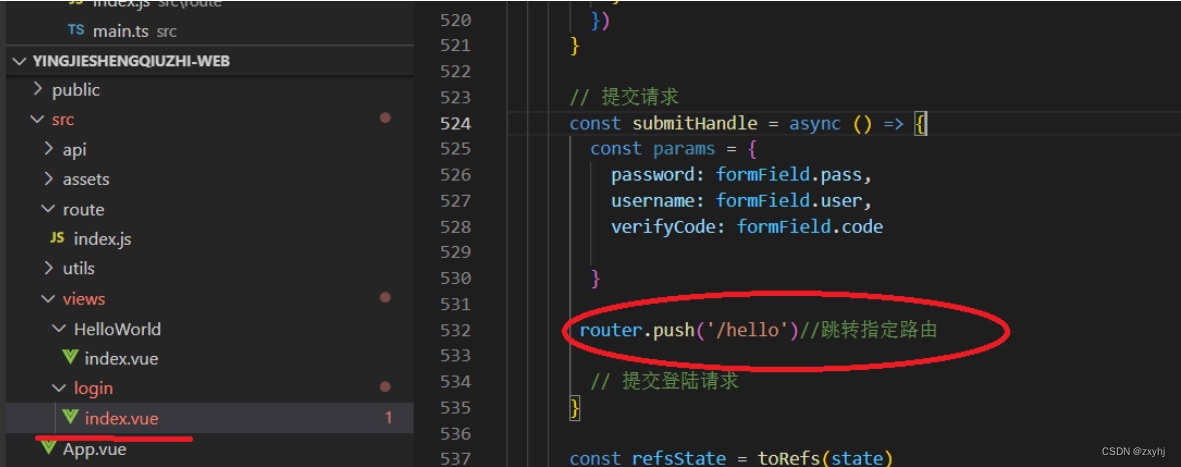
第四步开始跳转

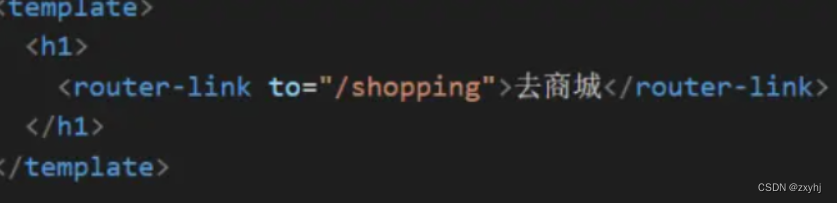
2声明式路由导航
用< router-link>< /router-link>标签进行路由跳转

3扩展 路由标签router-view的理解
路由中的 < router-view/> 是用来承载当前级别下的子级路由的一个视图标签,此标签的作用就是显示当前路由级别下一级的页面。”
在开发vue项目中经常需要实现一个页面里面可以切换着展现不同的组件页面
例如:下图中通过点击侧边栏不同的组件路由到不同的组件页,而侧边栏和顶部部分是不变的,切换的只是组件页面。

个别图片来源于网络
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)