原型设计
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。产品原型可以概括的说是整个产品面市之前的一个框架设计。以网站注册作为例子,整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。原型设计的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师、架构师、程序开发工程师等。
原型设计工具比较
摹客MockPlus
简介
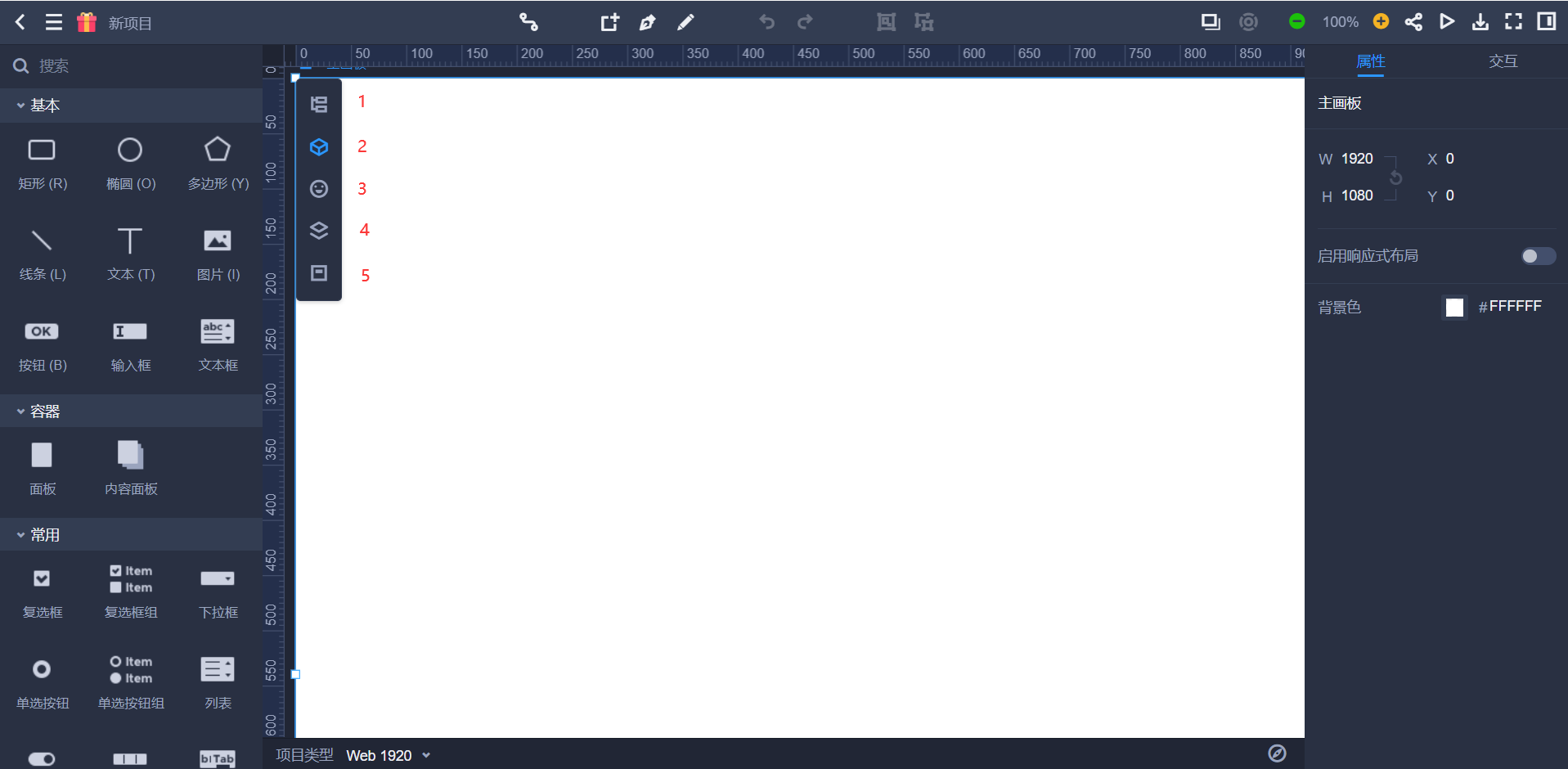
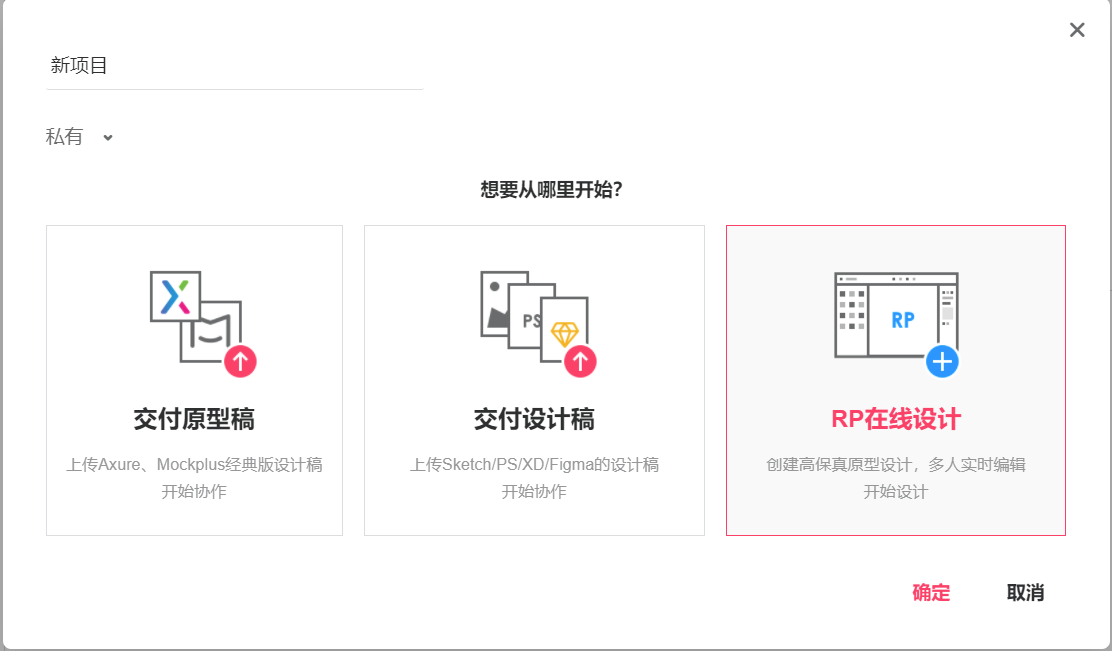
摹客是一款专注于原型设计的生产力工具,其原型设计工具完全基于Web网页,在便携性上做到来了极致,你可以在任何有互联网的地方使用它来进行原型设计。同时它支持将Axure、MP等原型设计文件导入,进行线上开发,可移植性也有所体现。同时其相较于其他原型设计工具最大特点即为可以多人协作开发。它支持以团队为单位开展设计,一定程度上解决了多人进行原型设计时的协作问题。


优缺点:
摹客优点就是快,特别是在做外包的时候。了解客户需求后分分钟勾出个框架给他看。缺点也相对明显,主要是付费服务,还有他们不好像Axure那样可以每次更改的时候就更新一次版本,管理上不是很方便。
在墨刀被万兴收购后,主要面向国外的当下,摹客对于国内来说还是优势更明显的。
墨刀
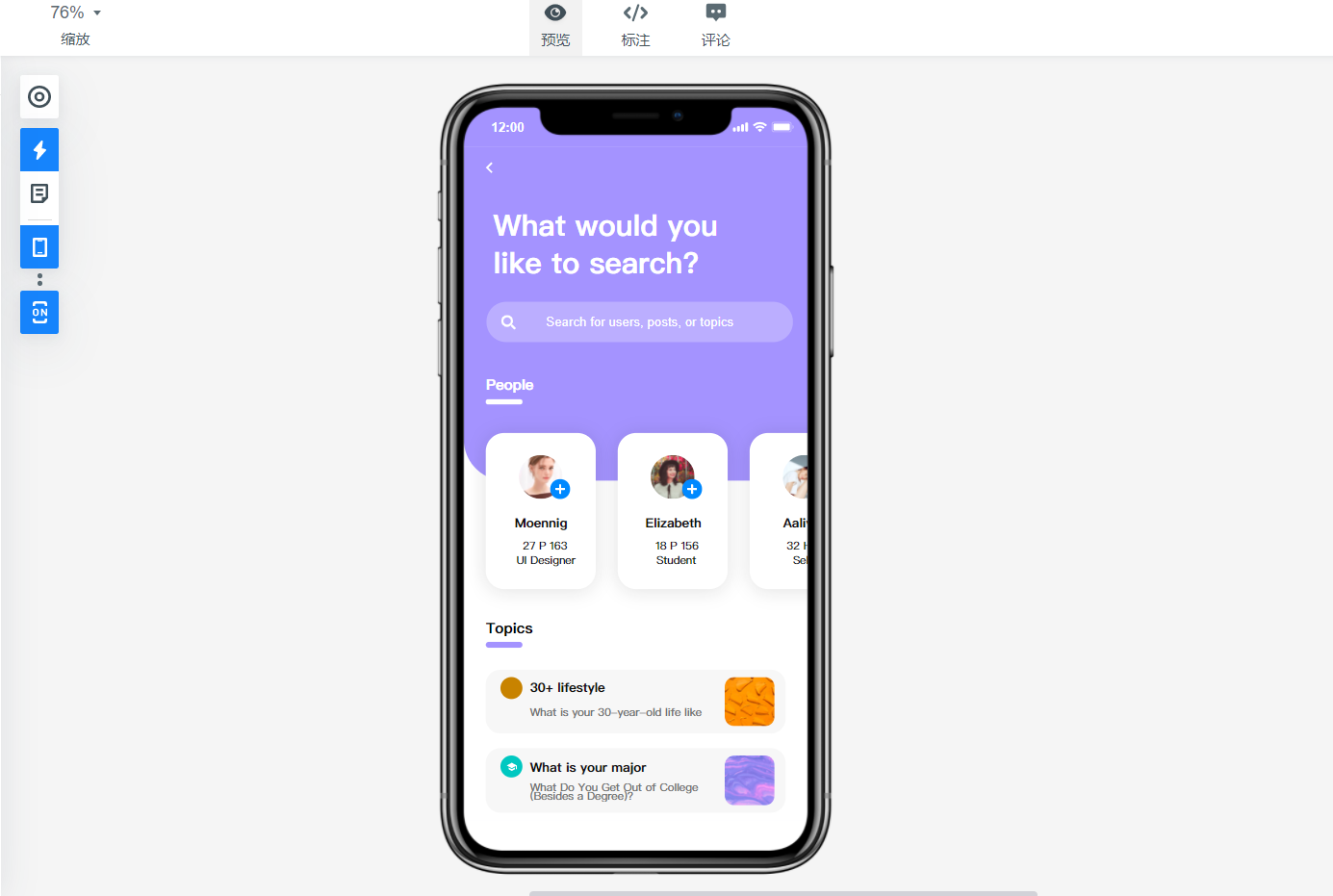
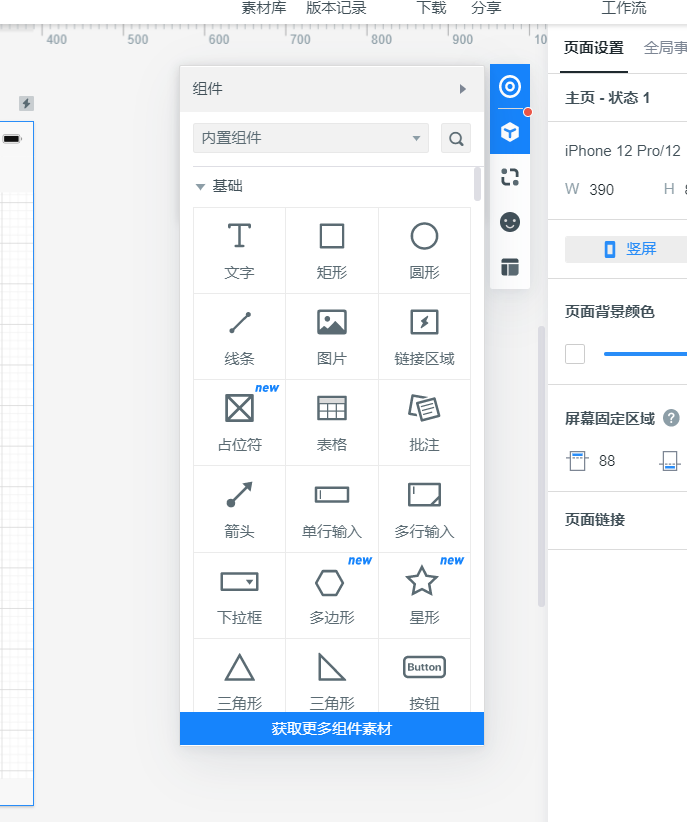
在使用墨刀的设计过程中,由于其中内置了大量的组件库和图标库,新手使用也可以通过简单的拖拽、排列组合快速的完成设计。并且墨刀能够在线进行设计,实现更简便、快速、高效地完成产品原型和交互设计。


优缺点:
墨刀随时随地的编辑,多人合作,实时预览也可以快速的生成APP原型的设计和交互。可自动生成页面流程图,界面整洁易用。但是免费版阉割了大量的功能,并且操作面板不够灵活。



