Blazor入门笔记(1)-从0构建一个组件
1.环境
VS2019 16.5.1
.NET Core SDK 3.1.200
Blazor WebAssembly Templates 3.2.0-preview2.20160.5
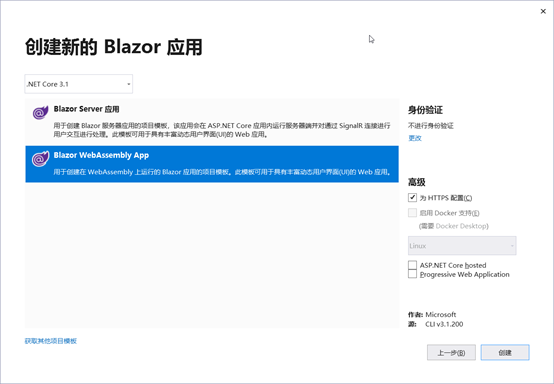
2.创建项目
首先创建一个简单的Blazor WebAssembly项目,这个项目没有不具备后端支持。目前blazorwasm 仍然处于预览之中,如果需要使用此模板,可以通过以下命令进行安装:
1 dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview2.20160.5
之所以介绍这个步骤,是为了说明本文所使用时Blazor Wasm而不是Blazor Server。

图 1
3.编写组件
Blazor中的组件是使用 C# 和HTML组合在Razor组件文件(.razor)中实现的,因此Blazor中的组件实则为Razor组件。由于Blazor默认使用bootstrap的UI,因此接下来将按照Bootstrap样式编写一个按钮组件。
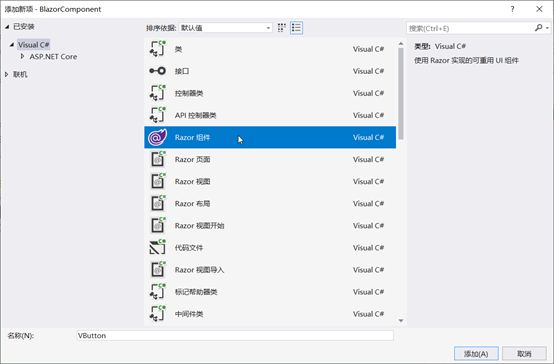
3.1.新建组件
在项目下新建一个文件夹“MyComponents”,然后在“MyComponents”中添加一个新的Razor组件:VButton.razor

图 2
新建的Razor组件文件中,默认包含一个一个h3标记和一个@code块。@code块是用于定义组件类的成员的,在@code 块中,可以用C#编写组件的属性、字段、方法等(组件参数需要使用[Parameter]在public的属性上进行标注)。Razor组件中允许定义多个@code块,同时也可以使用“@”标记为页面的呈现进行相关的逻辑处理,这点是与MVC中是相同的。
既然要编写button组件,那么首先将默认的h3标记删除,更换为以下HTML代码。
1 <button type="button" class="btn"></button>
这样,一个bootstrap样式的button组件已经创建成功了,我们已经可以在其他组件中使用<VButton />或者<VButton></VButton>来进行使用了,渲染后的Button不具备任何内容(innerHTML),也无法修改样式、大小。
3.2.捕捉组件子内容
通常,我们希望将<VButton>Button Text</VButton>标记中的Button Text作为渲染后的html元素button的innerHTML,因此需要为VButton组件添加一个RenderFragment类型的属性ChildContent,并将@ChildContent放到组件VButton组件的button标记中。注意,ChildContent并不仅仅是文字,也可以是Html。 现在VButton组件中的代码应该如下:
1 <button type="button" class="btn">@ChildContent</button> 2 3 @code { 4 [Parameter] 5 public RenderFragment ChildContent { get; set; } 6 }
3.3.样式控制
Bootstrap的button样式包括默认、primary、secondary、success、info、warning、danger、dark、light、link等10种样式。首先创建一个枚举,将button所有样式放在其中:
1 public enum VBtnStyle 2 { 3 Default, 4 Primary, 5 Secondary, 6 Success, 7 Info, 8 Warning, 9 Danger, 10 Dark, 11 Light, 12 Link 13 }
然后为VButton组件添加一个BtnStyle的组件参数:
1 [Parameter] 2 public VBtnStyle BtnStyle { get; set; } = VBtnStyle.Default;
需要注意的是,由于我们之前在button元素上添加的class属性,为了方便操作,我们需要将其修改为class="@GetClassName()",并为VButton组件添加一个函数GetClassName:
1 string GetClassName() 2 { 3 var builder = new System.Text.StringBuilder(); 4 builder.Append("btn"); 5 if(BtnStyle != VBtnStyle.Default) 6 { 7 builder.Append($" btn-{BtnStyle.ToString().ToLower()}"); 8 } 9 return builder.ToString(); 10 }
现在,VButton组件中的所有的代码如下所示:
1 <button type="button" class="@GetClassName()">@ChildContent</button> 2 3 @code { 4 [Parameter] 5 public RenderFragment ChildContent { get; set; } 6 7 [Parameter] 8 public VBtnStyle BtnStyle { get; set; } = VBtnStyle.Default; 9 10 string GetClassName() 11 { 12 var builder = new System.Text.StringBuilder(); 13 builder.Append("btn"); 14 if(BtnStyle != VBtnStyle.Default) 15 { 16 builder.Append($" btn-{BtnStyle.ToString().ToLower()}"); 17 } 18 return builder.ToString(); 19 } 20 }
3.4.大小控制
BootStrap中按钮的大小分为默认、lg、sm 3种,按照2.3.中添加样式控制的思路,先添加一个VBtnSize的枚举,再为VButton组件添加一个类型为VBtnSize、默认值为VBtnSize.Default的组件参数BtnSize,最后在GetClassName函数中对其进行判断并放置到button的属性class中。
4.使用
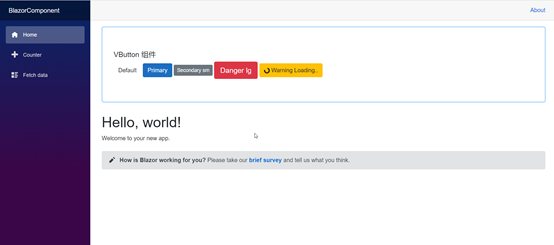
打开,Pages目录下的Index.razor页面,在@page "/"路由下面添加以下代码,然后运行,即可看到效果如图 3所示。
1 <div class="jumbotron bg-white border border-primary"> 2 <h5>VButton 组件</h5> 3 <div> 4 <VButton>Default</VButton> 5 <VButton BtnStyle="VBtnStyle.Primary">Primary</VButton> 6 <VButton BtnStyle="VBtnStyle.Secondary" BtnSize="VBtnSize.Sm">Secondary sm</VButton> 7 <VButton BtnStyle="VBtnStyle.Danger" BtnSize="VBtnSize.Lg">Danger lg</VButton> 8 9 <VButton BtnStyle="VBtnStyle.Warning"> 10 <span class="spinner-border spinner-border-sm"></span> 11 Warning Loading.. 12 </VButton> 13 </div> 14 </div>

图 3
注意:在使用VButton组件前,最好先将其所在的命名空间引用“@using BlazorComponent.MyComponents”添加到“_Imports.razor”文件中,这样便不用每次使用该组件时都使用组件的完全命名了。
本文参考:创建和使用 ASP.NET Core Razor 组件
代码:https://github.com/zxyao145/LearningBlazor/tree/master/BlazorComponent


