2019-2020-2 20175227张雪莹 《网络对抗技术》 Exp8 Web基础
目录
- 基础知识
- 实验内容
- 老师提问
- 什么是表单
- 浏览器可以解析运行什么语言
- WebServer支持哪些动态语言
- 所遇到的问题及其解决方法
- 实验感想
- 参考资料
基础知识
Web前端
-
编程语言:
-
html
指的是超文本标记语言 (Hyper Text Markup Language),不是一种编程语言,而是一种标记语言,并使用标记标签来描述网页。
- 格式为
<标记名称 属性名称 = 值> 内容 </标记名称>
- 格式为
-
重要部件:表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。- 表单使用表单标签
<form>来设置,一般形式:<form name = "" method = "" action = "" >表单属性</form>
- 表单使用表单标签
-
css
层叠样式表Cascading Style Sheets):一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
- 样式:
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于
<head>标签内部) - 内联样式(在 HTML 元素内部)
-
javascript(js)
是属于 HTML 和 Web 的编程语言,编程令计算机完成需要它们做的工作。
- 格式:
<script>计算机执行的语句</script>
- 格式:
-
-
运行环境:浏览器
-
编程用途:在浏览器内部的动态,美观展示形式
-
重要部件:表单
- 是一个包含表单元素的区域。
- 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
- 表单使用表单标签
<form>来设置:
WebServer
-
理解其功能:工作目录+文件+http收发
HTTP(超文本传输协议):运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出。
-
首先掌握Apache的基本操作,安装、启停
-
配置修改(如监听端口)
Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 具体操作:
- 通过用户输入——表单
-
尝试使用GET/POST方法传输用户在浏览器中的输入
GET方法:前端参数在URL中传递至后端
POST方法:前端参数封装在数据包中传递至后端 -
并在后台用PHP读出参数,
-
- 输入HTML(CSS JS):PHP的输出是一个HTML格式的文件
- 根据讲出参数的不同,返回不同的内容给浏览器。
- 通过用户输入——表单
数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
- 具体操作:
- MySql的安装、启停
- MySql客户端登陆
- 在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
- 在PHP中调用MySql库进行相应数据库操作
实验内容
Web前端HTML
- 要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 步骤:
- Kali默认安装了Apache(exp7中已经用过了),进入Root权限后使用
service apache2 start开启Apache服务,无提示代表开启成功。
- Kali默认安装了Apache(exp7中已经用过了),进入Root权限后使用

- 打开浏览器输入测试地址,若能出现以下页面则表示Apache服务成功开启

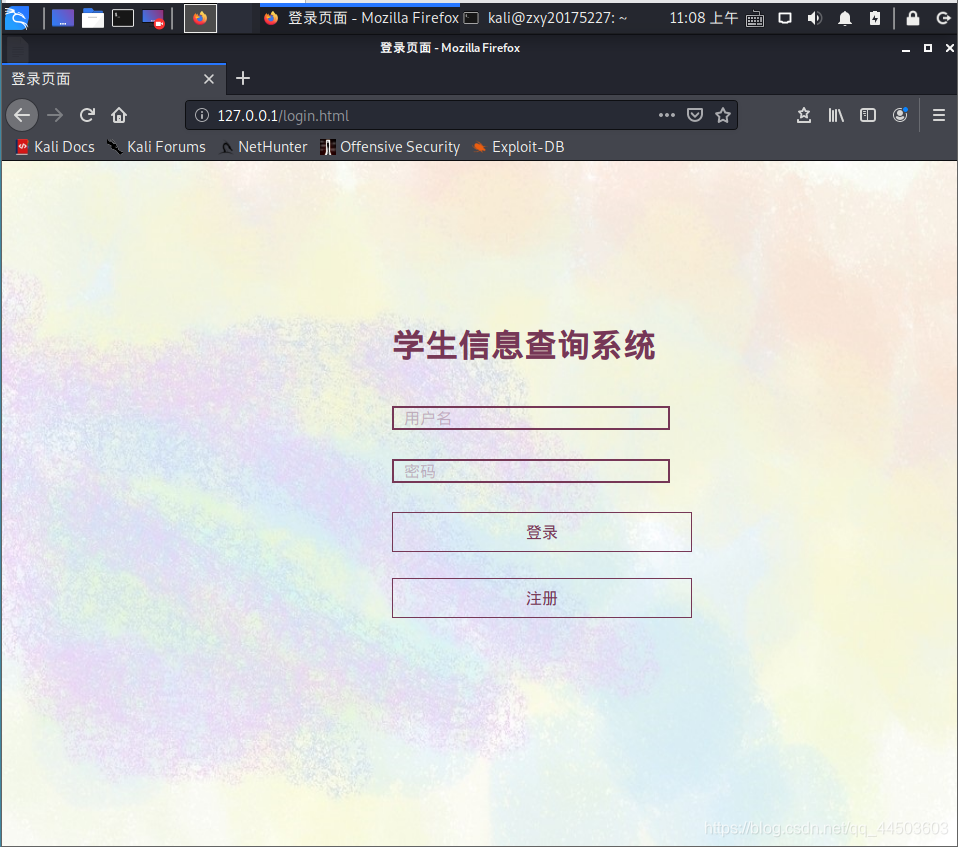
- 进入
/var/www/html文件夹,即Apache目录下,用atom login.html(自己装的编辑器,用vim打开也可)新建含有表单的前端文件。- 这里的代码我用的是上学期网络安全编程的基础上进行了修改,需要注意的是网页背景图片需要拷贝到
login.html文件的同一文件夹,并更改url为./图片名.jpg。
- 这里的代码我用的是上学期网络安全编程的基础上进行了修改,需要注意的是网页背景图片需要拷贝到

Web前端javascipt
- 要求:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 步骤:
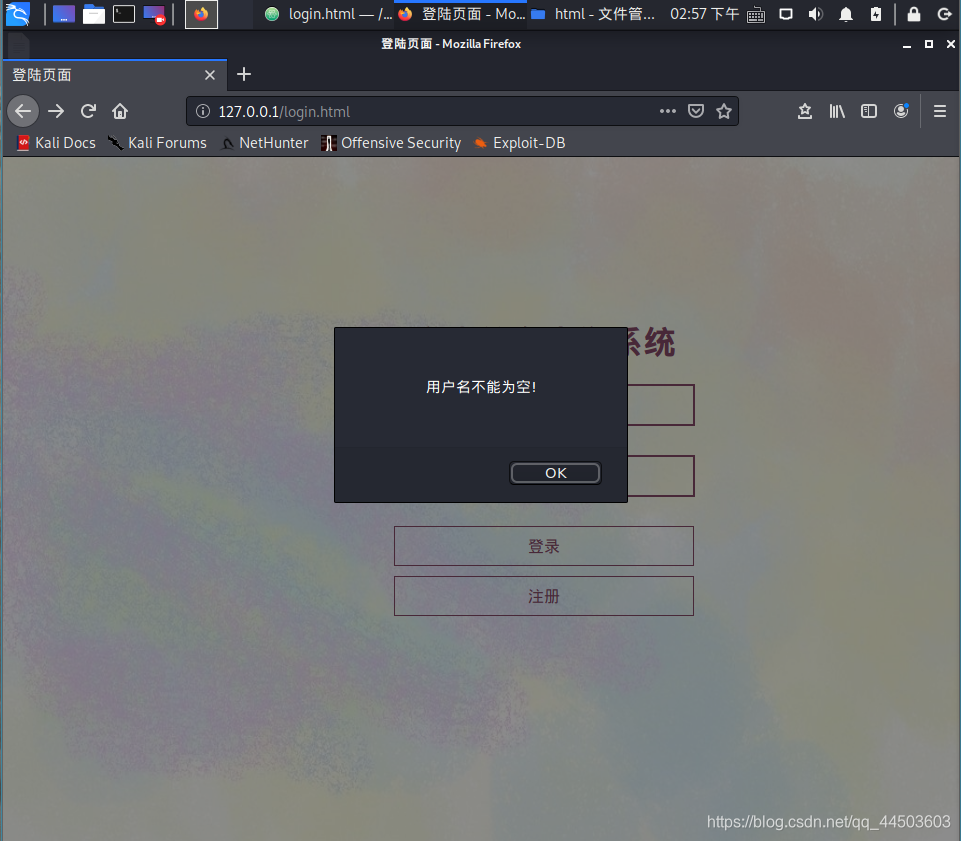
- 在刚刚login.html中添加一段JS代码,用来判断用户是否填写用户名和密码
- 修改后代码在这里:login-2


Web后端:MySQL基础
- 要求:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 步骤:
- 开启MySQL服务:使用命令
/etc/init.d/mysql start,开启MySQL服务
- 开启MySQL服务:使用命令

- 登录MySQL:
mysql -u root -p用Root身份登录,默认密码为password,登录成功界面如下。

- 查看基本信息:
show databases;

- 修改密码:
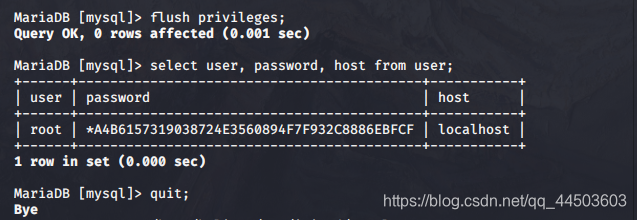
use mysql;//三个数据库中使用MySQLselect user, password, host from user;//查看改库中user表中存储的用户名、密码和权限UPDATE user SET password=PASSWORD("你设的新密码") WHERE user='root';flush privileges;//更新权限select user, password, host from user;//再次查看user表quit;//退出
- user表中密码已经被修改,不再为空。

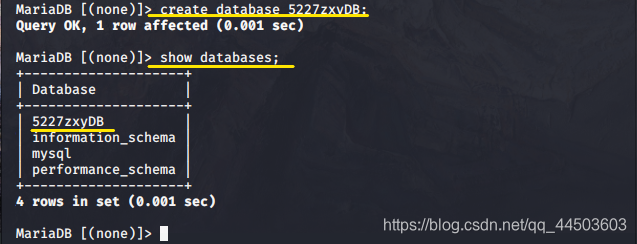
- 创建新的数据库:
create database 新的数据库名称;

- 进入新数据库:
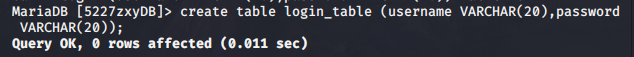
use 5227zxyDB; - 建立新表:
create table login_table (username VARCHAR(20),password VARCHAR(20));,其中表名为login_table(注意这里不能用-连接),包含两个字段username和password

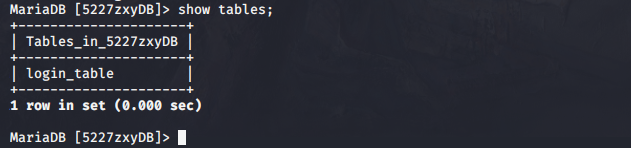
- 查看新表信息:
show tables;

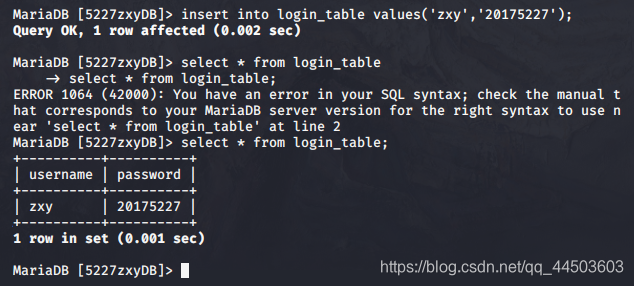
- 新表中插入数据:
insert into 表名 values('值1','值2','值3'...); - 查询新表中的数据:
select * from 表名;

-
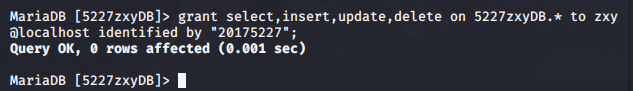
在MySQL中增加新用户:用
grant select,insert,update,delete on 数据库名.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
数据库名就是当前库名,用户名密码自己设一下,登录主机我写的是localhost

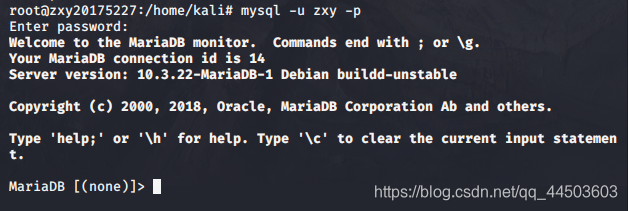
-
退出当前用户后,使用新用户名及其密码登录,若成功登录则添加新用户成功:

Web后端:编写PHP网页
- 要求:连接数据库,进行用户认证
- 步骤:
- 进入
/var/www/html新建php测试文件test.php,代码如下:
- 进入
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
- 浏览器中输入
127.0.0.1/test.php,可以看到:

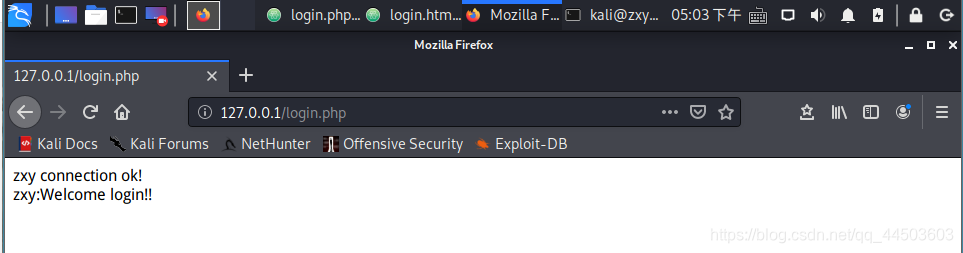
- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的login.php代码在这里:
- 在浏览器输入
127.0.0.1/login.html后,输入用户名密码进行认证,登录成功:

最简单的SQL注入,XSS攻击测试
-
要求:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
-
步骤:
- SQL注入:
SQL注入(SQLi)是一种注入攻击,可以执行恶意SQL语句。
它通过将任意SQL代码插入数据库查询,使攻击者能够完全控制Web应用程序后面的数据库服务器。
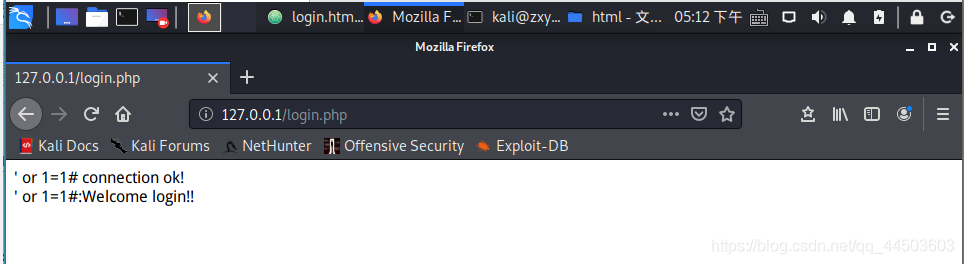
攻击者可以使用SQL注入漏洞绕过应用程序安全措施;可以绕过网页或Web应用程序的身份验证和授权,并检索整个SQL数据库的内容;还可以使用SQL注入来添加,修改和删除数据库中的记录。- 访问自己编的登录界面,用户名提示框输入
' or 1=1#,密码随便输,可以登录成功

-
原理:(这里再网络安全编程课上也讲到过)
- 输入的
' or 1=1#和php文件里的select语句组合起来就变成了select * from users where username='' or 1=1#' and password='' #相当于注释符,把后面的内容都注释掉,密码匹配条件就被删了1=1是永真式,不管密码是否输入正确,都能够成功登录
- 输入的
-
XSS攻击
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。
攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
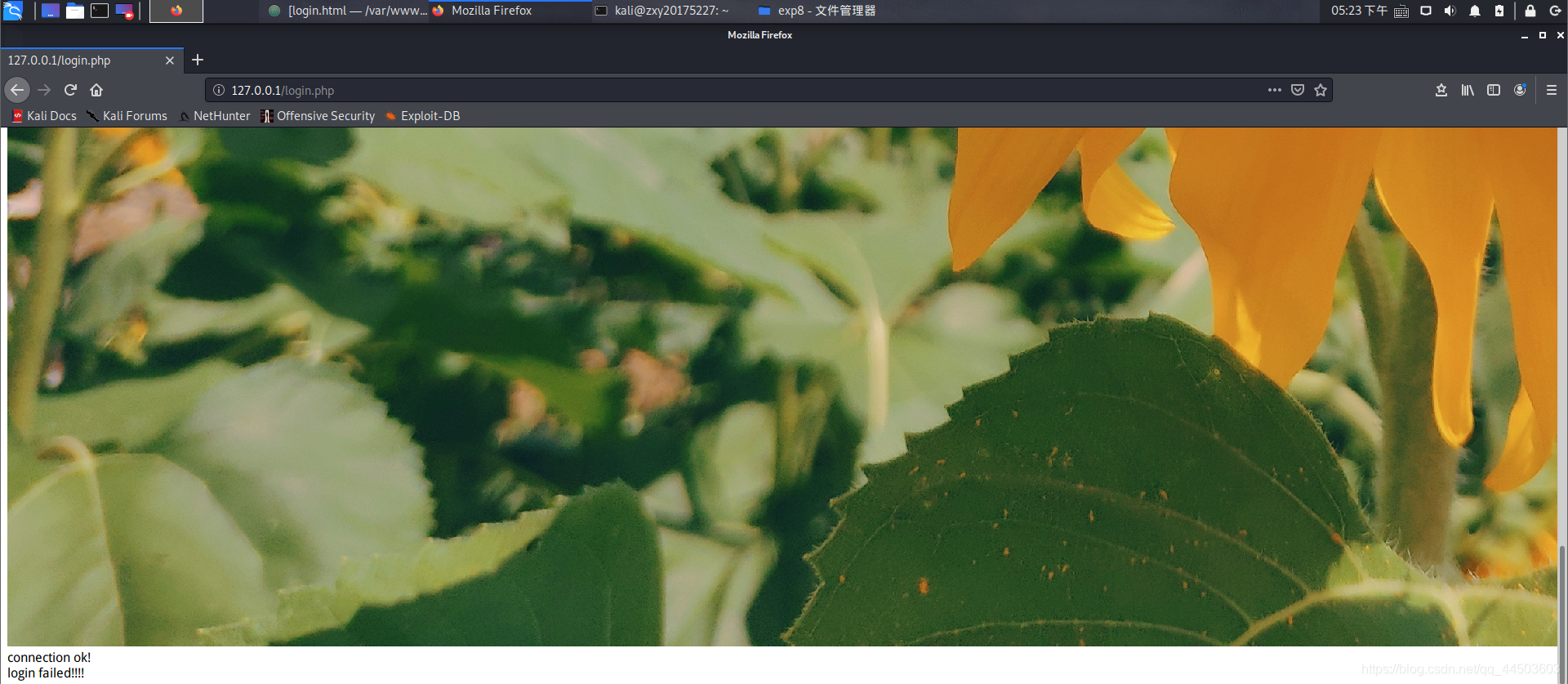
- 将图片
2.jpg放在/var/www/html目录下 - 访问自己的登录界面
- 在用户名框中输入
<img src="2.jpg" />,密码随便输,就可以在登录成功界面看到该图片

老师提问
什么是表单?
- 回答:
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
- 表单使用表单标签
<form>来设置:<form>input 元素</form> - 输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
- 文本域(Text Fields):通过
<input type="text">标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。 - 单选按钮(Radio Buttons):
<input type="radio">标签定义了表单单选框选项 - 复选框(Checkboxes):
<input type="checkbox">定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。 - 提交按钮(Submit Button):
<input type="submit">定义了提交按钮。当用户单击确认按钮时,表单的内容会被传送到另一个文件。
- 文本域(Text Fields):通过
浏览器可以解析运行什么语言?
- 回答:
- 浏览器只能处理HTML/CSS,对于JS脚本,会调用JS脚本引擎来处理,浏览器本身不处理程序代码。
- PHP是一种嵌入HTML的编程语言,即PHP可以和HTML混写在一起,解释器会将包含在特定标签(如等)中的PHP代码与HTML代码分离开,将PHP代码加以执行,并将执行结果替换掉原代码位置的内容,形成最终的HTML文档。PHP的解版释执权行是在服务器端进行的,并不是在浏览器端执行的,浏览器最终接收到的只有HTML/CSS/JS等内容。
WebServer支持哪些动态语言?
- 回答:
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它使WEB开发者能够快速地写出动态产生页面。
- JSP是Sun公司推出的新一代网站开发语言,Java ServerPage。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
返回目录
所遇到的问题及其解决方法
- 问题:重置密码时指令输错了,导致无法登录MySQL,错误提示如下:
ERROR 1045 (28000)Access denied for user 'root'@'localhost' (using password: YES)
- 解决方法:按照此篇博客,跳过登录进入数据库后重置密码即可。
实验感想
- 这次实验仿佛是一次对上学期《网络安全编程》全部内容的复习课。再次在Linux环境下,体会了一把Web前端+后台的编程,只不过这次的后台蛮简单,没有使用Java语言,仅仅简单实现了登录功能。Kali真的很方便,不需要配置Apache、数据库环境即可使用,而且对MySQL的操作也很简单直观,是一个很好的学习网络安全的平台。


