HTML canvas 绘图
20118-4-9 :”canvas 绘图:
canvas 就像一张纸,可以定义大小 并可以在上面绘制一些图形形状;
要点:
canvas 在使用画布前需要在标签内定义画布大小
例: <canvas id="myca" width="400" height="400"> </canvas> // 宽高一定要在canvas内赋值,不可css赋值;
var c=document.getElementById("myca"); //获取画布 canvas
var ctx=c.getContext("2d"); // 声明绘制环境为2d
绘制线条 : crt.stroke();
- 实例: 绘制一条 L 直线:
ctx.beginPath(); // 开始起笔绘图

补充 :
ctx.strokeStyle = "green"; // 绘制 线条的颜色
ctx.lineTo(x,y); // 结束点可以有多个; 绘制想要完成的图形;
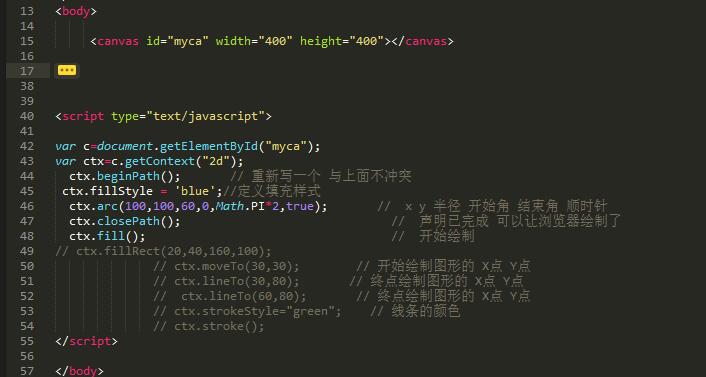
- 实例: 绘制圆形:
ctx.beginPath(); // 另外起笔
<canvas id="myca" width="400" height="400"> </canvas>
var c=document.getElementById("myca"); //获取画布 canvas
var ctx=c.getContext("2d"); // 声明绘制环境为2d
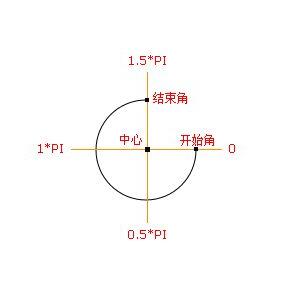
ctx.arc(a,b,c,d,e,true); // 绘制圆形的参数
a = 圆心的x坐标 b = 圆心的y坐标 c = 圆心的半径r d 表示开始的圆角度 e 表示结束的角度 true= 顺时针绘图 false = 逆时针绘图
结束角 : Math.PI*2 = 360° ; Math.PI*1 = 180° ;
例: ctx.art(100,100,60,0, Math.PI*2,true)
写完后: ctx.closePoth() // 告诉浏览器爸爸写完了;
ctx.fill() // 让浏览器绘制;


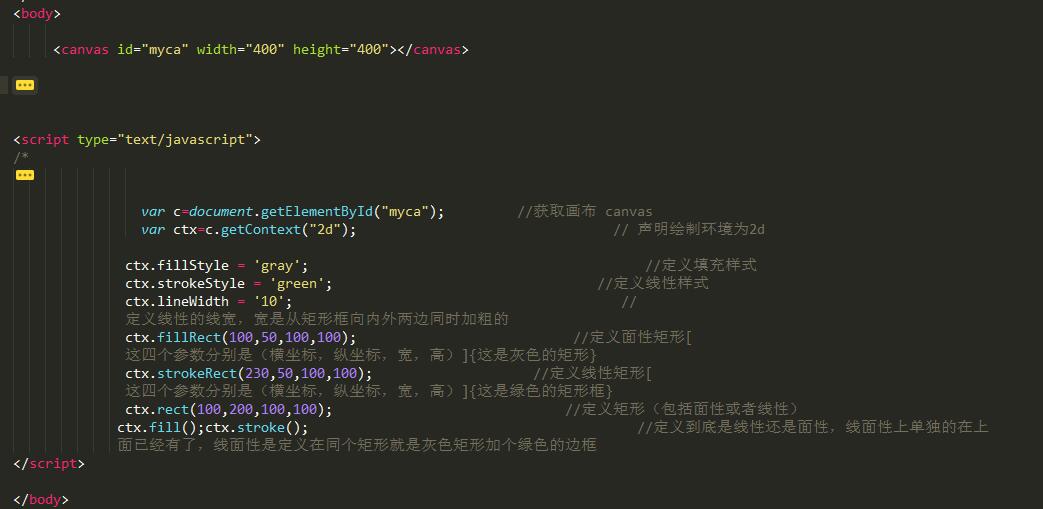
- 实例: 绘制矩形:
<canvas id="myca" width="400" height="400"> </canvas>
var c=document.getElementById("myca"); //获取画布 canvas
var ctx=c.getContext("2d"); // 声明绘制环境为2d
1. ctx.fillStyle = 'gray'; //定义填充样式
2. var gr=crt.createLinearGradient(a,b,c,d); // 绘制渐变 crt.createLinearGradient(a,b,c,d); // x y 右上角x 左下角y
gr.addcolorstop(a,b); // a表示从0-1 b为颜色值
例; gr.addcolorstop(0,"red");
gr.addcolorstop(0.5,"greey");
ctx.fillstyle = gr; // 将渐变填充赋值给填充色
ctx.strokeStyle = 'green'; //定义线性样式
ctx.lineWidth = '10'; //定义线性的线宽,宽是从矩形框向内外两边同时加粗的
ctx.fillRect(100,50,100,100); //定义面性矩形[这四个参数分别是(横坐标,纵坐标,宽,高)]{这是灰色的矩形}
ctx.fillRect绘制出来的矩形仅填充
ctx.strokeRect(300,50,100,100); //定义线性矩形[这四个参数分别是(横坐标,纵坐标,宽,高)]{这是绿色的矩形框}
ctx.strokeRect绘制出来的矩形仅边框颜色
ctx.rect(100,200,100,100); //定义矩形(包括面性或者线性)
ctx.rect绘制出来的矩形为填充和边框
ctx.fill();ctx.stroke(); //定义到底是线性还是面性,线面性上单独的在上面已经有了,线面性是定义在同个矩形就是灰色矩形加个绿色的边框
实例 :

重点笔记
1. ctx.fill(); 停笔 已经绘制完成 ; // 仅图形 线性不算
2. ctx.stroke(); 告诉浏览器 可以开始绘制了 // 仅图形 线性不算
上面的代码 效果图



