HTML5 媒体
3、媒体标签
(1)video:视频
(2)audio:音频
(3)embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。
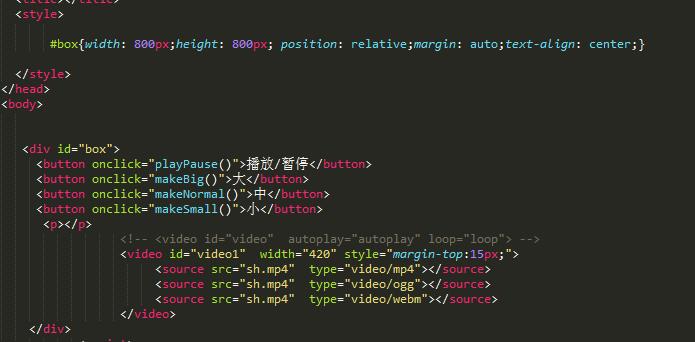
<video autoplay="autoplay" loop = "loop" >
<source src="video/donghua.mp4" type="video/mp4"> </source>
<source src="video/donghua.mp4" type="video/ogg"> </source>
<source src="video/donghua.mp4" type="video/webm"> </source>
</video>
autoplay = "autoplay" // 自动播放 (不重复)
loop = "loop" // 循环播放 (重复)
poster = "图片路径" // 视频 未播放是 展示的图片
video.paused 检测图片是否为播放状态 是的话 返回false 不是的话 返回true;
播放: video.play();
暂停: video.pause();
视频案例:
1. 先写一个video > source 标签

2 . 写 原生js 获取video 并检测是否为播放状态 方法为 id.paused 暂停状态下 返回 true;

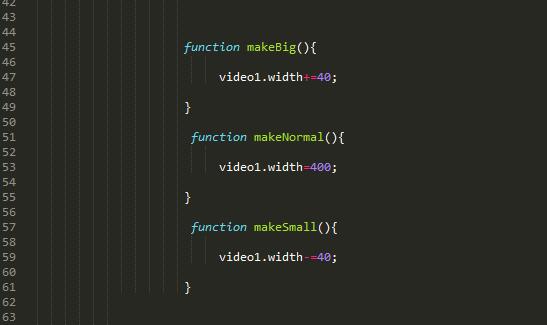
3. 点击大小中 按钮 调整画布大小;

over



