vuex:使用思路总结
1. vuex是什么?
是一种数据状态管理机制。
2.vuex的构成和作用:
state: 存放需要被管理的属性的对象
getters: 方便在state中做集中处理,可以把state作为第一个参数
mutations:直接操作state对象中属性的值(同步操作)
actions:通过操作mutation来改变state属性中的值(异步操作)
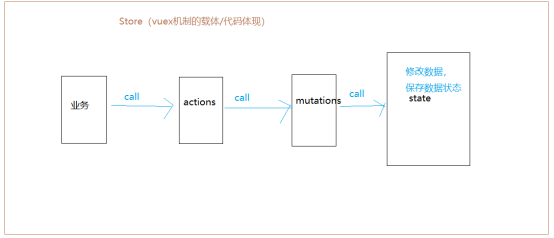
3. vuex使用流程:
在src\store目录下,创建模块的文件。其中包括:state、mutations、actions,在这些对象里面,加上自己需要的业务处理逻辑。
4. 总结:

5. 参考:
https://cn.vuejs.org/v2/guide/state-management.html


