Android5.0新特性之——控件移动动画(初级)
最近开发,UI大牛们设计了好多很炫酷吊炸天的动画,不由得重新学习了一下5.0的ObjectAnimator动画。
ObjectAnimator动画的原理,通过反射控件的setXXX方法,改变控件的实际属性值,来达到控件状态改变的动画效果。
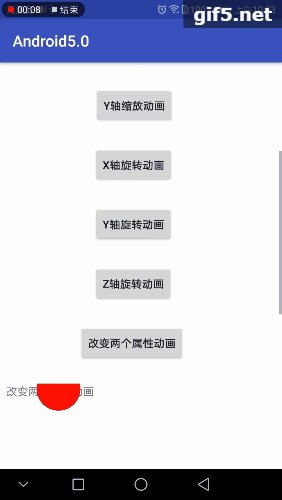
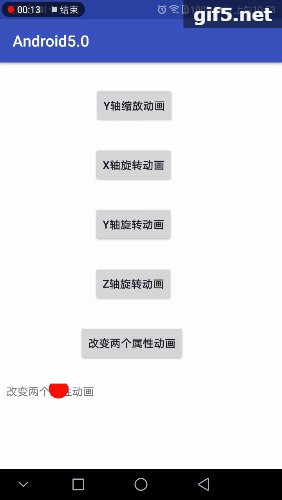
首先话不多说,先上效果图。

我们先介绍几个演示效果中用到的ObjectAnimator的方法

我这里只针对ofInt()和ofFlot方法进行说明,其他的方法原理类似,这里不做过多说明。
首先是第一个字体变色的效果。这里用的是ofInt方法。代码比较简单:
//设置色值 ObjectAnimator textColorAnim = ObjectAnimator.ofInt(view, "textColor", 0xff000000, 0xff0000ff, 0xff00ff00); //设置动画时间 textColorAnim.setDuration(3000); //设置重复模式 textColorAnim.setRepeatMode(ValueAnimator.REVERSE); textColorAnim.start();
这里需要说明一点,我定义的view,是Button类型的控件,所以里面是有setTextColor这个属性的。其中可以看出我设置的是黑、蓝、绿三个颜色。但是我的效果图是有很多种颜色的变化,这是因为在从蓝色到绿色进行过度的时候,中间做了补间色的转变。具体的可以百度一下色盘。
第二个我们说一下ofFloat()方法,原理依然是设置控件,通过反射到控件的setXXX方法,对控件的属性进行更改。下面上代码:
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnRotationX, "rotationX", 0, 360); objectAnimator.setDuration(3000); objectAnimator.start();
这里说明一下,首先,在华为mate8和mate7系统下,控件的setRotationX方法和setRotationY这两个方法调用,会有问题。一旦调用,就会出现控件消失的情况。这里是华为系统的问题。不做过多的介绍。也就是如果在华为mate8和mate7系统下,调用这个动画,展示动画的控件,就会出现消失的问题。所以这里慎用!!!!!
最后说一个高级用法,自定义控件的动画效果。也就是效果图中的最后一个效果。
直接贴代码:
首先是自定义控件CustomView(这里为了节省篇幅,构造方法没有粘贴)
public class CustomView extends android.support.v7.widget.AppCompatTextView { private float redR=0; @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); paint.setAntiAlias(true); canvas.drawCircle(200,20,redR, paint); } public void setRedR(float redR) { this.redR = redR;
//强制刷新页面 invalidate(); } }
布局文件:
就不贴代码了,不同的目录下,控件的引用方式也是不一样的。这里提醒一下,记得写上控件的宽高,我写的高是100dp,宽是全屏。
动画代码:
ObjectAnimator redR = ObjectAnimator.ofFloat(custom, "redR", 0, 100); redR.setDuration(3000); redR.setRepeatCount(ValueAnimator.INFINITE); redR.setRepeatMode(ValueAnimator.REVERSE); redR.start();
自定义控件,就是通过映射custom的setRedR方法,进行动态的更改custom的属性值。
如有不足之处,请各位大牛进行指导
我的博客即将入驻“云栖社区”,诚邀技术同仁一同入驻。
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=11fyo5nbpnz79





